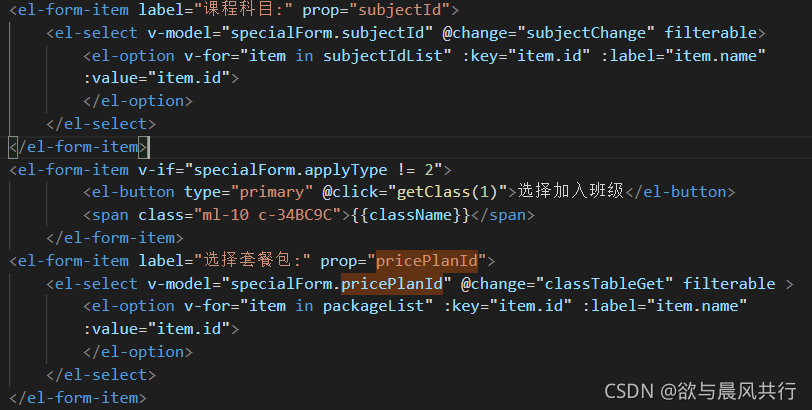
The reason is that the form item uses v-if control and appears to be between two normal el-form-items. As follows.

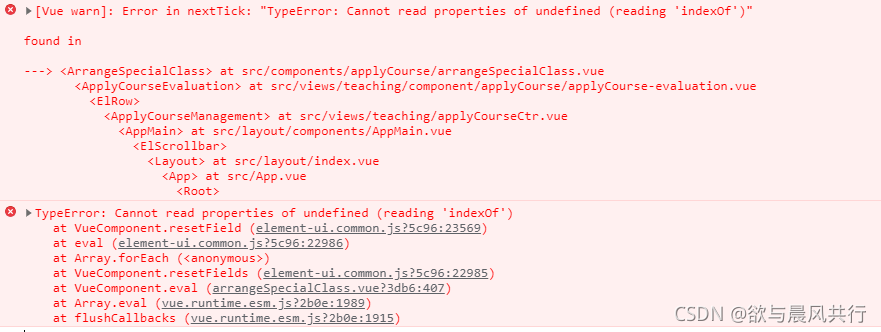
Then when you use this.$refs[“specialForm”].resetFields(); to reset the form, it reports an error:
Solution:
Wrap a div outside el-form-item and use it as an if judgment to avoid it.
Read More:
- [Solved] Element form method resetfields() error: vue.runtime.esm.js?2b0e:1888 TypeError: Cannot read properties of undefined (reading ‘indexOf’)
- [Solved] Error in v-on handler “TypeError Cannot read properties of undefined (reading ‘resetFields‘)“
- [Solved] Element form method Error: TypeError: Cannot read properties of undefined (reading ‘resetFields’)
- [Solved] Vue element UI form verification error: cannot read property ‘validate’ of undefined
- [Solved] Vue Project Error: “TypeError: Cannot read properties of undefined (reading ‘init‘)“
- [Solved] VUE Error: Error in mounted hook: “TypeError: Cannot read properties of undefined (reading ‘$on‘)“
- [Solved] Cannot read properties of undefined (reading ‘propsData‘)“
- [Solved] react Chrome Browser Error: Uncaught TypeError: Cannot read properties of undefined (reading ‘forEach‘)
- [Vue warn]: Error in render: “TypeError: Cannot read properties of undefined
- [Solved] vue watch Error: Error in callback for watcher “xxx“: “TypeError: Cannot read properties of undefined …
- [Solved] TYPEERROR: CANNOT READ PROPERTY ‘REDUCE‘ OF UNDEFINED
- [Solved] vue.esm.js?efeb:591 [Vue warn]: Error in event handler for “click“: “TypeError: Cannot read property
- [Vue warn]: Error in render: “TypeError: Cannot read properties of undefined
- [Solved] Echarts Error: TypeError: Cannot read properties of null (reading getAttribute )
- [Solved] electron Use remote Error: Cannot read properties of undefined (reading ‘BrowserWindow‘)
- [Solved] Error in v-on handler: “Error: please transfer a valid prop path to form item
- [Solved] Vue3 Import element UI error: Uncaught TypeError: Cannot read properties of underfined…
- [Solved] Vue Error: TypeError: Cannot read property ‘end‘ of undefined
- [Solved] Vue Error: Syntax Error: TypeError: Cannot set properties of undefined (setting ‘XXX’)
- Error in nextTick: “TypeError: Cannot set properties of undefined (setting ‘checked‘)“