I accidentally found that chrome can’t add cookies by itself. After adding cookies, it won’t be refreshed.
reason
The latest Chrome browser version has been automatically blocking this function. 
Solution:
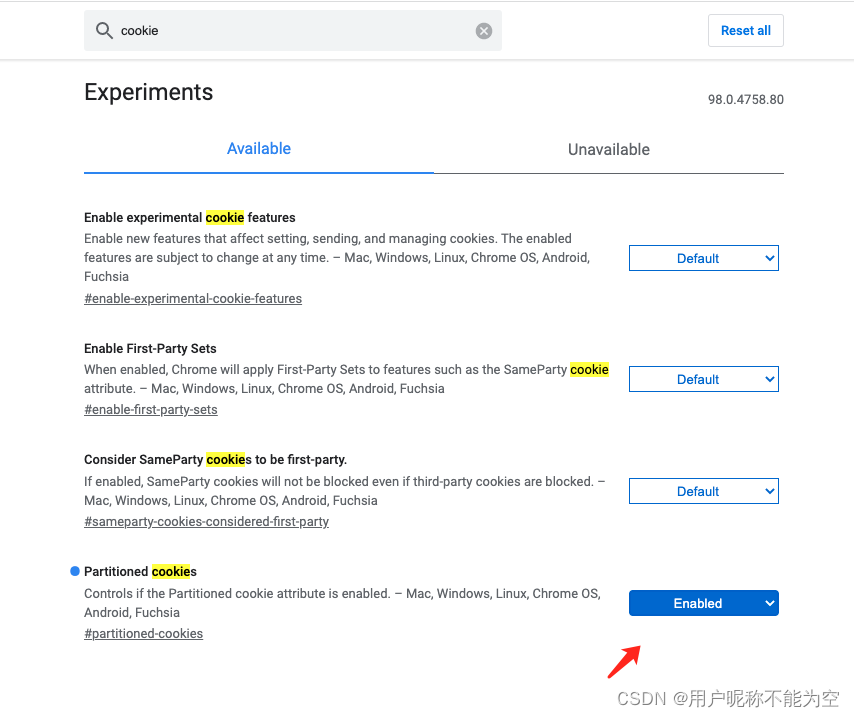
Open chrome://flags/ , search cookies , find partitioned cookies , select enabled
and then click relaunch in the lower right corner. The browser will restart automatically and take effect!