Project scenario:
Environment: Ubuntu 20.04
Tool: vscode
Because leetcode can’t debug the code (for members), it’s necessary to configure the local environment to run the code.
Leetcode’s code is to help you configure all the environments. You only need to write the core code, but you need to write all the code yourself during the interview. It’s ACM mode (Baidu ACM). At this time, if you don’t often write all the code, it’s easy to be confused (this is what happened when I was deeply convinced in the online interview)

So it’s necessary to configure the local environment and write the whole process of algorithm implementation, including the compilation process and principle of cpp file, and the debug process can make you more familiar with the code running process.
Reference for compiling environment configuration: https://code.visualstudio.com/docs/cpp/config-linux
No Baidu, no Baidu! Look at the official statement is always the best!!! If you don’t understand English, you can right-click to translate the web page directly.
My task.json configuration: it is automatically generated. The configuration of the computer and the environment is different, so this file may be different.
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++ Generate activity files",
"command": "/usr/bin/g++",
"args": ["-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}"],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Compilers: /usr/bin/g++"
}
]
}
My launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "g++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "g++ build active file",
"miDebuggerPath": "/usr/bin/gdb"
}
]
}
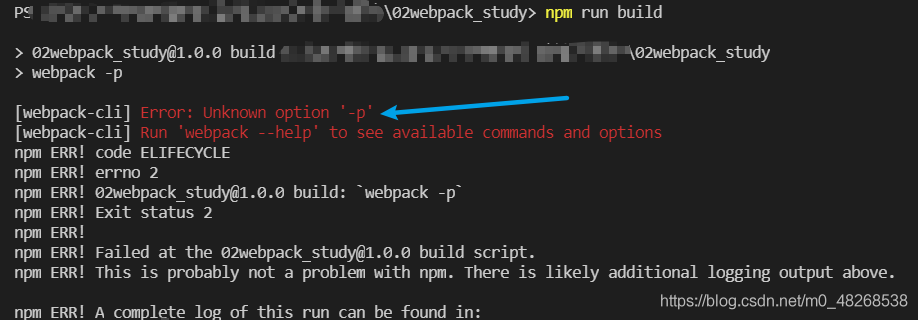
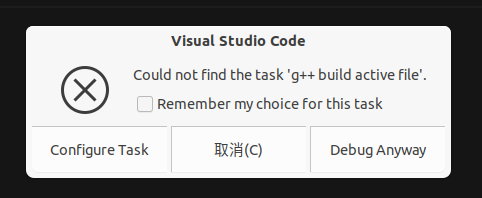
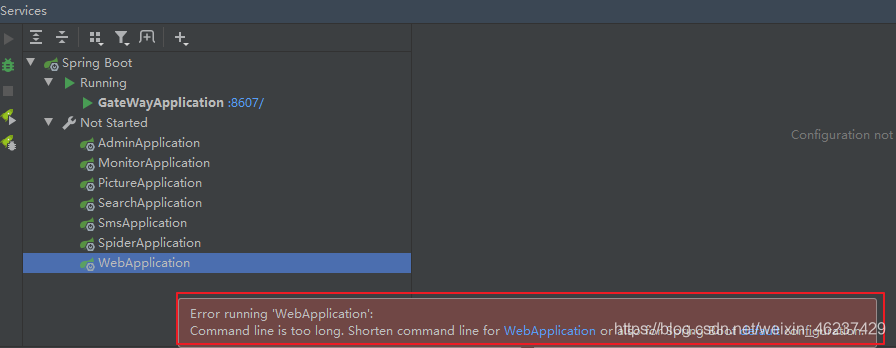
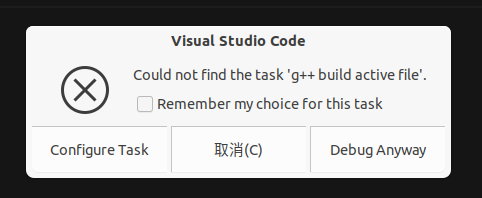
Problem Description.
I encountered the following situation when configuring task.json for compiling C++ and debugging configuration file launch.json.

Cause Analysis.
Code encountered problems suggest direct google …
Reference: https://stackoverflow.com/questions/59106732/visual-studio-code-debugger-error-could-not-find-the-task-gcc-build-active-f
In your task.json file, no task is labeled as ‘gcc build active file’ which is required as a preLaunchTask in launch.json file.
So you can either change the label of task or change the content of preLaunchTask to make them match.
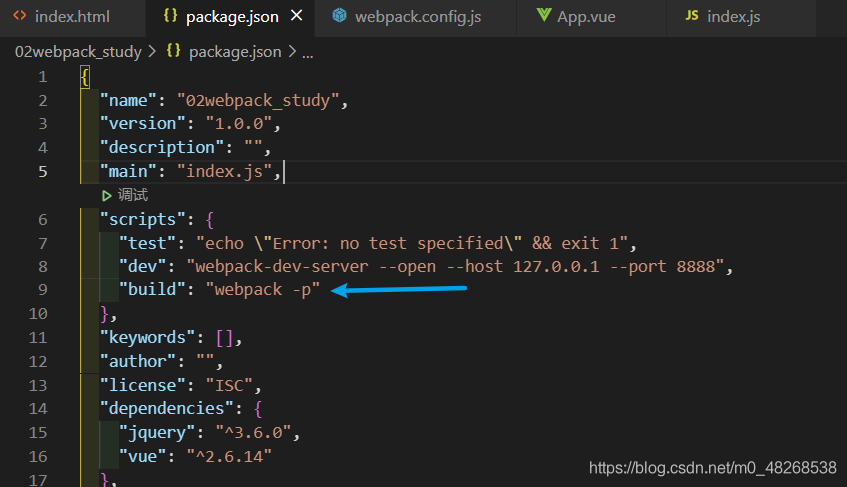
The answer is clear: task.json file this configuration
"label": "C/C++: g++ Generate activity files",
This configuration must be the same as launch. JSON
"preLaunchTask": "g++ build active file",
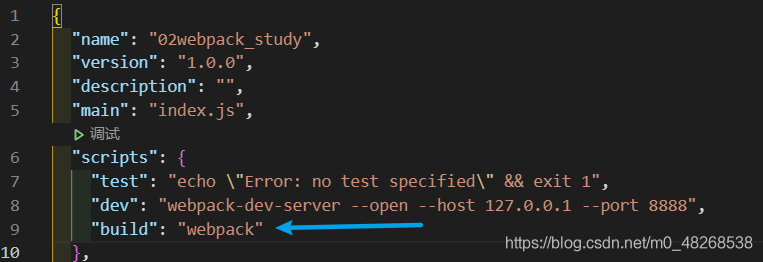
Solution:
Configure task.json as follows:
"label": "C/C++: g++ Generate activity files",
To be amended as follows:
"label": "g++ build active file",
—————————The following can be ignored———————————-
As long as the two values are the same. You can be like this: (yes, that’s what I changed it to.)
"label": "g++ build active file hahaha",