Recently, I am developing a WordPress Theme – wait theme, but in the process of development, a wonderful problem suddenly appears, the media library pictures are not displayed!! Always show the small circle in loading, and upload images always fail. After struggling for two or three days, I finally found out the problem and quickly wrote it down….
describe
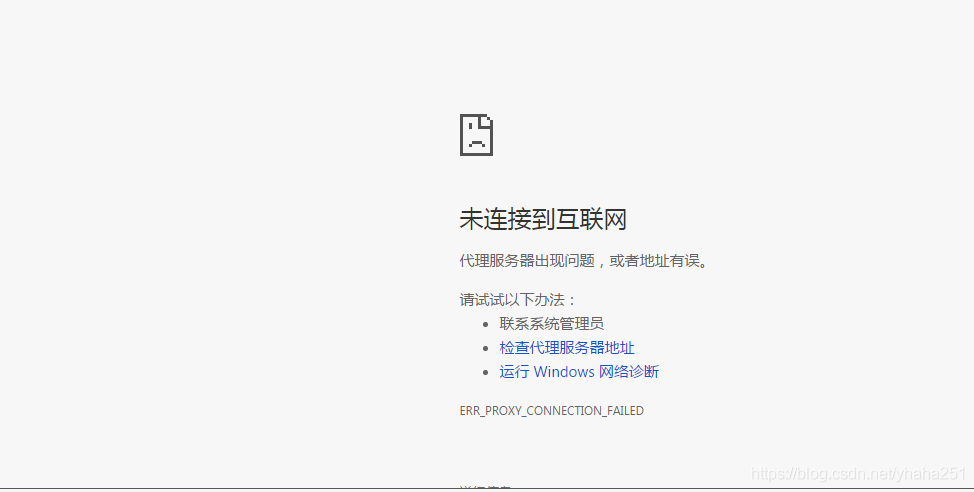
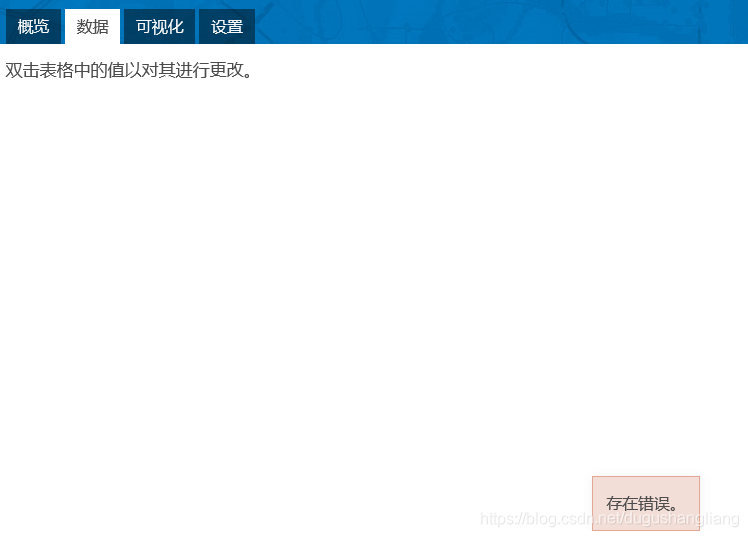
Recently, I am developing a WordPress Theme – wait theme, but in the process of development, a wonderful problem suddenly appears, the media library pictures are not displayed!! Always show the small circle in loading, and upload images always fail. The details are shown in the figure below:

The selection list mode is normal

attempt
After finding this problem, the other work of theme development can only be temporarily stopped and focused on solving this problem.
First go to the Internet search, the results found that the results are the same, what folder permissions, file coding problems, plug-in settings and so on.
However, this is a local test system. No plug-ins are installed and there is no permission problem. The coding format is utf8 without BOM.
It is found that a few netizens have the same problem as me, but no one below gives a solution…..
After the search on the Internet is fruitless, we can only find a solution by ourselves.
explore
First of all, I suspect that my topic function has the same name as the function of WP. So open it upload.php , compare the functions one by one with the functions written by yourself, and find that there is no duplicate name problem, so this option is excluded.
Then check the admin file, no suspicious situation is found.
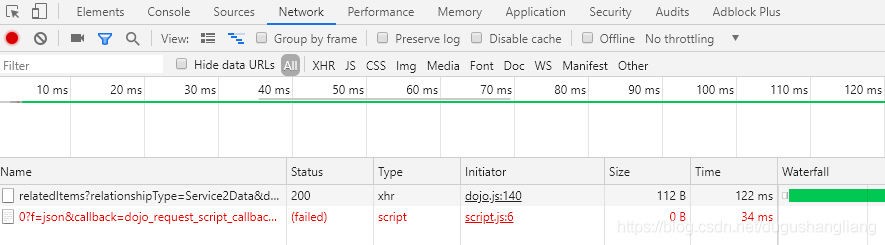
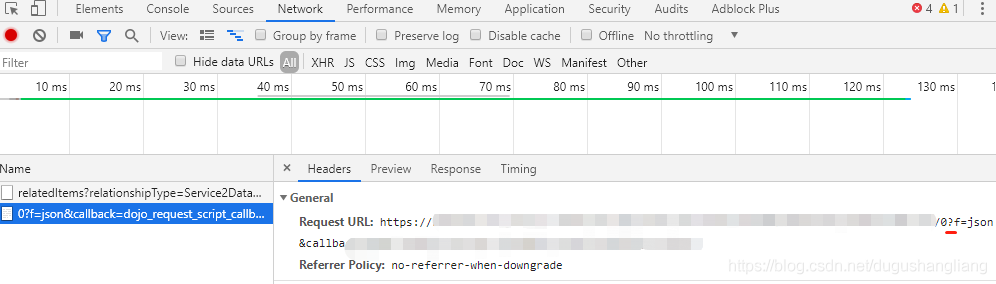
In the browser debugging window, check the loading and debugging of CSS and JS, and no exception is found.

Finally, there is no way to open the code window, line by line to view the code, also did not find anything suspicious.
It took me two or three days to go back and forth in this way. Until this afternoon, I found the root of the problem~~~~
problem
When looking at the code again this afternoon, I suddenly found such a statement:

The problem lies in this sentence!!!!
Look at the explanation of HTML Declaration on w3school
≪! DOCTYPE & gt; declaration must be the first line of an HTML document, before the & lt; HTML & gt; tag.
≪! DOCTYPE & gt; declaration is not an HTML tag; it is an instruction to the web browser about which HTML version the page is written with.
In HTML 4.01, the & lt;! DOCTYPE & gt; declaration references DTD because HTML 4.01 is based on SGML. DTD specifies the rules of markup language, so that the browser can present the content correctly.
HTML5 is not based on SGML, so there is no need to reference DTD.
Tip: always add a & lt;! DOCTYPE & gt; declaration to an HTML document so that the browser knows the document type.
≪! DOCTYPE & gt; declaration must be the first line of an HTML document, before the & lt; HTML & gt; tag! ≪! DOCTYPE & gt; declaration must be the first line of an HTML document, before the & lt; HTML & gt; tag! ≪! DOCTYPE & gt; declaration must be the first line of an HTML document, before the & lt; HTML & gt; tag!
Three important words~~
Therefore, as long as the above obnoxious sentence is removed, this problem can be solved ~ ~
by removing it
solve
Looking for the source code, I found that there was a reference in my admin file:

At that time, I thought that this sentence would be in the main body of the web page, so I wrote it. But today, I found that no matter where I put it, it will always appear in the first line of the web page!!! WTF!!!
Only by deleting it and writing the CSS code to the file, can the problem be solved successfully~~~~
summary
1. Don’t blindly believe in things on the Internet, do it yourself is the king
2. Debugging a bug starts with the source code.
3. When it comes to problems, be calm and don’t be impatient~~
4. Do it yourself~~~
prospect
Wait theme will be released soon, please look forward to it~~~
Reprint English blogs with source
Reprint English blogs with source
Reprint English blogs with source
Three important words~~
Welcome to my website:
Other English Blogs
++>
Causes and solutions of WordPress media library pictures not showing or showing errors












 above
above