Today, I encountered the following problems when running Vue run serve
ValidationError: Progress Plugin Invalid Options
options should NOT have additional properties
options should NOT have additional properties
options should NOT have additional properties
options should pass "instanceof" keyword validation
options should match exactly one schema in oneOfSo I thought yesterday was fine. Why not today? There should be something wrong with my operation today.
I installed a loader before running the project, so I created a new vue2.x project to comparise What is the difference between the package now and before.


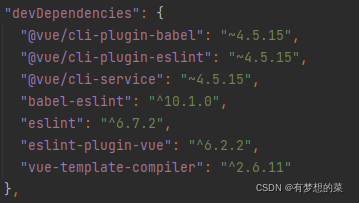
It turned out that vue-cli was upgraded to version 5.0. It turned out that I ran the command NPM audit fix, which will update the loader, but there will be many incompatibilities after the update
2 packages are looking for funding
run `npm fund` for details
34 vulnerabilities (22 moderate, 11 high, 1 critical)
To address issues that do not require attention, run:
npm audit fix
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.So I changed the package to the cleanest package inside vue2.x and the project ran successfully
Read More:
- [Solved] vueCli 4.x Upgrade to 5.x Error: Progress Plugin Invalid Options
- [Solved] Vue Start Project Error: ValidationError: webpack Dev Server Invalid Options
- [Solved] VUE D:\project\vueProject\vue-02\src\components\hello.vue 5:5 error Parsing error: x-invalid-end-tag
- [Solved] Failed to load plugin ‘vue‘ declared in ‘.eslintrc.js‘: createRequire is not a function
- Vue scaffold creation project and run error [Solved]
- [Solved] Vue installs postcss pxtorem Error: Syntax Error: Error: Loading PostCSS Plugin failed…
- NPM run dev runs the Vue project and reports an error: Node Sass does not yet support your current environment
- Vue project Run Error: Syntax Error: Error: Cannot find module ‘less‘
- [Solved] Vue echarts Error: Initialize failed: invalid dom.
- Vue project change directory run error:Multiple assets emit different content to the same filename index.html
- Vue: initialize failed: invalid DOM [How to Solve]
- vue Error: Uncaught SyntaxError: Invalid shorthand property initializer
- Vue Use ‘npm run dev’ Error: Error: Unknown option ‘–inline‘ [How to Solve]
- [Solved] vue3vite Error: Failed to resolve import “@vue/server-renderer from “src\App.vue“. Does the file exist
- Vue Error: error in mounted hook: TypeError: invalid src type
- [Solved] Vue Route Error: Uncaught TypeError: (0 , vue__WEBPACK_IMPORTED_MODULE_42__.defineComponent) is not a function
- [Solved] npm run start Run Error: Missing script: “start“
- [Solved] Vue Error: Uncaught TypeError: Vue.createApp is not a function
- [Solved] Vue3.0 Error: The component has been registered but not used vue/no-unused-components, Close eslint
- Full screen scrolling by Vue + Vue awesomeswiper