Background: the default font of El tabs is 14px. If you want to change it to 12px, adding styles in style will not work.
Solution: put style in app.vue Inside, the style takes effect
.panel-content .el-tabs__item.is-top{
font-size 12px
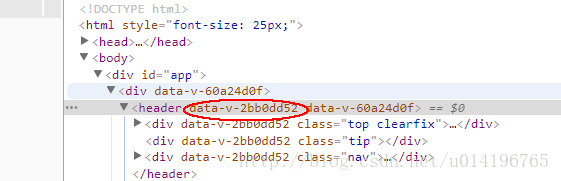
}Principle analysis: in Vue component, we often need to add scoped to style to make the current style only act on the node of the current component. After adding scoped, the work behind Vue is actually to add a unique attribute identifier like “data-v-1233” to the node of the current component. Of course, it will also add [data-v-1233] to all styles of the current style. In this way, the current style can only act on the node of the current component.
But we need to note that if we add a child component, similarly, if the child component is also identified with scoped, then the node in the child component cannot be set in the parent component.
If the parent component has scoped and the child component is not set, the style of the node of the child component cannot be set in the parent component. Because the parent component uses scoped, the style set in the parent component is unique and will not affect other component styles.
When I used the Vue quill editor rich text editor, I came across this pit. I just want to set the height of the content area. In this case, it must be in the App.vue Set in, we App.vue Equivalent to the root container, scoped is not set, so it can be set.
Adding scoped in style is equivalent to adding a unique logo on the page.