
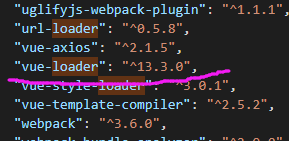
before the project is no problem, the result suddenly appeared this error, after looking up baidu found that the existing big hands to reduce the version of the vue-loader to solve, but my version is

has no problems with any other path except for the newly created component
after reading this classmate’s article, I tried to test it, and sure enough, the problem appeared on the route filling, because my writing method was roughly the same as his
solution:
since I’m writing the router/index.js file lazily, the file suffix. Vue is just as good as