1. Problem description
When writing items with Vue, the eslint syntax check was turned on as usual, but various errors, single and double quotation marks and function spaces were found after formatting and saving with vscode. Because the formatting plug-in of vscode itself does not match eslint. Therefore, some configurations need to be modified to achieve the effect of configuration. There are two ways to modify.
2. Solution 1
Since the vsdoe formatting does not match eslint, we will modify the rules of vscode. Create a file .Pretierrc under the current project and modify relevant configuration items. Here, we only modify single and double quotation marks and semicolons.
{
"semi": true,
"singleQuote": true
}
3. Solution 2
Modify the style location where you save Vue formats:
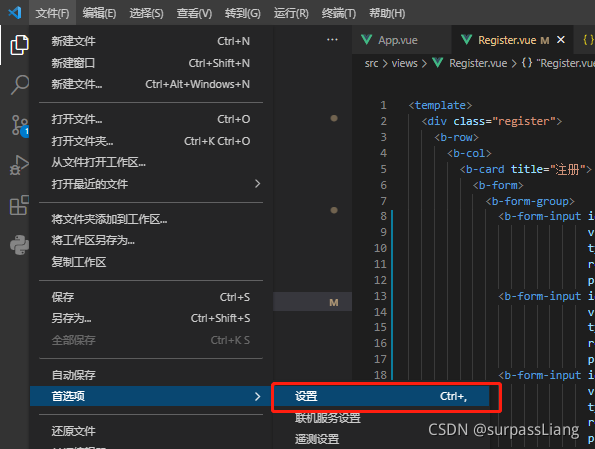
3.1 open configuration item

3.2 find the corresponding configuration item and modify the corresponding value
"[vue]": {
//"editor.defaultFormatter": "esbenp.prettier-vscode" //before fixing,
"editor.defaultFormatter": "octref.vetur" // Use vetur formatting rules, after modification
},
3.3 setting vetur rules
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //Attribute forced line alignment
},
"prettier": {
"semi": true, // keep the semicolon
"singleQuote": true, // true uses single quotes
},
},
Read More:
- How to Solve Vscode save Vue file eslint error
- [Solved] Vue3.0 Error: The component has been registered but not used vue/no-unused-components, Close eslint
- [Solved] Vue eslint Error: Component name “*****“ should always be multi-word
- VScode vue3 Project vetur Error [How to Solve]
- [Solved] VUE eslint Error: Expected linebreaks to be ‘LF‘ but found ‘CRLF
- [Solved] Vue 3 Script Setup ESLint Error: ‘defineProps‘ is not defined
- [Solved] Vue Project startup error: no eslint configuration found
- vue eslint error ‘process‘ is not defined no-undef [How to Solve]
- [Solved] Syntax Error: Error: No ESLint configuration found & TypeError: eslint.CLIEngine is not a constructor
- Vue: How to Solve Eslint error
- [Solved] Vue2.0 Error: Syntax Error: TypeError: eslint.CLIEngine is not a constructor
- [Solved] vue Project Error: react lazy eslint error Parsing error: Unexpected token import
- VScode vue Project Error: Property ‘xxx‘ does not exist on type ‘CombinedVueInstance<{ readyOnly…Vetur(2339)
- eslint Error: Delete `␍` [How to Solve]
- [Solved] ESLint: Parsing error: Unexpected token(prettier/prettier)
- [Solved] Eslint Error: Strings must use singlequote.
- [Solved] vue3vite Error: Failed to resolve import “@vue/server-renderer from “src\App.vue“. Does the file exist
- [Solved] ESlint Create New File Error: Component name “Home” should always be multi-word.
- [Solved] Errors: 1 http://eslint.org/docs/rules/quotes…elementUI Import Error
- [Solved] Prittier format code error: JSON Error in…