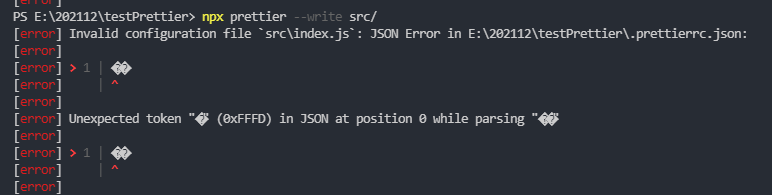
Error screenshot

[error] Invalid configuration file `src\index.js`: JSON Error in E:\202112\testPrettier\.prettierrc.json:
[error]
[error] > 1 | ��
[error] | ^
[error]
[error] Unexpected token "�" (0xFFFD) in JSON at position 0 while parsing "��"
[error]
[error] > 1 | ��
[error] | ^
[error]
Installation process
Install prettier
yarn add --dev --exact prettier
Create .Prettier.json
echo {}> .prettierrc.json
Create .prettierignore
echo {}> .prettierignore
# write content
src/assets
**/*.md
**/*.svg
**/*.html
**/*.ejs
**/*.png
**/*.eot
**/*.woff
**/*.ttf
**/*.gif
**/*.jpg
**/*.jpeg
package.json
Execute yarn prettier --write ., an error will be report:
Check the index.js in prettier as following:
searchPlaces: ["package.json", ".prettierrc", ".prettierrc.json", ".prettierrc.yaml", ".prettierrc.yml", ".prettierrc.json5", ".prettierrc.js", ".prettierrc.cjs", "prettier.config.js", "prettier.config.cjs", ".prettierrc.toml"],
loaders: {
".toml": loadToml,
".json5": loadJson5
}
More than one name was found prettierrc.JSON format file
Solution:
Replace prettier.json file with pretierrc.config.js file and write its internal contents in the following way:
module.exports = {
trailingComma: "es5",
tabWidth: 4,
semi: false,
singleQuote: true,
};
You can format the file. I don’t understand why.
Combined with husky, the project automatically formats the code before submitting GIT
Premise: the project must be git controlled, otherwise the following will report an error and install lint staged
npx mrm@2 lint-staged
This is a relatively simple and fast way
Read More:
- [Solved] VS Code Error: Vetur can‘t find ‘tsconfig.json‘ or ‘jsconfig.json‘
- How to Solve JS error: Unexpected end of JSON input,Unexpected token u in JSON at position 0
- [Solved] TypeError: Converting circular structure to JSON – JSON.stringify
- [Solved] JSON.parse() Error: Unexpected end of JSON input
- Vscode save Vue format eslint check error [How to Solve]
- Error in created hook: “SyntaxError: Unexpected token u in JSON at position 0
- [Solved] Error in created hook: “SyntaxError: Unexpected token o in JSON at position 1“
- [Solved] Warning: To load an ES module, set “type“: “module“ in the package.json or use the .mjs extension
- Json.parse: All Error & How to Solve Them
- [Solved] electron Package and Startup Error: Error: ENOENT: no such file or directory, open ‘xxx/manifest.json‘‘
- [Solved] Error: Cannot find module ‘vue-template-compiler/package.json‘ Require stack:
- The vue3 project Error: Cannot find module’vue-loader-v16/package.json’
- [Solved] ajax Error: Uncaught SyntaxError: Unexpected end of JSON input
- [Solved] ERROR Error: Cannot find module ‘vue-loader-v16/package.json‘
- Echarts Map Error: Error: Invalid geoJson format Cannot read property ‘length‘ of undefined
- How to Solve Converting circular structure to JSON‘ Error
- Such a simple serialization system.text.json.serialization also reports an error?
- npm ERR code ELIFECYCLE [How to Solve]
- Special JSON array of special bracket
- package.json Scripts configuration environment variable distinguishes development environment from production environment