Here we will show you how to solve the two common error:
- Syntax Error: Error: No ESLint configuration found.
- Syntax Error: TypeError: eslint.CLIEngine is not a constructor
Solution:
Error 1: Syntax Error: Error: No ESLint configuration found.
Method 1:
1 Global install eslint: npm i eslint -g
2 Generate configuration file: eslint –init
3 Set according to your own project requirements:
√ How would you like to use ESLint?· problems
√ What type of modules does your project use?· esm
√ Which framework does your project use?· vue
√ Does your project use TypeScript?· No/Yes
√ Where does your code run?· browser
√ What format do you want your config file to be in?· JavaScript
The config that you've selected requires the following dependencies:
eslint-plugin-vue@latest
?Would you like to install them now with npm?» Yes
Method 2:
1 Install eslint in the project: npm install eslint –save-dev
2 Build profile: ./node_modules/.bin/eslint –init
3. After successful initialization, a will be generated a .eslintrc.js file in the project root directory, file content:
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/essential"
],
"parserOptions": {
"ecmaVersion": 12,
"sourceType": "module"
},
"plugins": [
"vue"
],
"rules": {
}
};
Error 2: Syntax Error: TypeError: eslint. CLIEngine is not a constructor
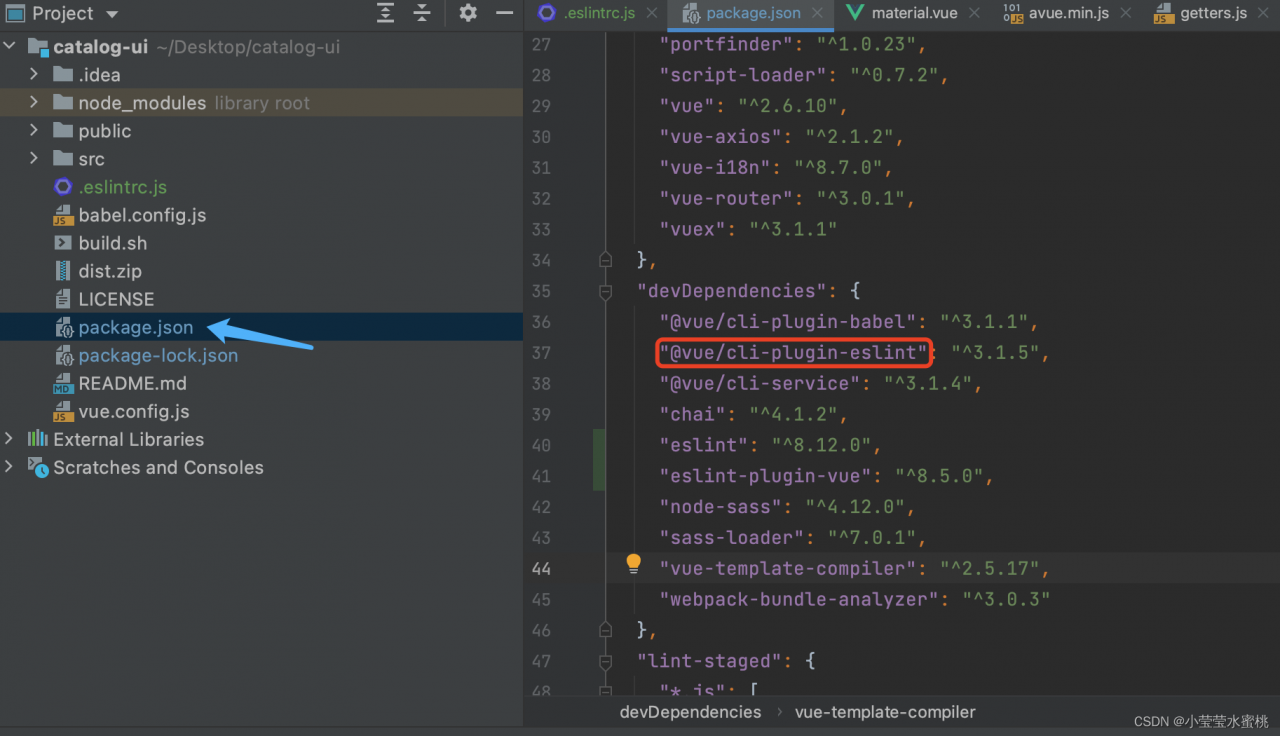
Solution: open package JSON delete and re run the following code (stop the project and re NPM run serve)

after deletion, the eslint syntax verification of the project will become invalid and can run successfully (NPM run serve needs to be re run)

Read More:
- [Solved] ESLint:TypeError: this.CliEngine is not a constructor
- [Solved] Vue2.0 Error: Syntax Error: TypeError: eslint.CLIEngine is not a constructor
- ERROR in [eslint] ESLint is not a constructor (How to Solve)
- [Solved] Vue Project startup error: no eslint configuration found
- [Solved] Vue 3 Script Setup ESLint Error: ‘defineProps‘ is not defined
- [Solved] ESLint error: Newline required at end of file but not found (eol-last)
- vue eslint error ‘process‘ is not defined no-undef [How to Solve]
- [Solved] VUE eslint Error: Expected linebreaks to be ‘LF‘ but found ‘CRLF
- [Solved] Vue eslint Error: Component name “*****“ should always be multi-word
- [Solved] Uncaught (in promise) TypeError: XXX.a is not a constructor
- [Solved] Syntax Error: TypeError: this.getOptions is not a function
- ArcGIS API for JavaScript Error Uncaught(in promise): TypeError: xxx is not a constructor
- [Solved] Vue3.0 Error: The component has been registered but not used vue/no-unused-components, Close eslint
- [Solved] Syntax Error: TypeError: this.getOptions is not a function
- Vue: How to Solve Eslint error
- eslint Error: Delete `␍` [How to Solve]
- Vscode save Vue format eslint check error [How to Solve]
- [Solved] npm Error: Class extends value undefined is not a constructor or null
- How to Solve Vscode save Vue file eslint error
- [Solved] ESlint Create New File Error: Component name “Home” should always be multi-word.