1. Problem description
When writing items with Vue, the eslint syntax check was turned on as usual, but various errors, single and double quotation marks and function spaces were found after formatting and saving with vscode. Because the formatting plug-in of vscode itself does not match eslint. Therefore, some configurations need to be modified to achieve the effect of configuration. There are two ways to modify.
2. Solution 1
Since the vsdoe formatting does not match eslint, we will modify the rules of vscode. Create a file .Pretierrc under the current project and modify relevant configuration items. Here, we only modify single and double quotation marks and semicolons.
{
"semi": true,
"singleQuote": true
}
3. Solution 2
Modify the style location where you save Vue formats:
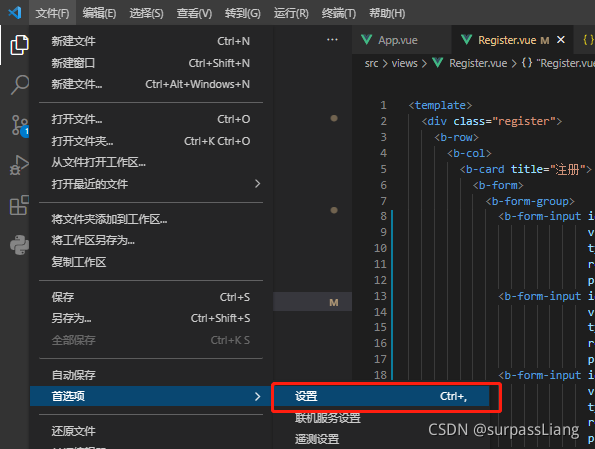
3.1 open configuration item

3.2 find the corresponding configuration item and modify the corresponding value
"[vue]": {
//"editor.defaultFormatter": "esbenp.prettier-vscode" //before fixing,
"editor.defaultFormatter": "octref.vetur" // Use vetur formatting rules, after modification
},
3.3 setting vetur rules
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //Attribute forced line alignment
},
"prettier": {
"semi": true, // keep the semicolon
"singleQuote": true, // true uses single quotes
},
},