Turn off eslint verification
1. Modify the following code for index.js in config
useEslint: false,
2. The universal method is to write in the first line of the error reporting JS file
/* eslint-disable */
3. There is a file. Eslintignore file in the root directory. You can add files that you do not need to verify.
for example, if you do not want it to verify Vue files, add. Vue. Of course, this will make all Vue files not verified. Similarly,. JS does not verify all JS files.
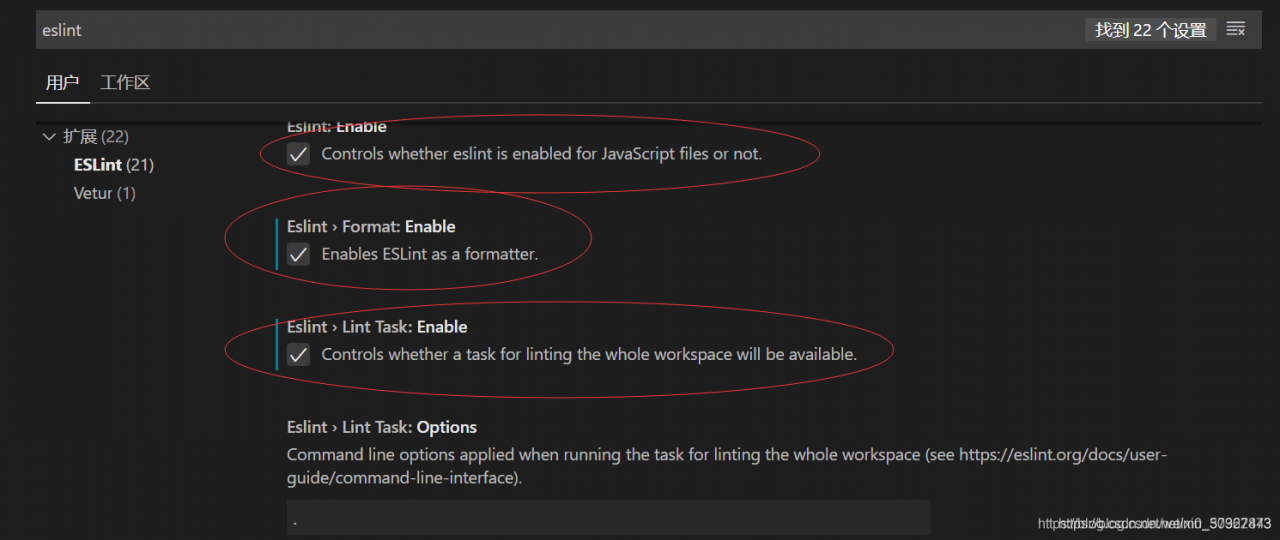
4. Open the extension of vscode editor and enter eslint search, Disable the eslint extension to solve the problem fundamentally
5. Check as shown in the figure to cancel the error reporting, restart vscode, and no error will be reported during compilation

6. Change the verification rule to 0 (0 means no verification, 1 means warning, 2 means error reporting)
rules: {
'vue/html-self-closing': 0,
'vue/html-indent': 0,
'vue/max-attributes-per-line': [
1,
{
singleline: 10,
multiline: {
max: 4,
allowFirstLine: true
}
}
],
}
7. Directly modify the configuration file vue.config.js
module.exports = {
lintOnSave: false
}
Causes and solutions of configuration conflict between eslint and prettier in vscode
Vscode uses the eslint plug-in and the prettier plug-in. The settings.json configuration of the editor is as follows:
{
"editor.formatOnSave": true, // Auto-formatting on save
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode", // use prettier when formatting
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // use eslint to verify files when saving
}
}
Eslint, prettier, eslint config prettier, eslint plugin prettier
are installed in the project. Pretierrc is added to the root directory
{
"singleQuote": true,
"semi": true,
}Read More:
- [error record] Android application release package error handling (turn off syntax check log processing release configuration)
- Eslint error “no undef” and eslint rule configuration in Vue cli3
- Vscode configures eslint to solve terminal syntax error
- System Startup and Display: [drm:drm_edid_block_valid] *ERROR* EDID checksum is invalid
- Tidb-dm Synchronous error: binlog checksum mismatch, data may be corrupted
- Eslint Error:“Identifier xxx is not in camel case“
- [Solved] pod Error: back off restarting failed container
- [Solved] Vue3 Eslint Error: The template root requires exactly one element
- [Solved] error [email protected]: The engine “node” is incompatible with this module.
- Parsing error in eslint parsing: unexpected token [How to Solve]
- [Solved] eslint Error: error Parsing error: Unexpected token <
- [Solved] Excel plug in installation failed: unable to resolve the value of property ‘type’
- [Webpack Update] vue-loader Error: Compiled with problems : ERRORModule notfound: Error:Can‘ t resolve vue in
- [Solved] lua error: no resolver defined to resolve
- [Solved] Failed to resolve: com.serenegiant:common:1.5.20
- [Soled] Eslint Error: Unexpected literal in error position of callback
- [How to Fix] Spring boot startup error: could not resolve placeholder
- Resolve Chromedriver’s original error: chrome not reachable
- Vue Import Baidu map error: BMap is not defined, eslint BMap reports an error
- [Solved] element-plus Error: Failed to resolve component