Hide the scroll bar and keep the scroll effect
.outer-container {
overflow: hidden; // 隐藏滚动条
width: 240px; // 内容宽度,同时配合子元素
height: 100%;
}
.inner-container {
overflow-x: hidden; // 隐藏水平滚动条
overflow-y: scroll; // 产生垂直滚动
width: 257px; // 比父元素宽出滚动条的宽度 17px
height: 100%; // 设置产生滚动条
}
.inner-container::-webkit-scrollbar {
display: none; // webkit 内核的浏览器仅需设置此属性
}
// 另一种方法,在滚动的容器设置
.inner-container {
margin-right: -17px;
}
错误:pathspec的字段与git已知的任何文件不匹配。
// 需要在提交时将描述信息放在两重引号中,原因疑是 git 无法识别 文件名或路径
git add .
git commit -m "'your message'"
git pull origin master
git push origin master
Check whether to jump after logging in to prevent an endless loop
router.beforeEach((to, from, next) => {
out //判断登录状态简单实例
var userInfo = window.localStorage.getItem('token');
if (userInfo) {
next();
} else {
next('/login');
}
})
// 以上会发现出现如下错误:出现 dead loop错误,解决方法如下所示
// 解决思路:排除此时地址 = 转向的地址 的情况,避免dead loop
router.beforeEach((to, from, next) => {
var userInfo = window.localStorage.getItem('token');//获取浏览器缓存的用户信息
if(userInfo){ //如果有就直接到首页咯
next();
} else {
if(to.path=='/login'){ //如果是登录页面路径,就直接next()
next();
} else { //不然就跳转到登录;
next('/login');
}
}
})
BrowserslistError: Unknown browser major
Bootstrap.min. js normal bootstrap.min. CSS error reporting
ERROR in ./node_modules/css-loader?minimize!./node_modules/autoprefixer-loader!./node_modules/bootstrap/dist/css/bootstrap.min.css
Module build failed: BrowserslistError: Unknown browser major
at error (E:\project\node_modules\browserslist\index.js:37:11)
at Function.browserslist.checkName (E:\project\node_modules\browserslist\index.js:320:18)
at Function.select (E:\project\node_modules\browserslist\index.js:438:37)
at E:\project\node_modules\browserslist\index.js:207:41
at Array.forEach (<anonymous>)
at browserslist (E:\project\node_modules\browserslist\index.js:196:13)
at Browsers.parse (E:\project\node_modules\autoprefixer\lib\browsers.js:44:14)
at new Browsers (E:\project\node_modules\autoprefixer\lib\browsers.js:39:28)
at loadPrefixes (E:\project\node_modules\autoprefixer\lib\autoprefixer.js:56:18)
at plugin (E:\project\node_modules\autoprefixer\lib\autoprefixer.js:62:18)
at LazyResult.run (E:\project\node_modules\postcss\lib\lazy-result.js:274:20)
at LazyResult.sync (E:\project\node_modules\postcss\lib\lazy-result.js:261:32)
at LazyResult.stringify (E:\project\node_modules\postcss\lib\lazy-result.js:285:14)
at LazyResult.get (E:\project\node_modules\postcss\lib\lazy-result.js:334:25)
at Object.module.exports (E:\project\node_modules\autoprefixer-loader\index.js:55:35)
Solutions:
// Edit node_modules\bootstrap\package.json: Remove these lines:
"last 1 major version",
">= 1%",
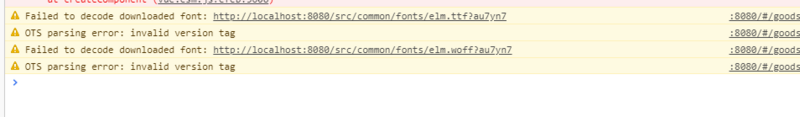
Use the font – awesome webpack – vue
NPM installs font-awesome and any dependencies it requires
npm install less less-loader css-loader style-loader file-loader font-awesome --save
Globally register font-awesome in the entry file
import 'font-awesome/css/font-awesome.min.css';
Configure the parsing
{
test: /\.(gif|jpg|jpeg|png|woff|svg|eot|ttf)\??.*$/,
loader: 'url-loader?limit=1024'
},
Iview navigation component: after the current page is selected, click refresh or click the browser back button, the selected navigation bar disappears
在vuex的 state 存储 active-name,根据路由用 computed 取出 active-name
Reproduced in: https://www.cnblogs.com/anani/p/9643819.html
 Solutions:
Solutions: