Can only complete the development of simple modules and projects, difficult to be competent for the development of complex modules. Usually enter the line not long, 1 year and below the work experience of the students.
Capacity requirements
1. Familiar with basic front-end knowledge such as HTML, JS and CSS.
2. Able to use an MVVM framework for simple business development.
3. When it comes to complex components and modules, it will find existing wheels to use.
4. Able to use search tools such as Baidu and Google to search for problems.
Intermediate Programmer (Ali P5)
Able to independently take charge of specific tasks of a sub-module or project with necessary coaching or standard process support, and be responsible for timeliness and accuracy. Usually students with 2-3 years of working experience.
Capacity requirements
1. In addition to front-end basic knowledge, familiar with computer, network and other professional basic knowledge.
2. Skilled in the technology stack development business used in work. (In addition to the MVVM framework, you can also learn about Webpack configuration).
3. Be able to understand the whole life cycle of a requirement from development to launch, and be responsible for each link.
4. Capable of basic logical analysis, problem decomposition, induction and summary.
5. Understand the basic data structure and algorithm, and be proficient in writing code.
6. I know how to find problems from reliable channels, and I will build some simple wheels to assist business development when I can’t find the right wheels.
Senior Programmer (Ali P6)
Ability to work independently with high quality, grasp the overall implementation of a system/team, refine new methods or solutions during implementation, or propose improvements to existing solutions and prove their effectiveness. Usually students with 3 years of working experience.
Capacity requirements
1. Have the ability to be independent, and can complete the work of module level with high quality.
2. Proficient in the technology stack used in the work, and understand their implementation principle.
3. Able to find pain points in the whole life cycle of a requirement from development to launch, and use technical means to solve them and improve efficiency.
4. Able to analyze and dismantle problems or requirements in module dimension, and make a relatively reasonable implementation plan.
5. Skilled in the basic data structure and algorithm, the code conforms to the standard and the logic is clear.
6. Good technical selection ability.
The evolutionary path of the programmer
Primary – & gt; The intermediate
It is usually at the beginning stage that the room for progress is greatest, and there is no ceiling at this stage.
coding
Coding is the most frequent thing you need to do in the early stages. As the old saying goes, what makes perfect is the same as writing code.
Sample code for what
In the company to do more business, try different businesses, the goal is to let oneself first become a skilled worker. You can also do some small projects after work. You can choose the content you are interested in and try to implement it by yourself.
How to Code
Learn to imitate, refer to Daniel’s coding style, like a sheep. If the company has a code specification, follow the company’s code specification, if not, refer to industry specifications and discipline yourself with tools such as ESLint. Encounter some can’t write, even if can find a reference code, follow copy again also line.
work
You spend most of your time at work, so how do you make the most of your 8 hours at work?
To be familiar with the business, we should not only immerse ourselves in writing code, but also understand the business, seriously participate in the requirements review process, and clarify the tasks we do.
Familiar with workflow
To be familiar with every working link from demand – development – joint adjustment – testing – on-line, conscientiously implement according to the specifications, and have reverence for on-line.
Promote efficiency
Try not to be interrupted when you’re working. Schedule an uninterrupted time, such as 2pm to 4pm, where you can just code and do nothing else. Reduces the time spent filling the group with water and bucket maps.
Work overtime
You can accept reasonable overtime work (such as working overtime to meet a certain demand), and do not accept routine overtime without any compensation or rest (996), because routine overtime will compress your time for study and life.
learning
The primary stage is to improve their ability through a lot of learning.
Learn to develop skills that can prepare you for more complex and challenging work.
Should learn what content front-end foundation, JS, CSS, HTML repeatedly study. A front-end MVVM framework used in the work. Knowledge of breadth, such as HTTP, regular expressions, Web security, performance optimization, design patterns, data structures, and algorithms.
Find the right way to study
Reading + coding: buy classic books to read, and as a reference tool to write code, reading and coding is a repeated process, basically is reading ->; Encoding – & gt; Read a book – & gt; Coding cycle 3-4 times, this process is in the constant practice of internal skills.
Video: MOOC introduction of actual combat video, according to their own needs to buy, to fully learn their own purchase of each video, carefully follow the teacher to learn again and again, do not understand to actively ask questions, learning lies in depth rather than more. The advantage of videos over books is that they are more relevant to practice and business, and the course is more flexible to upgrade and update.
Official website documentation: learn each new technology stack, the best way to get started is through its documentation learning, you can systematically go through the document, hand knock it every example.
Community: Chinese communities such as MOOC Notes, Nuggets, CSDN, InfoQ, etc., use fragmented time to read some high-quality articles to learn.
GitHub: Learn how to use GitHub and know basic operations such as clone, fork, pull, push, etc.
If you want to grow faster than others, you have to spend more time studying than others (which is why overtime is not encouraged), especially in the early stages, where the growth curve is very fast.
As the saying goes, good memory is better than bad pen, you can develop the habit of writing blogs, the content of learning recorded in the form of words, collated into articles, and according to the technical direction of learning to do classification.
Ask questions
In the initial stage, it is inevitable that you will often encounter problems. Being able to ask questions is also a skill. Good posture can make you get twice the result with half the effort.
Bad way to ask questions
“What does this mean?” ; Lack of thinking, not to reflect their own thinking process about the problem.
“Why does my code look exactly like yours, but it doesn’t work?” ; Lack of context. Code should be told if compiled but still won’t run, error messages, relevant code, code analysis that might go wrong. Without enough context, even the gods don’t know how to solve the relevant problem.
“Why XXX can (can’t) yyy”; The question itself is a false conclusion, usually just looking at the phenomenon without analyzing the nature of the problem.
Good Way to Ask Questions
First of all, before you ask a question, you should think about it thoroughly and learn to disassemble the question. In the process of disassembling, the complexity of the question will be reduced. Secondly, we should make good use of search engines, extract keywords to search engines, and first try to solve the problem by ourselves.
If you still can’t solve the problem, you can send the relevant context of the problem, screenshots and necessary identification, along with your thought process, the relevant information you find, and your own analysis to the person who wants to help you, and can provide a minimized repetition of the problem.
Finally, reorganize the problem and the solution, and let the person who helped you know that the problem has been solved. Reorganizing the process will help you clear your mind and gain a deeper understanding of the problem.
Intermediate – & gt; senior
By the middle level, it basically means that you can work for a big company at a time when the big company is short of people, and if you want to be a must-have at a big company, then you need to work towards the senior level.
coding
Yes, at the intermediate level, the most important way to improve is still to code.
Sample code for what
Different from the primary level, besides doing business, you are also involved in some technical projects, such as the development of component libraries within the group, the development of some general JSSDK, which will require you more technical skills.
I have the opportunity to participate in the building of some commonly used open source technology stacks. For example, if I want to realize each feature but the existing open source libraries are not satisfied, I can put forward a pull request if the implementation is not difficult.
How to Code
Learn to imitate, in addition to refer to the coding style of Daniel, but also think about their coding ideas, think more about why they do so.
Learn componentization and modularization of development, learn to reuse and encapsulation, reduce the operation of CV.
Responsible for the quality of your own code, and can often organize code reviews.
work
To move up the ladder, you need to be productive in your job.
Business thinking
Understand the goals of the business and the company, participate in the early stages of demand, and think more about the business and whether there are technological means to improve the value of the business. For example, reducing the blank screen time on the mobile end can bring a good user experience and improve user retention.
Technical thinking
Think about some pain points in business development, how to use technical means to optimize the business development process, improve the development efficiency, such as a customized scaffolding tool for business.
Optimize workflow
Not only should we be familiar with every work link from demand – development – joint investigation – test – online, but we should also think more about whether there is something that can be improved in each link, especially in the online process, such as whether it can be automated, whether it can be launched with a small amount of traffic, and whether it can roll back the code in time.
Technology to share
Some of the problems encountered in the work of the solution, the study of some new techniques, the output of some technical project summary, as technology sharing in the group and the output, the precipitation can be summed up your technique, 2 it is can let everybody to know what you do, the technology and active team atmosphere, three is to exercise their expression ability, this ability is very important in big company’s reporting on activities in the promotion.
learning
The intermediate stage still requires a lot of learning to improve their ability.
Clarify your learning goals
Learning is to improve my hard strength, not only to improve work efficiency, but also to better serve the business, promotion and salary increase.
What should I study
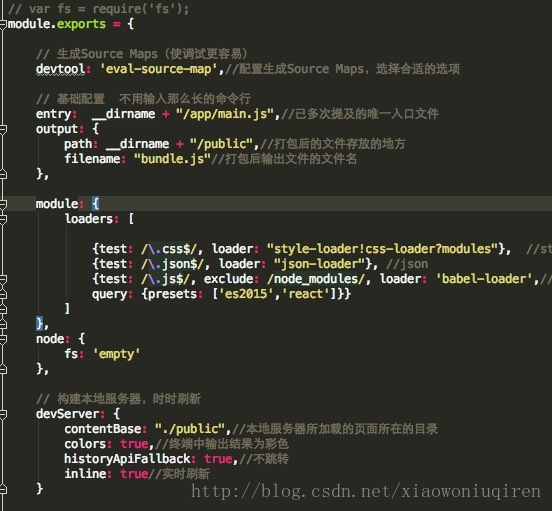
Investigate the toolchains used in your work, not just the run-time MVVM framework, but also the compile-time Webpack, with source code implementations if necessary.
Dig deep into some breadth of knowledge, such as HTTP, regular expressions, Web security, performance optimization, design patterns, data structures, and algorithms, and apply them to your work.
Find the right way to study
Read books: Find classic books to read in your study direction and make some study notes appropriately.
Video: such as MOOC network advanced combat video, according to their own needs to buy.
Website documentation: Try to read the documentation in English.
Communities: StackOverflow, HackerNews, MOOCs, Nuggets, etc. In addition to using your fragmented time to read and learn some quality articles, you can also post some quality articles on them.
Time and depth of study
At the intermediate level, where you still need to spend a lot of time studying, you need to focus on the depth of your learning.
Knowledge of precipitation
As the saying goes, a good memory is better than a bad pen. You can develop the habit of writing a blog, and record and publish some non-sensitive knowledge that you have learned in depth in your work, instead of just publishing some basic knowledge.
The view
In addition to the technology stack used in my own work, I should also understand other excellent open source technology stacks of the same kind, and compare them from multiple dimensions (feature integrity, documentation, difficulty in learning, maintenance, ecology, etc.).
Be sensitive to new technologies, and always think about whether they can add value to your business, and make reasonable technology selection when needed.
conclusion
Technical skills are the ability to solve problems and the ability to learn, so improving these two skills is something you should always be working on no matter what level you are at, or even higher.