First install cnpm and then use cnpm i to install the package when stuck and then force to end the download and then install node_modules again after the error error, start the project when npm run serve reported the following error.
The correct approach: If you force to interrupt the download, you should remove the node_modules and reinstall them, no error after the end of the installation means success
PS D:\code\DA_svn\pages\index> npm run serve
>
[email protected] serve D:\code\DA_svn\pages\index
vue-cli-service serve
INFO Starting development server…
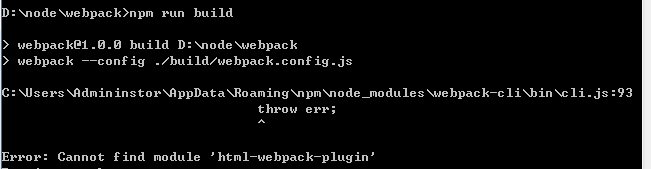
ERROR Error: Cannot find module ‘webpack’
Require stack:
– D:\code\DA_svn\pages\index\node_modules\
[email protected]@webpack-dev-server\lib\Server.js
– D:\code\DA_svn\pages\index\node_modules\_@
[email protected]@@vue\cli-service\lib\commands\serve.js
– D:\code\DA_svn\pages\index\node_modules\_@
[email protected]@@vue\cli-service\lib\Service.js
– D:\code\DA_svn\pages\index\node_modules\_@
[email protected]@@vue\cli-service\bin\vue-cli-service.js
Error: Cannot find module ‘webpack’
Require stack:
– D:\code\DA_svn\pages\index\node_modules\
[email protected]@webpack-dev-server\lib\Server.js
– D:\code\DA_svn\pages\index\node_modules\_@
[email protected]@@vue\cli-service\lib\commands\serve.js
– D:\code\DA_svn\pages\index\node_modules\_@
[email protected]@@vue\cli-service\lib\Service.js
– D:\code\DA_svn\pages\index\node_modules\_@
[email protected]@@vue\cli-service\bin\vue-cli-service.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:794:15)
at Function.Module._load (internal/modules/cjs/loader.js:687:27)
at Module.require (internal/modules/cjs/loader.js:849:19)
at require (internal/modules/cjs/helpers.js:74:18)
at Module._compile (internal/modules/cjs/loader.js:956:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:973:10)
at Module.load (internal/modules/cjs/loader.js:812:32)
at Function.Module._load (internal/modules/cjs/loader.js:724:14)
at Module.require (internal/modules/cjs/loader.js:849:19)
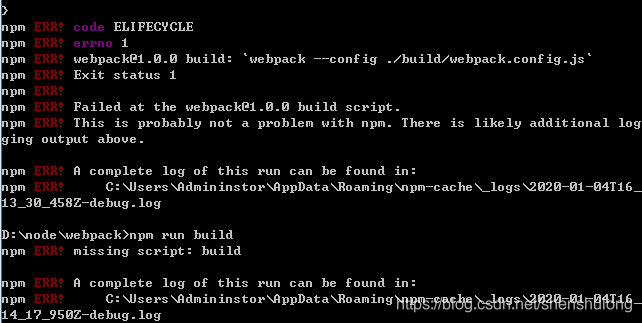
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR!
[email protected] serve: `vue-cli-service serve`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the
[email protected] serve script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\pactera\AppData\Roaming\npm-cache\_logs\2021-03-09T00_59_46_004Z-debug.log











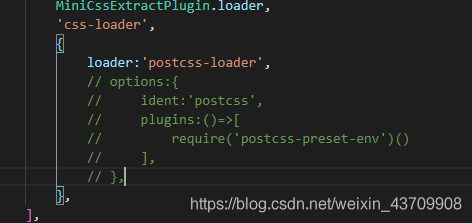
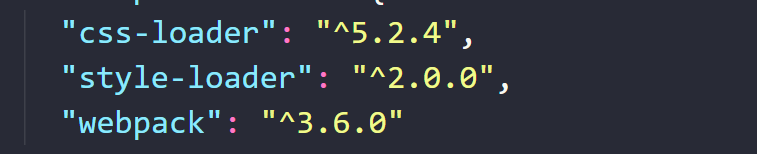
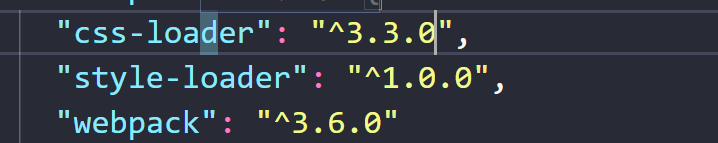
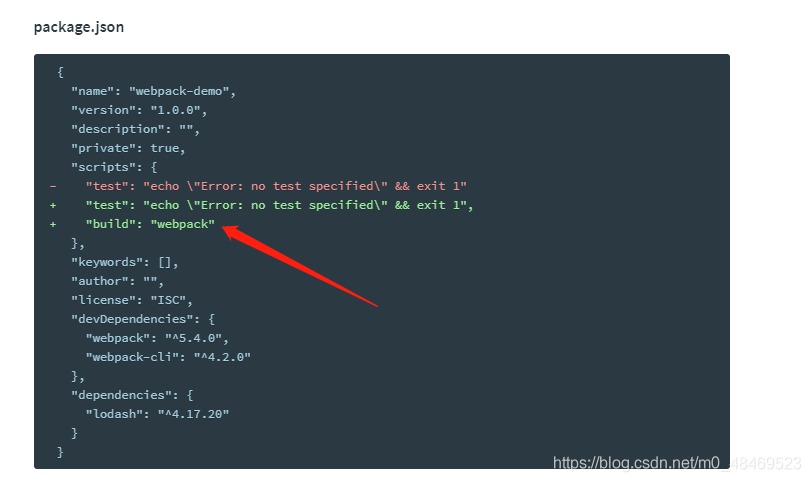
 package.json Script in
package.json Script in