Project scenario:
Today, in the process of reviewing the basis of Vue, I tried to introduce and use Vue with traditional HTML and native memory, and then found that I really pulled it. The memory is not only vague, but also confused. Vue2 mixed with vue3 is there! Next, let’s see how to report the error.
Problem Description:
The HTML structure is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
message: '666'
}
},
template: "<h2>{{message}}</h2>"
})
app.mount("#app")
</script>
</html>
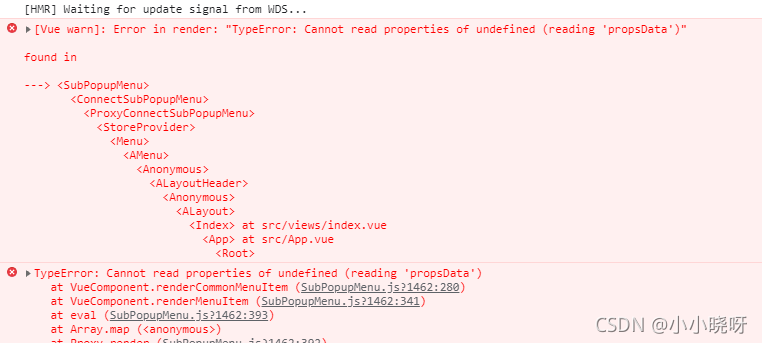
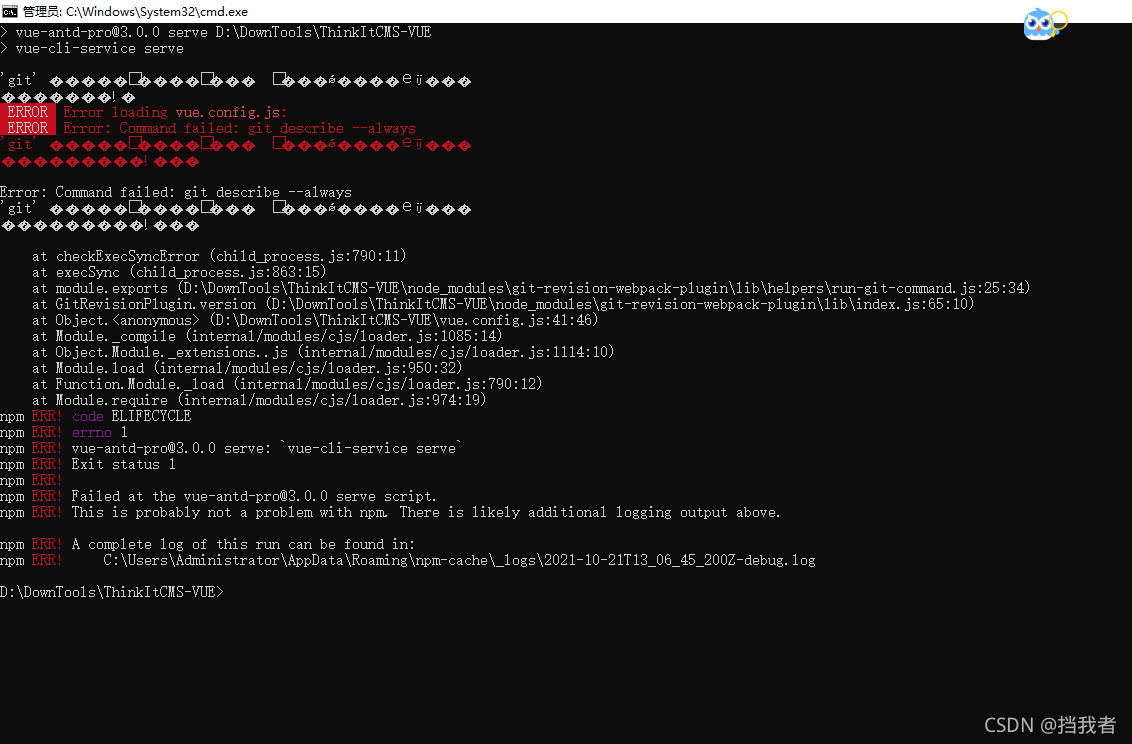
Good guy, 666 didn’t render. Just click and report me the error
Uncaught TypeError: Vue.createApp is not a function。
I’m still wondering. I think it’s ok if createapp creates a Vue application and mount it to the node?Why, vue.createapp is not available yet
![]()
Cause analysis:
Later, I read the document and found that I had mixed up vue.createapp and mount, which are the writing methods of vue3, but I introduced vue2
it is clearly written on the official website. Vue2 uses new and is an EL mount node
vue2 is written as follows:
var app = new Vue({
el: '#app',
data: {
message: '666',
},
template: '<h2>{{message}}</h2>',
});
The following is the way vue3 is written
const app = Vue.createApp({
data() {
return {
message: '666'
}
},
template: "<h2>{{message}}</h2>"
})
app.mount("#app")