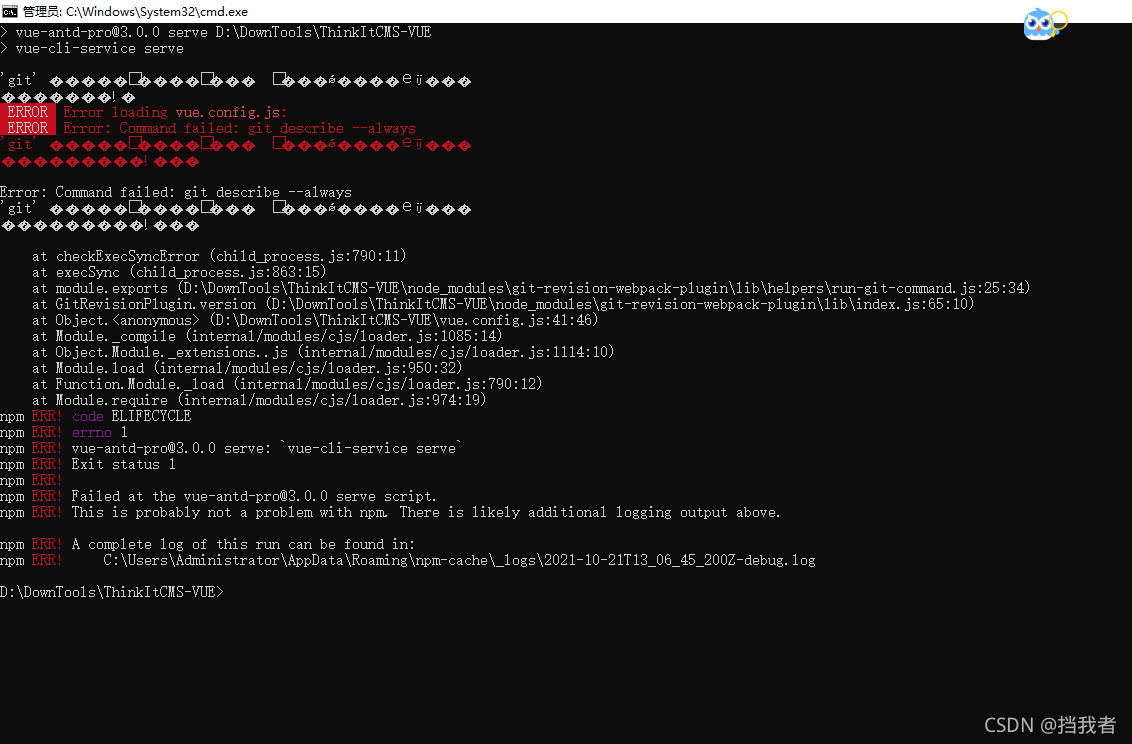
Recently, a front-end and back-end separation project was implemented using git clone. A problem was encountered during the front-end startup. Node.js was used The NPM run serve command and the yarn run serve command will report an error when starting the front-end project. You have tried to download the dependent node that has been installed_ The modules folder and the whole front-end project still reported this problem. Baidu found the error: command failed: git describe — always, and did not find the corresponding article
Later, I finally found the problem and reported the error because of the environment variable problem of GIT

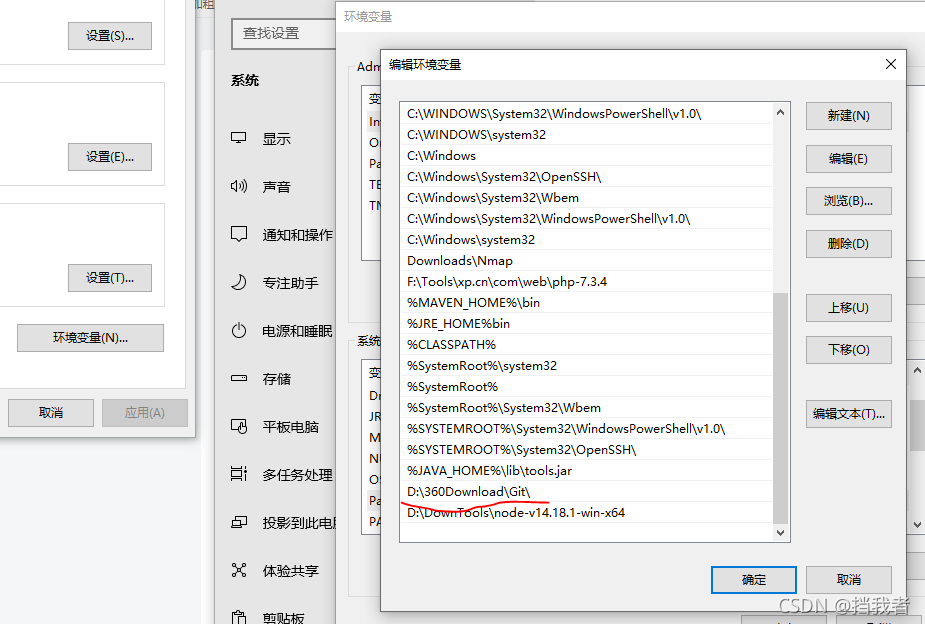
First, this is the wrong git configuration, which leads to the error: command failed: git describe — always problem

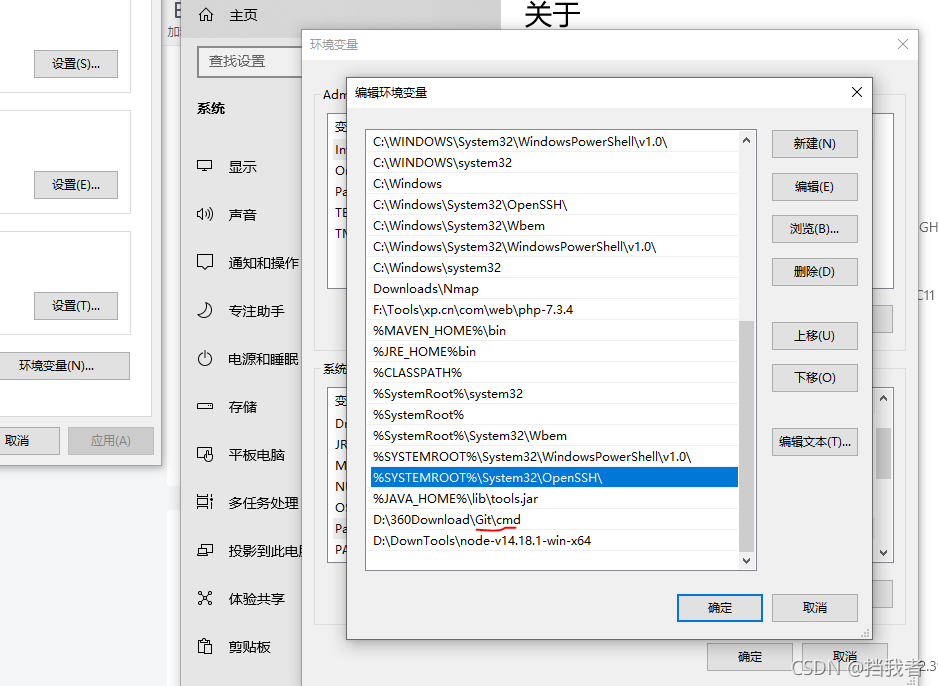
The following is how to correctly configure environment variables. Add CMD after the original path

Then, create a new CMD and enter yarn run serve to run normally. The problem I encountered is solved in this way
Read More:
- vue.config.js build Package UglifyJsPlugin to clear console and print console.log Error: `warnings` is not a supported option
- [Solved] Vue Error: Module build failed: Error: No PostCSS Config found in
- Solution to some map files in JS folder after Vue packaging (remove the map. JS file)
- Solution to build error in Vue project (error in static/JS)/vendor.xxxxx.js from UglifyJs)
- [Solved] vue3vite Error: Failed to resolve import “@vue/server-renderer from “src\App.vue“. Does the file exist
- [Solved] error C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\node-sass: Command failed.Exit code: 1
- [Solved] Failed to load plugin ‘vue‘ declared in ‘.eslintrc.js‘: createRequire is not a function
- [Solved] Vue create error: ERROR: command failed: npm install –loglevel error
- Cesium.js:1 Error loading image for billboard: [object Event]
- When starting Vue project: cannot find module ‘webpack cli/bin/config yargs’ error resolution
- How to Solve Vue loading 3D model Error
- [Solved] Vue Error: Parsing error: No Babel config file detected for
- [Solved] Vue Error: Parsing error:No Babel config file detected for xxx
- [Solution] VUE.js Load a local image with parameters in the script
- [Solved] Vue create Create Project Error: command failed: npm install –loglevel error
- [Solved] Vue Error: Parsing error: No Babel config file detected for /Users/Usename/xxx…
- [Solved] Vue installs postcss pxtorem Error: Syntax Error: Error: Loading PostCSS Plugin failed…
- Vue JS import font.css error [How to Solve]
- [Solved] Nuxt Import qrcodejs2.js / QRCode.js Error: document is not defined
- Vue Import three.JS error: Unexpected token [How to Solve]