Vue + antd writes wrong output statements, resulting in no error report and no form submission. In fact, the method of submitting form has not been completed

Vue + antd writes wrong output statements, resulting in no error report and no form submission. In fact, the method of submitting form has not been completed

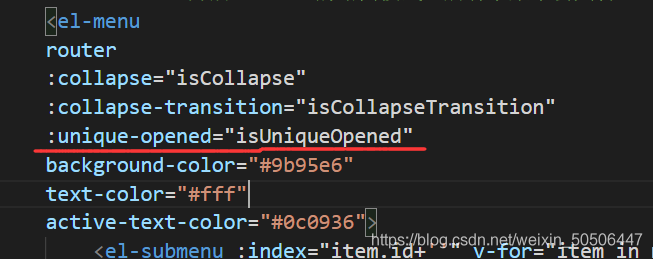
Unique opened can control the display of menu sidebar, whether to display only one submenu
We can set it to: unique opened = “true” in the tag
The results are as follows

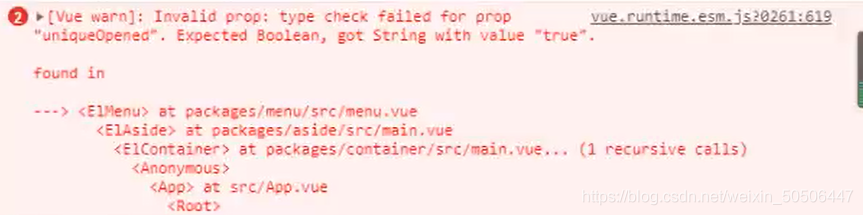
However, sometimes this will report an error:

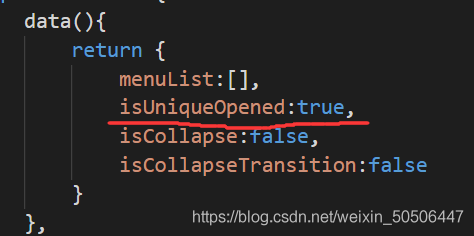
The solution is to define a bool type attribute in data, and then bind the attribute to the tag’s unique opened


In this way, the effect is the same, and the problem of error message is solved.
Vue3. X version is used in combination with element plus. If you use form elements and V-model commands, you will see similar warnings on the console. Although it does not affect JS operation, it is hard for obsessive-compulsive disorder players. Let’s take a look at how this problem is generated and how to solve it
In vue3. X, a new composite API, namely the setup method, is added. In this method, we can create a data with a responsive basic data type through Ref. however, we can also set the ref attribute to the element to obtain dom. Please refer to the official documents for details, This also leads to the problem
I believe most people just want to know what the solution is. Look down at the solution
to ensure that the data of V-model and the value of ref do not have the same name
avoid using V-model when you do not need to use V-model (of course, this method is a bit of bullshit)
this method is a little bit of nonsense
After modifying the code, restart the project, and the progress card will not move at 69%
and report an error
Browserslist: caniuse-lite is outdated.
Reason: a component has more than one root element (vue2. X)
Command failed: NPM install — loglevel error
Command failed: NPM install — loglevel error & amp& amp;& amp; command failed: npm install –loglevel error –registry= https://registry.npm.taobao.org The reason is whether Taobao image is selected during installation

Error starting vue project
These dependencies were not found:
* @/views/md/TemplateSetting/create in ./src/router/modules/md.js
* @/views/md/TemplateSetting/index in ./src/router/modules/md.js
To install them, you can run: npm install –save @/views/md/TemplateSetting/create @/views/md/TemplateSetting/index
This is because the create page of the vue project is defined in md.js but the create.vue page is missing so it reports an error
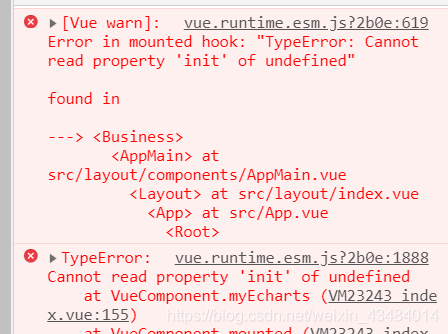
Vue introduces ecarts, init initializes and reports an error
1. Download ecarts
npm install echarts --save
2. I have only one page to refer to ecarts, so I directly introduce it into the page
import echarts from 'echarts'
3. Write corresponding examples in methods
myEcharts() {
this.chart = echarts.init(document.getElementById('main'))
this.chart.setOption({
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
bottom: 10,
left: 'center',
data: ['rented', 'not rented', 'booked']
},
series: [
{
name: 'Vehicle Rental Status',
type: 'pie',
radius: '55%',
center: ['50%', '40%'],
data: [
{ value: 40, name: 'rented' },
{ value: 30, name: 'not rented' },
{ value: 30, name: 'booked' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
}
4. Reference method in mounted
mounted() {
this.myEcharts()
}
Results an error was reported, init initialization error was reported

it took half an hour to find out the reason, because the import mode was wrong
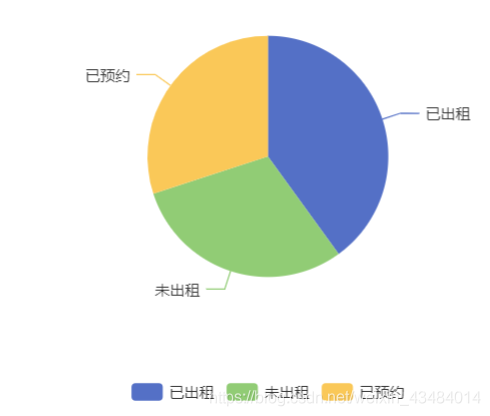
the original import accessories from 'accessories' should be changed to Import * as accessories from' accessories' . The updated writing method in the official website. After modification, refresh the page

if ecarts is needed in many parts of the system, it can be introduced globally in main.js
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
Solve the problem of “error empty block statement no empty” in the console (Vue project)
This problem is caused by the code space in the page, and the specific reason is the eslint verification
Solution
The first step is to add in package. JSON
{
"name": "system",
"version": "0.1.0",
"private": true,
"eslintConfig": {
"plugins": ["example"],
"env": {
"example/custom": true
}
},
}
The second step is to add an independent configuration file. Eslintrc. JS in the root directory of the project
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/essential',
'eslint:recommended'
],
parserOptions: {
parser: 'babel-eslint'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ?'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ?'warn' : 'off'
}
}
The third step is to create vue.config.js in the project root directory
module.exports = {
devServer: {
overlay: {
warnings: false,
errors: false
}
}
}
catalog
1、 Source of the problem
2、 Solutions
3、 Solutions
4、 Summary
1、 Source of the problem
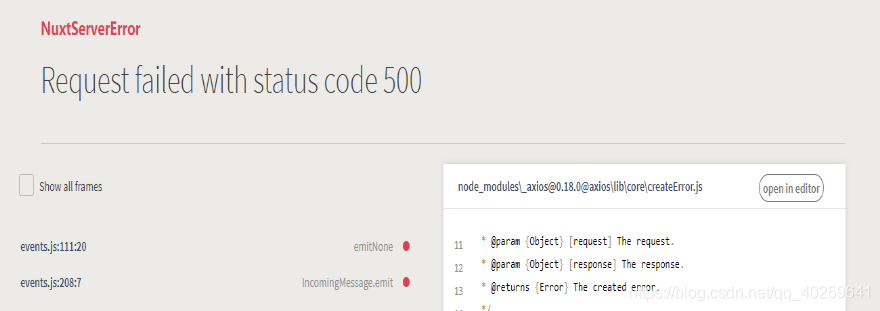
Usually using nuxt and deploying it online are normal, and occasionally 500 errors are reported one day;
Nuxt.js The operation ( NPM run dev ) reported the following error: 
The server error log is as follows:
0|qiu | ERROR Request failed with status code 500 20:17:14
0|qiu | at createError (node_modules/axios/lib/core/createError.js:16:15)
0|qiu | at settle (node_modules/axios/lib/core/settle.js:18:12)
0|qiu | at IncomingMessage.handleStreamEnd (node_modules/axios/lib/adapters/http.js:201:11)
0|qiu | at IncomingMessage.emit (events.js:187:15)
0|qiu | at IncomingMessage.EventEmitter.emit (domain.js:441:20)
0|qiu | at endReadableNT (_stream_readable.js:1094:12)
0|qiu | at process._tickCallback (internal/process/next_tick.js:63:19)2、 Solutions
500 status code: server internal error, unable to complete the request.
Generally speaking, this problem occurs when the server code fails
So the problem lies in the back end, check the interface
3、 Solutions
Annotate the code one by one, and find an interface error in the page, so that the problem can be solved after the back-end correction;
The error of the request interface is as follows (PHP in the background)

It’s a clumsy way to comment the code one by one. If you can, you can directly look at the network of the console to see the interface in error;
4、 Summary
because Nuxt.js It is a framework for server-side rendering. As long as an interface in the page reports an error and the server returns an error, the front-end display page will crash;
And an interface error, nuxt only returns 500 errors, can’t directly locate the problem, need to check one by one, hope nuxt is more and more powerful
The wechat app I developed (online):
if you are interested, you can have a look at it and pay close attention to it with one click. Thank you ~
1. Xiaolv depression Test Assistant (wechat APP): a completely free and ad free depression self-test app, which collects questionnaires from global authorities and provides them to you for free. There are novel score records and posters to share, You can see and learn!
Xiaolv depression test assistant
When I installed the fastsclick package into the vue-cli dependency today, it reported an error saying
$ npm install fastclick –save
npm ERR! code ENOTFOUND
npm ERR! errno ENOTFOUND
npm ERR! network request to https://registry.npm.taobao.org/fastclick failed, reason: getaddrinfo ENOTFOUND registry.npm.taobao.org
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network ‘proxy’ config is set properly. See: ‘npm help config’
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache_logs\2021-04-15T12_07_17_780Z-debug.log
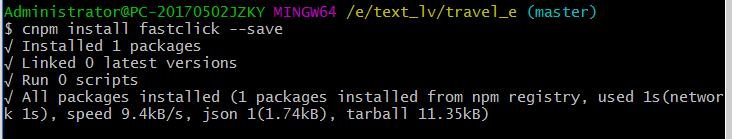
Eventually switched to a different installation, typing in the command line.
cnpm install fastclick –save
Success

It has to be said that Alibaba’s egg framework is quite good, with its own security verification.
Problem: get request is normal, post request background will report such an error.
" nodejs.ForbiddenError : invalid csrf token"
There is an official explanation for this problem. Click to jump to the official safety explanation of egg. There is not too much explanation here
Method 1: in the confit.default.js Add the following code to turn off security verification (not recommended)

config.security = {
csrf: {
enable: false,
},
};
Method 2: when the front-end initializes the interface, let the front-end get to request an interface first, and the background returns a secret key to the front-end. Let the front-end put it in the headers request header when the post request is made, and the egg will automatically verify the secret key, and the request will succeed only if the verification is successful.
1. Egg background code, get interface returns secret key: 2
async index() {
const { ctx } = this;
ctx.body = {
csrf:ctx.csrf
};
}
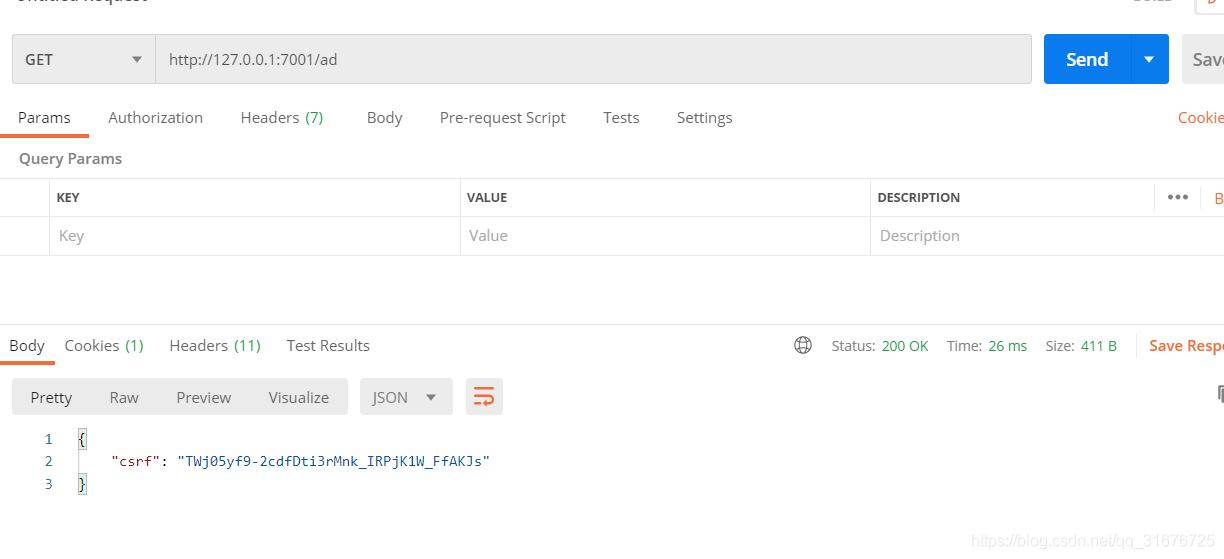
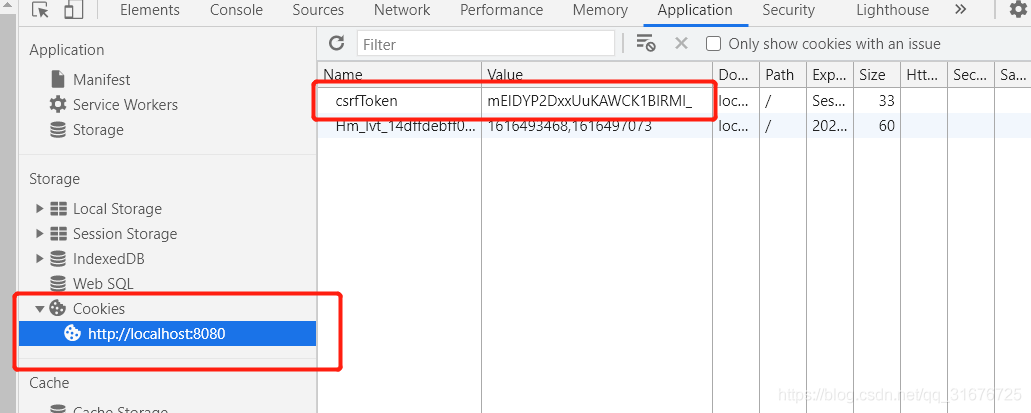
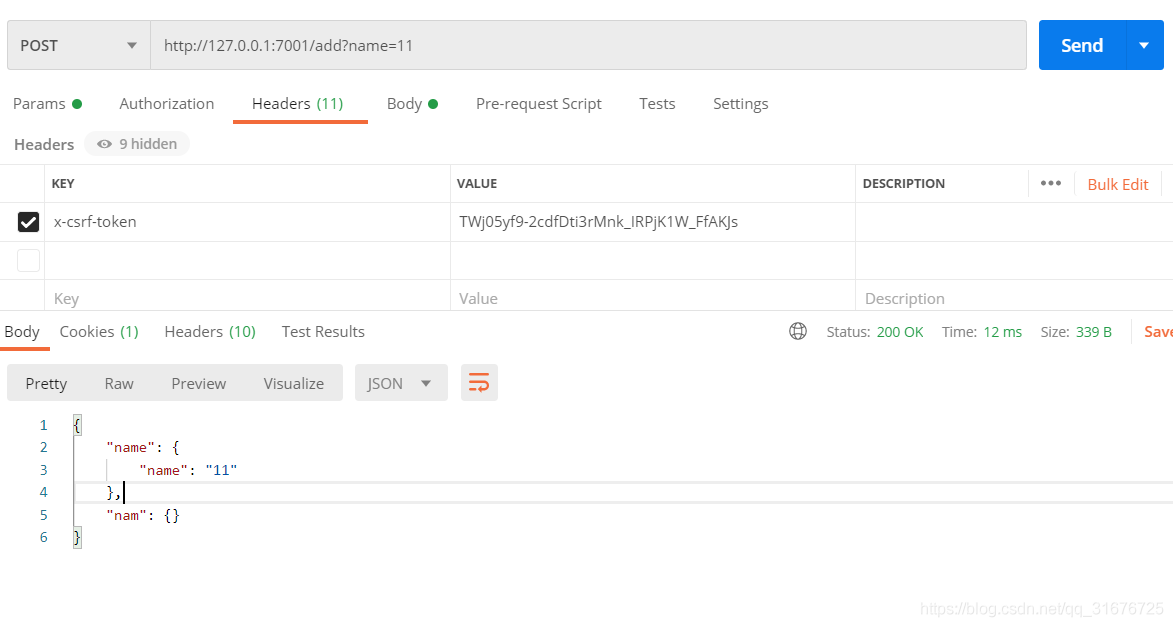
The following two methods are demonstrated. The postman test is as follows. At the same time, if a request is made in the front end, a secret key pair will be generated in the cookies. As shown in the figure below, the secret key will change after each request, so the CSRF obtained in the front end should be put in the headers request header in a global way.


2. Front end secret key request: 2
axios.post('apis/add', data,{headers:{'x-csrf-token': headData}})
The postman test is as follows: directly copy CSRF

Regarding the data binding of el-table, an error occurred, and the main error message is as follows.
TypeError: Cannot read property ‘offsetHeight’ of null
Cannot read property ‘offsetHeight’ of null
this.$el.querySelectorAll is not a function
1 recursive calls
TypeError: data.reduce is not a function
Cannot read property ‘instance’ of undefined
Error in callback for immediate watcher “data”: “TypeError: data.indexOf is not a function”
Reason:
:data = param The result is that this param is an object. Example.
vue
<el-table :data="image.users" ref="usersRef" border>
</el-table>
js
image:{
users: {
cryptionType: 'sha256',
token: '',
userList: [
{
username: '',
password: '',
groups: '',
remark: ''
}
]
}
}
Users is an object, and: data is bound to an array.
My situation is that the interface here has been changed. Users used to be an array, but now it has become an object. The real user array has been changed to the userlist of the users object, but the front-end code has not been changed, resulting in such an error.
So the front-end code is changed to : data= image.users.userList is normal.