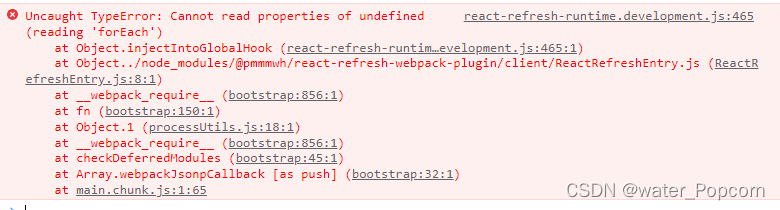
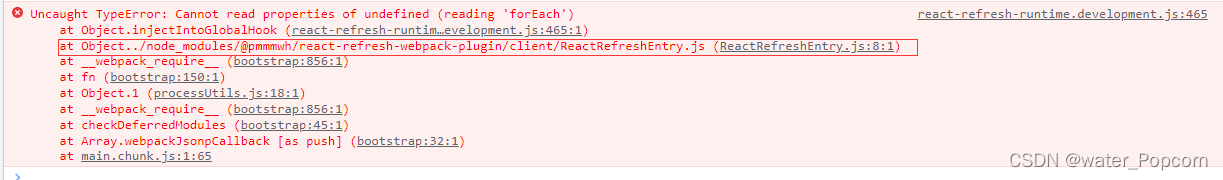
Error message:
ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it’s running React
ReactDOM.React 18 no longer supports rendering. Use createRoot instead. Before you switch to the new API, your application will behave as if it is running React 17
Reason:
React team has launched the latest version of 18.0, in which React 18 no longer supports ReactDOM.render
Console error:

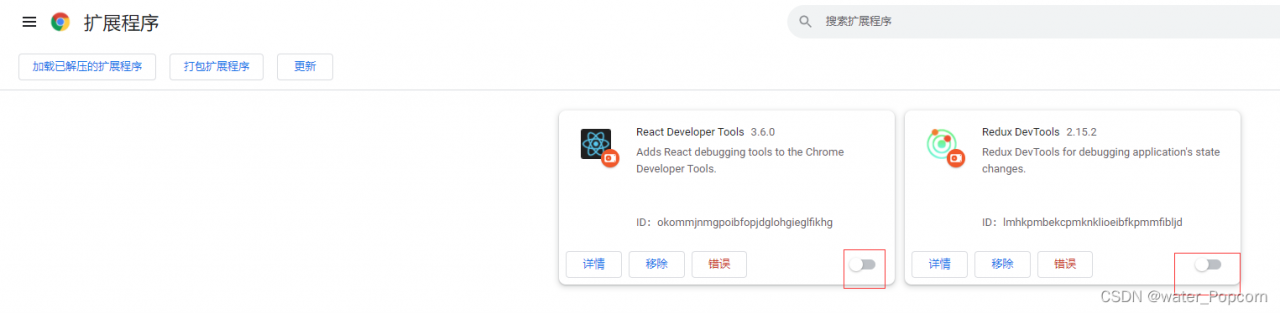
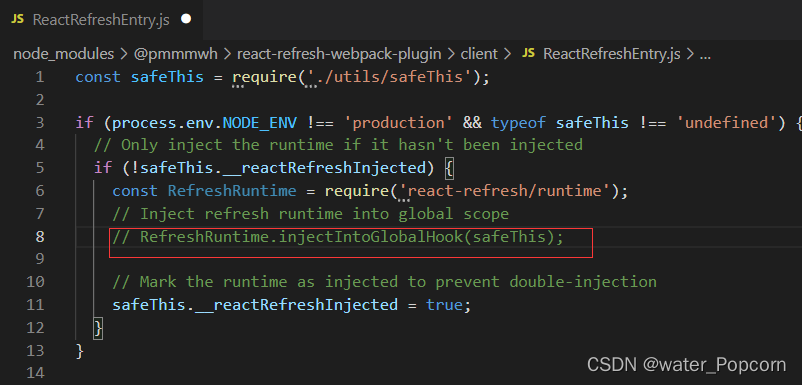
Solution:
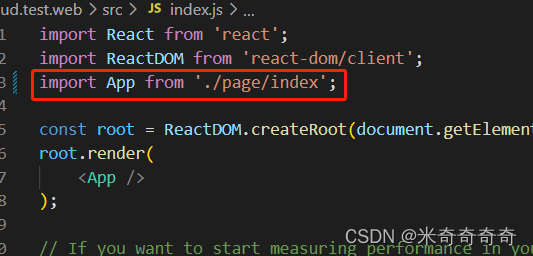
Use createRoot in the index.js file
import React from 'react'
import ReactDOM from 'react-dom'
import TopList from './TopList'
// Use createRoot
import { createRoot } from 'react-dom/client';
const container = document.getElementById('root')
const root = createRoot(container)
root.render(<TopList/>)
// report error
// ReactDOM.render( < TopList /> , document.getElementById('root'))