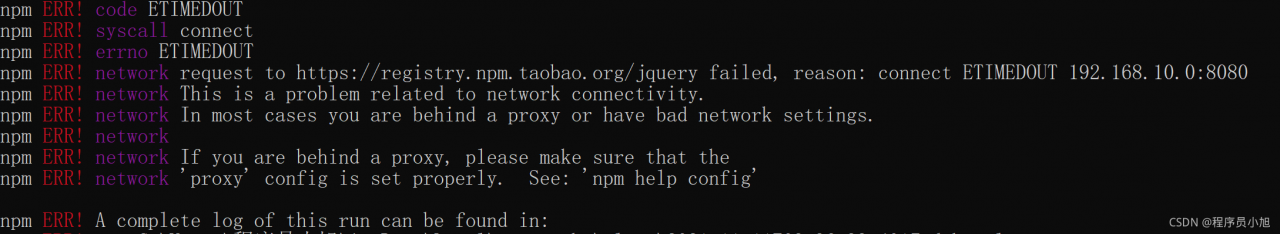
NPM install reports an error for any module

Solution:
To delete an existing agent:
npm config delete proxy
npm config delete https-proxy
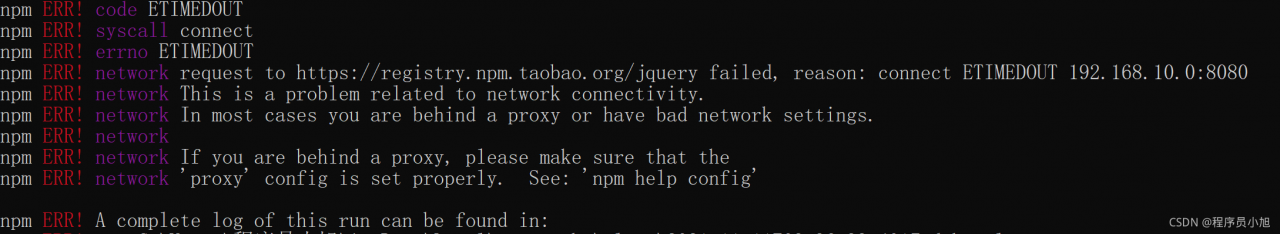
NPM install reports an error for any module

Solution:
To delete an existing agent:
npm config delete proxy
npm config delete https-proxy
Node RSA library, read the key file, add and remove the secret report error
throw newInvalidAsn1Error(‘Expected 0x’ + tag.toString(16) +
^
Error [InvalidAsn1Error]: Expected 0x2: got 0x30
The reason is the key file format problem
Pkcs1: public key (- — begin RSA public key ——) and private key (- — begin RSA private key ——) pkcs8: public key (- — begin RSA public key ——) and private key (- — begin private key—
To put it simply, delete the word RSA in the public key and private key
The node RSA library is formatted in this way.
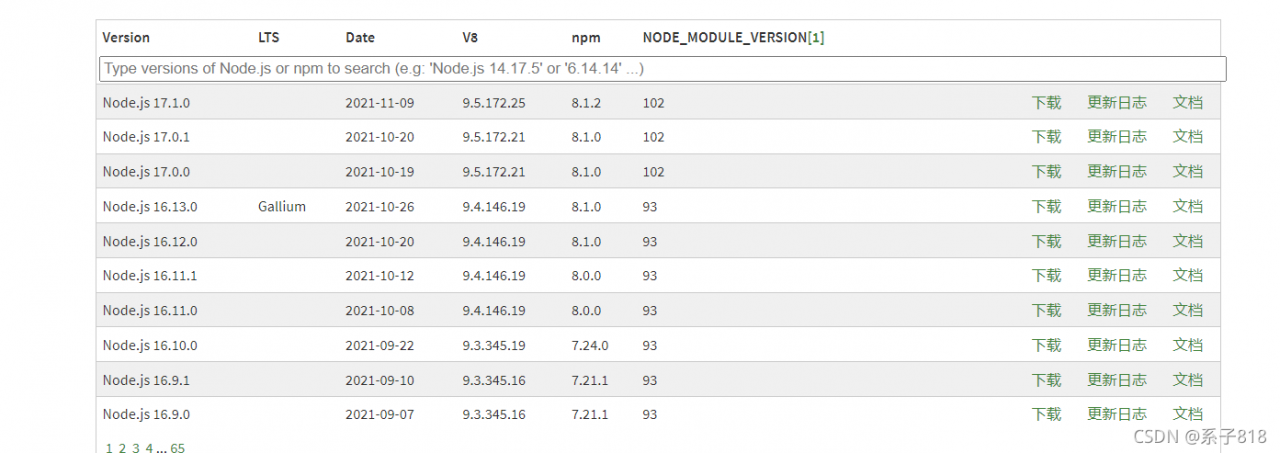
ERROR Error: Cannot find module ‘../../ uni-cli-sharedlib/tags’
Recently, I ran the SVN project and reported an error. I tried many methods and various commands on the Internet
The last one found is that the NPM and node versions are incompatible
My node is 16.13.0
NPM is 8.13.1
The two versions are incompatible

The NPM version corresponding to node16.13.0 is 8.1.0
It can be solved by matching the version with this figure
In the egg project, NPM is installed for the first time The following errors are reported when the package is:
Oops! Something went wrong! :(
ESLint: 5.16.0.
ESLint couldn't find the plugin "eslint-plugin-jsdoc". This can happen for a couple different reasons:
1. If ESLint is installed globally, then make sure eslint-plugin-jsdoc is also installed globally. A globally-installed ESLint cannot find a locally-installed plugin.
2. If ESLint is installed locally, then it's likely that the plugin isn't installed correctly. Try reinstalling by running the following:
npm i eslint-plugin-jsdoc@latest --save-dev
Path to ESLint package: /Users/***/node_modules/eslint
If you still can't figure out the problem, please stop by https://gitter.im/eslint/eslint to chat with the team.The eslint does not work normally, and when the file does not comply with the eslint rules, an error is reported in the console log as follows:
Failed to load plugin jsdoc: Cannot find module 'eslint-plugin-jsdoc'....reason:
When NPM v8.0 installed the project dependency, it did not correctly install the project dependency (eslint config egg) dependency (eslint plugin JSDoc)
solve:
After upgrading NPM to v8.1.2, delete the node in the project_ Modules and package-lock.json, and then reinstall
rm -rf node_modules
rm package-lock.json
npm iSupplement:
If you have the same error, you can search globally Eslint plugin JSDoc to locate dependencies with NPM command
➜ *** git:(master) ✗ npm ls eslint-plugin-jsdoc
***@1.0.0 /Users/***
└─┬ [email protected]
└── [email protected]Then determine whether to install or upgrade NPM manually or for other reasons.
Error reporting: NPM err! Cannot read property ‘parent’ of null npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Aren\AppData\Local\npm-cache_logs\2021-04-06T02_00_29_654z-debug.log
reason: in the project dependency package, the node-sass module requires node-gyp
and node-gyp; It also needs to rely on Python 2.7 and Microsoft’s VC + + build tools for compilation, but Windows operating system will not install Python 2.7 and VC + + build tools by default
Solution:
1. Use the administrator to open CMD
2. Install node-gyp
command
npm install -g node-gyp
3. Configure and install python2.7 and VC + + build tools
because node-gyp needs to rely on python2.7 and Microsoft’s VC + + build tools for compilation, but Windows operating system will not install python2.7 and VC + + build tools by default
Install python2.7 and VC + + build tools dependencies for node-gyp configuration:
npm install --global --production windows-build-tools
4. Check whether the installation is successful and restart NPM install
NPM run build packaging source code is incompatible with multiple versions of webpack, and an error is reported
Then use NPM run build to package the source code, and there is a webpack error, and then the prompt message of NPM audit fix is as follows
su@ly050:~/Downloads/dingtalk$ npm audit fix
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: [email protected]
npm ERR! Found: [email protected]
npm ERR! node_modules/webpack
npm ERR! peer webpack@"4.x.x || 5.x.x" from @webpack-cli/[email protected]
npm ERR! node_modules/@webpack-cli/configtest
npm ERR! @webpack-cli/configtest@"^1.1.0" from [email protected]
npm ERR! node_modules/webpack-cli
npm ERR! dev webpack-cli@"^4.9.1" from the root project
npm ERR! 3 more (@webpack-cli/configtest, @webpack-cli/info, @webpack-cli/serve)
npm ERR! peer webpack@">=2" from [email protected]
npm ERR! node_modules/babel-loader
npm ERR! dev babel-loader@"^8.1.0" from the root project
npm ERR! 13 more (clean-webpack-plugin, eslint-loader, file-loader, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer webpack@"^4.27.0 || ^5.0.0" from [email protected]
npm ERR! node_modules/css-loader
npm ERR! dev css-loader@"^4.2.1" from the root project
npm ERR! peer css-loader@"*" from [email protected]
npm ERR! node_modules/vue-loader
npm ERR! dev vue-loader@"^15.9.3" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: [email protected]
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^4.27.0 || ^5.0.0" from [email protected]
npm ERR! node_modules/css-loader
npm ERR! dev css-loader@"^4.2.1" from the root project
npm ERR! peer css-loader@"*" from [email protected]
npm ERR! node_modules/vue-loader
npm ERR! dev vue-loader@"^15.9.3" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See /home/su/.npm/eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/su/.npm/_logs/2021-11-01T01_35_04_547Z-debug.log
My approach is to uninstall the current webpack and then reassign a global version.
sudo npm uninstall webpack
sudo npm install [email protected] -g
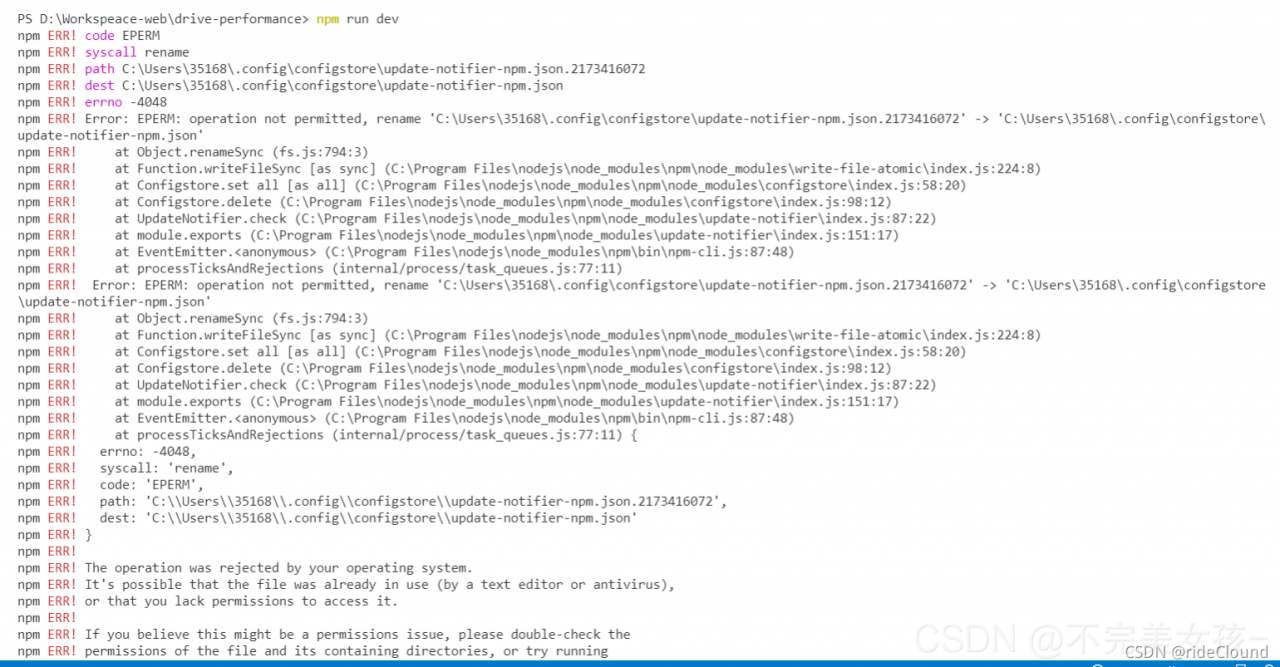
npm ERR! Error: EPERM: operation not permitted, rename
Problem background: Recently, there was a problem with the packaging of the project. I thought it was caused by the node version problem, so I tossed and switched several versions, which led to the problem of NPM
 after encountering problems, the first is a variety of search solutions. The commonly used solutions are probably the following:
after encountering problems, the first is a variety of search solutions. The commonly used solutions are probably the following:
Run CMD as administrator
Because the system prompts that the permission is not enough, I am now an ordinary user. Then I run as an administrator. The idea is feasible
see: https://blog.csdn.net/Running_ Fe/article/details/81629330
Delete the. Npmrc file in the user directory
This scheme can solve some problems to a certain extent
Clear cache + reinstall: NPM clear cache — force, NPM install
see: https://www.cnblogs.com/maycpou/p/12080814.html
Delete the file mentioned in the error message
Some people say that this solution can solve the problem, but I can’t find the file
see: https://blog.csdn.net/LJJONESEED/article/details/119926728
Close all editors that reference the current project
Because his error message says “the current file may be open in another editor”, close the editor, clear the cache, and then reload
Finally, a post in stack overflow is attached. The discussion below this post is very intense. There are many schemes. If you are interested, you can look
see: https://stackoverflow.com/questions/39293636/npm-err-error-eperm-operation-not-permitted-rename#
Please note that
I hope some big guys can give the real reason for this problem and hold their fists
When the Vue project uses NPM install as a dependency, the following error is reported:
gyp verb command rebuild []
gyp verb command clean []
gyp verb clean removing "build" directory
gyp verb command configure []
gyp verb find Python Python is not set from command line or npm configuration
gyp verb find Python Python is not set from environment variable PYTHON
gyp verb find Python checking if "python3" can be used
gyp verb find Python - executing "python3" to get executable path
gyp verb find Python - "python3" is not in PATH or produced an error
gyp verb find Python checking if "python" can be used
gyp verb find Python - executing "python" to get executable path
gyp verb find Python - "python" is not in PATH or produced an error
gyp verb find Python checking if "python2" can be used
gyp verb find Python - executing "python2" to get executable path
gyp verb find Python - "python2" is not in PATH or produced an error
gyp verb find Python checking if Python is C:\Python37\python.exe
gyp verb find Python - executing "C:\Python37\python.exe" to get version
gyp verb find Python - "C:\Python37\python.exe" could not be run
gyp verb find Python checking if Python is C:\Python27\python.exe
gyp verb find Python - executing "C:\Python27\python.exe" to get version
gyp verb find Python - "C:\Python27\python.exe" could not be run
gyp verb find Python checking if the py launcher can be used to find Python
gyp verb find Python - executing "py.exe" to get Python executable path
gyp verb find Python - "py.exe" is not in PATH or produced an error
gyp ERR! find Python
gyp ERR! find Python Python is not set from command line or npm configuration
gyp ERR! find Python Python is not set from environment variable PYTHON
gyp ERR! find Python checking if "python3" can be used
gyp ERR! find Python - "python3" is not in PATH or produced an error
gyp ERR! find Python checking if "python" can be used
gyp ERR! find Python - "python" is not in PATH or produced an error
gyp ERR! find Python checking if "python2" can be used
gyp ERR! find Python - "python2" is not in PATH or produced an error
gyp ERR! find Python checking if Python is C:\Python37\python.exe
gyp ERR! find Python - "C:\Python37\python.exe" could not be run
gyp ERR! find Python checking if Python is C:\Python27\python.exe
gyp ERR! find Python - "C:\Python27\python.exe" could not be run
gyp ERR! find Python checking if the py launcher can be used to find Python
gyp ERR! find Python - "py.exe" is not in PATH or produced an error
gyp ERR! find Python
gyp ERR! find Python **********************************************************
gyp ERR! find Python You need to install the latest version of Python.
gyp ERR! find Python Node-gyp should be able to find and use Python. If not,
gyp ERR! find Python you can try one of the following options:
gyp ERR! find Python - Use the switch --python="C:\Path\To\python.exe"
gyp ERR! find Python (accepted by both node-gyp and npm)
gyp ERR! find Python - Set the environment variable PYTHON
gyp ERR! find Python - Set the npm configuration variable python:
gyp ERR! find Python npm config set python "C:\Path\To\python.exe"
gyp ERR! find Python For more information consult the documentation at:
gyp ERR! find Python https://github.com/nodejs/node-gyp#installation
gyp ERR! find Python **********************************************************
gyp ERR! find Python
gyp ERR! configure error
gyp ERR! stack Error: Could not find any Python installation to use
gyp ERR! stack at PythonFinder.fail (E:\project\DBApi-master\dbapi-ui\node_modules\node-gyp\lib\find-python.js:302:47)
gyp ERR! stack at PythonFinder.runChecks (E:\project\DBApi-master\dbapi-ui\node_modules\node-gyp\lib\find-python.js:136:21)
gyp ERR! stack at PythonFinder.<anonymous> (E:\project\DBApi-master\dbapi-ui\node_modules\node-gyp\lib\find-python.js:200:18)
gyp ERR! stack at PythonFinder.execFileCallback (E:\project\DBApi-master\dbapi-ui\node_modules\node-gyp\lib\find-python.js:266:16)
gyp ERR! stack at exithandler (child_process.js:390:5)
gyp ERR! stack at ChildProcess.errorhandler (child_process.js:402:5)
gyp ERR! stack at ChildProcess.emit (events.js:400:28)
gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:280:12)
gyp ERR! stack at onErrorNT (internal/child_process.js:469:16)
gyp ERR! stack at processTicksAndRejections (internal/process/task_queues.js:82:21)
gyp ERR! System Windows_NT 10.0.19042
gyp ERR! command "D:\\nodejs\\node.exe" "E:\\project\\DBApi-master\\dbapi-ui\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
gyp ERR! cwd E:\project\DBApi-master\dbapi-ui\node_modules\node-sass
gyp ERR! node -v v14.18.1
gyp ERR! node-gyp -v v7.1.2
gyp ERR! not ok
Build failed with error code: 1
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@~2.3.2 (node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.2.7 (node_modules\watchpack-chokidar2\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.2.7 (node_modules\webpack-dev-server\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\WRD\AppData\Roaming\npm-cache\_logs\2021-10-20T05_42_34_767Z-debug.log
This is due to the lack of Python dependencies. After downloading and installing on the python official website, delete the dependencies and re execute NPM install
When learning Redux, the code cloned from the official GitHub runs with errors
failed to load config “react app” to extend from.
referenced from: F:\web\react\Redux\examples\Redux master\redux.Eslintrc.JS
when checking the data, it is found that most of the problems are caused by the lack of eslint, However, for the official demo, the problem is that the version of eslint conflicts with the version you downloaded, and the method of configuring. Env also fails
the solution is to comment out the configuration content in.Eslintrc.js directly.
This error is reported when NPM run build is executed to package Vue project, because the maximum value of node file set is not enough and the file after project packaging is too large.
Solution: install increase memory limit globally
Command line CMD, DOS window running: cnpm install – G increase memory limit,
Enter the project folder and run: increase memory limit
If NPM run build reports an error ‘node — Max old space size = 10240’ after executing increase memory limit after entering the project file, it is neither an internal or external command nor a runnable program ‘
You can create the following JS file contents in the project root directory, execute the file with node, and then run NPM run build to package successfully. This is to replace the public function of the string in the file corresponding to the. Bin file under the node_mosules file.
// Execute this script via node the first time you run the project
const fs = require('fs')
const path = require('path')
const wfPath = path.resolve(__dirname, './node_modules/.bin')
fs.readdir(wfPath, (err, files)=>{
if (err) {
console.log(err);
} else {
if(files.length != 0 ) {
files.forEach((item)=>{
if(item.split('.')[1] === 'cmd') {
replaceStr(`${wfPath}/${item}`, /"%_prog%"/, '%_prog%')
}
})
}
}
})
// Parameters: [file path, string to be modified, modified string] (public function to replace the string in the corresponding file)
function replaceStr(filePath, sourceRegx, targetSrt) {
fs.readFile(filePath, (err, data)=>{
if(err) {
console.log(err)
} else {
let str = data.toString();
str= str.replace(sourceRegx, targetSrt);
fs.writeFile(filePath, str, (err)=> { console.log(err) })
}
})
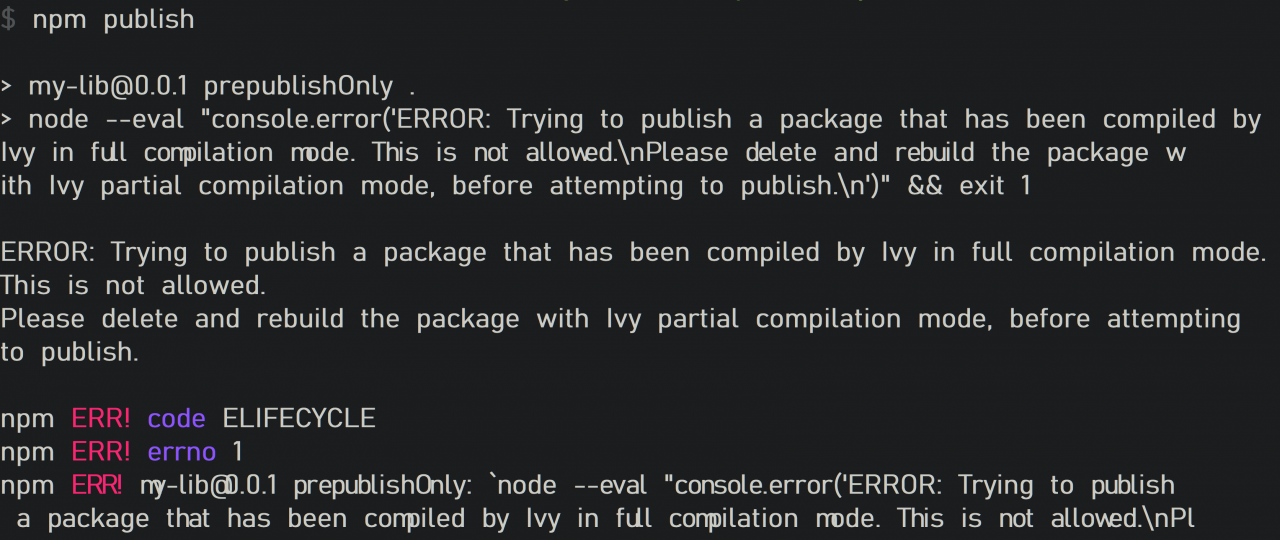
}Error Messages:
ERROR: Trying to publish a package that has been compiled by Ivy in full compilation mode. This is not allowed.
Please delete and rebuild the package with Ivy partial compilation mode, before attempting to publish.

This is because I was previously building my Angular library in development mode: the

Replace with the following production model.
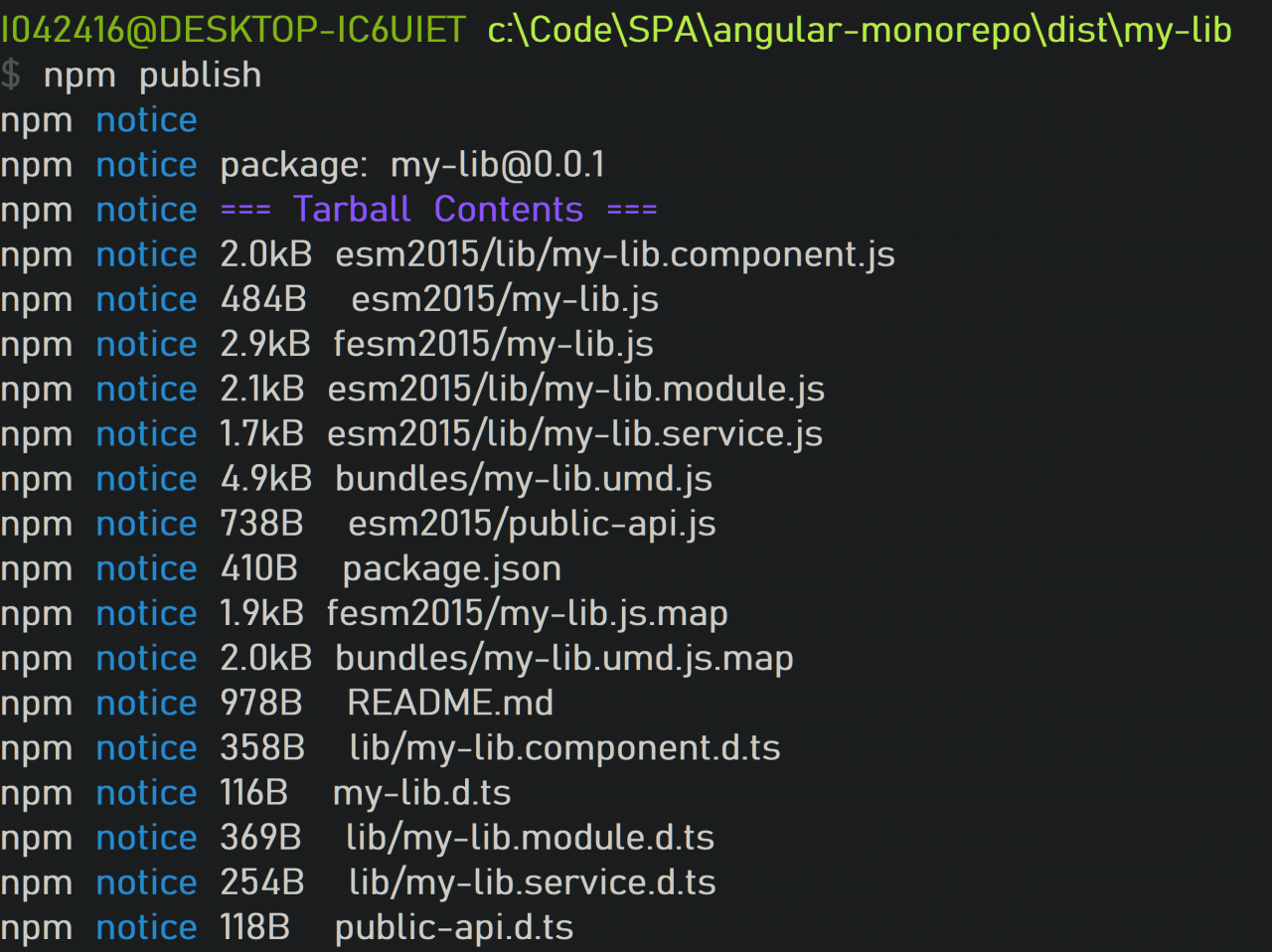
ng build my-lib –configuration production
After that the error disappears.

Use [email protected] time: wrong type: webpack.namedmodulesplugin is not a constructor
Next, webpack.config.js:
const webpack = require('webpack');
const { merge } = require('webpack-merge');
const baseConfig = require('./webpack.config.base');
module.exports = merge(baseConfig, {
mode: process.env.NODE_ENV,
entry: {
index: './app/index.ts',
},
plugins: [
new webpack.NamedModulesPlugin(),
new webpack.EnvironmentPlugin({
NODE_ENV: 'development',
}),
],
});
Cause of problem: in 5.0, namedmodules plugin has been removed
Refer to upgrading obsolete configuration items
NamedModulesPlugin → optimization.moduleIds: ‘named’
optimization: {
moduleIds: 'named'
}
Modify configuration:
const webpack = require('webpack');
const { merge } = require('webpack-merge');
const baseConfig = require('./webpack.config.base');
module.exports = merge(baseConfig, {
mode: process.env.NODE_ENV,
entry: {
index: './app/index.ts',
},
optimization: {
moduleIds: 'named'
},
plugins: [
new webpack.EnvironmentPlugin({
NODE_ENV: 'development',
}),
],
});
PS. moduleid it seems that the default value is named?Just remove namedmodules plugin.