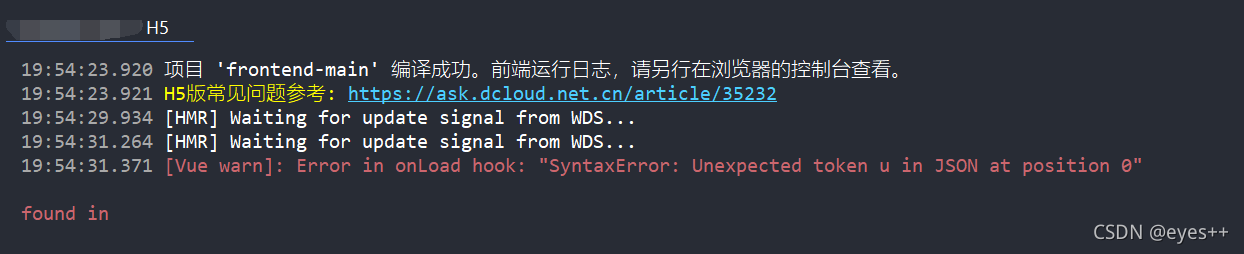
It was another day when I was annoyed by the bug. The error reports were as follows:

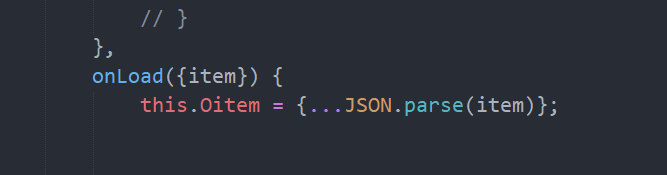
annotated all the codes, debugged them one by one, and finally found the error location:

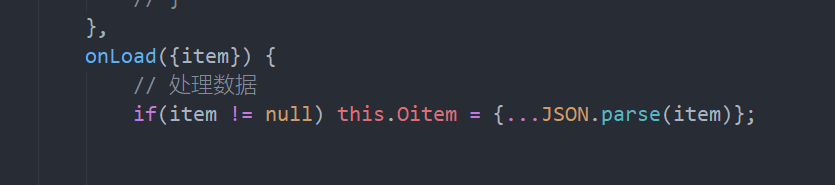
after consulting the data, I found that JSON. Parse() can only process JSON format. If no item is passed in, it is equivalent to processing null values, Therefore, you can make a judgment before processing:

there is no problem.
Tag Archives: js
Error reporting under layui dynamic select IE
Layui will report an error when dynamically splicing the option under IE8. Line 447 of the form module does not support this method. The reason for the error is that it is necessary to provide a default option under select, as shown below, and then there will be no error in the dynamic splicing option. This problem does not exist on modern browsers.
<select>
<option></option>
</select>
After using fastlick, double-click the error reporting solution
When writing a project recently, in order to solve the problem that the mobile browser usually has a delay of about 300ms when sending click events, this is because the double click of the mobile terminal will scale, resulting in the delay of click judgment. Therefore, the fastlick library is introduced. It is a simple and easy-to-use library, which eliminates the delay between the physical click on the mobile browser and triggering a click event. The purpose is to make your application feel no delay and respond more sensitively without interfering with your current logic.
However, in the process of use, it will report an error if you double-click anywhere on the page. Even if it does not affect normal use, I can’t see it, so I’ll eliminate it.

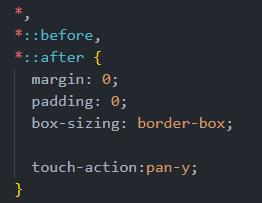
So Baidu found a very simple way to introduce the global style touch action: pan-y;
*{
touch-action: pan-y;
}Put it in the global CSS and try it. Sure enough, no error will be reported when clicking (*^▽^*)

[Solved] Error in mounted hook: “Error: please transfer a valid prop
I’m writing today_ This error is encountered during the item loop, and it is recorded; I probably wrote this to test a page

then the form loop will be used,
at the beginning, it is in form_ It was written directly in item. Finally, when I reset the form, I found that I couldn’t reset it. Then I added a layer of form item to El input. I also inquired about the relevant errors on the Internet and found that they were generally: prop = “‘item. ‘+ index +’. Index2 ‘” and so on, but my problem was not solved. The error was still reported, and the form still couldn’t be reset
consider it slowly at this time. In fact, it is an array loop. Then we will get the accurate value to eliminate this error
<el-form-item
v-for="(order_award, index) in form.award_config.order_award
.order_award_list"
label-width="10"
style="margin-bottom: 0"
prop="order_award"
:key="index"
>
<div>
<el-row :gutter="12" type="flex">
<el-col :span="4" v-if="!(form.award_config.award_type == 1)">
<el-form-item label-width="0" :prop="'award_config.order_award.order_award_list['+index+'].order_count'">
<el-card shadow="never" class="reward_content_card">
<span
class="input_unit"
style="margin-right: 5px; font-size: 14px"
>Done</span
><br />
<span class="input_unit"></span>
<el-input
class="reward_content_padding reward_content_input"
v-model="order_award.order_count"
>
</el-input>
<div class="input_unit"></div>
</el-card>
</el-form-item>
</el-col>
</el-row>
</el-form-item>
Mainly this code
:prop="'award_config.order_award.order_award_list['+index+'].order_count'"
Take the detailed value location to solve the error.
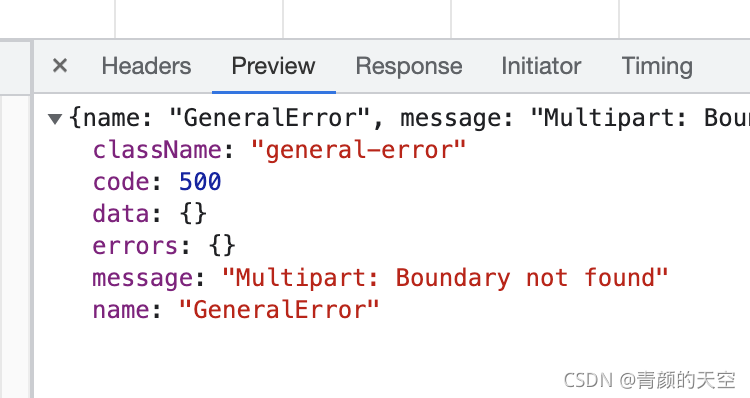
Node Error: Error: Multipart: Boundary not found [How to Solve]
The front end uses httpclient in the angular library to upload files and set
headers: { ‘Content-Type’: ‘multipart/form-data’ }
When the backend uses featurejs to receive, an error is reported

error: multipart: boundary not found
error reason: multipart does not find the boundary
The uploaded file is a form in multipart/form data format of post request

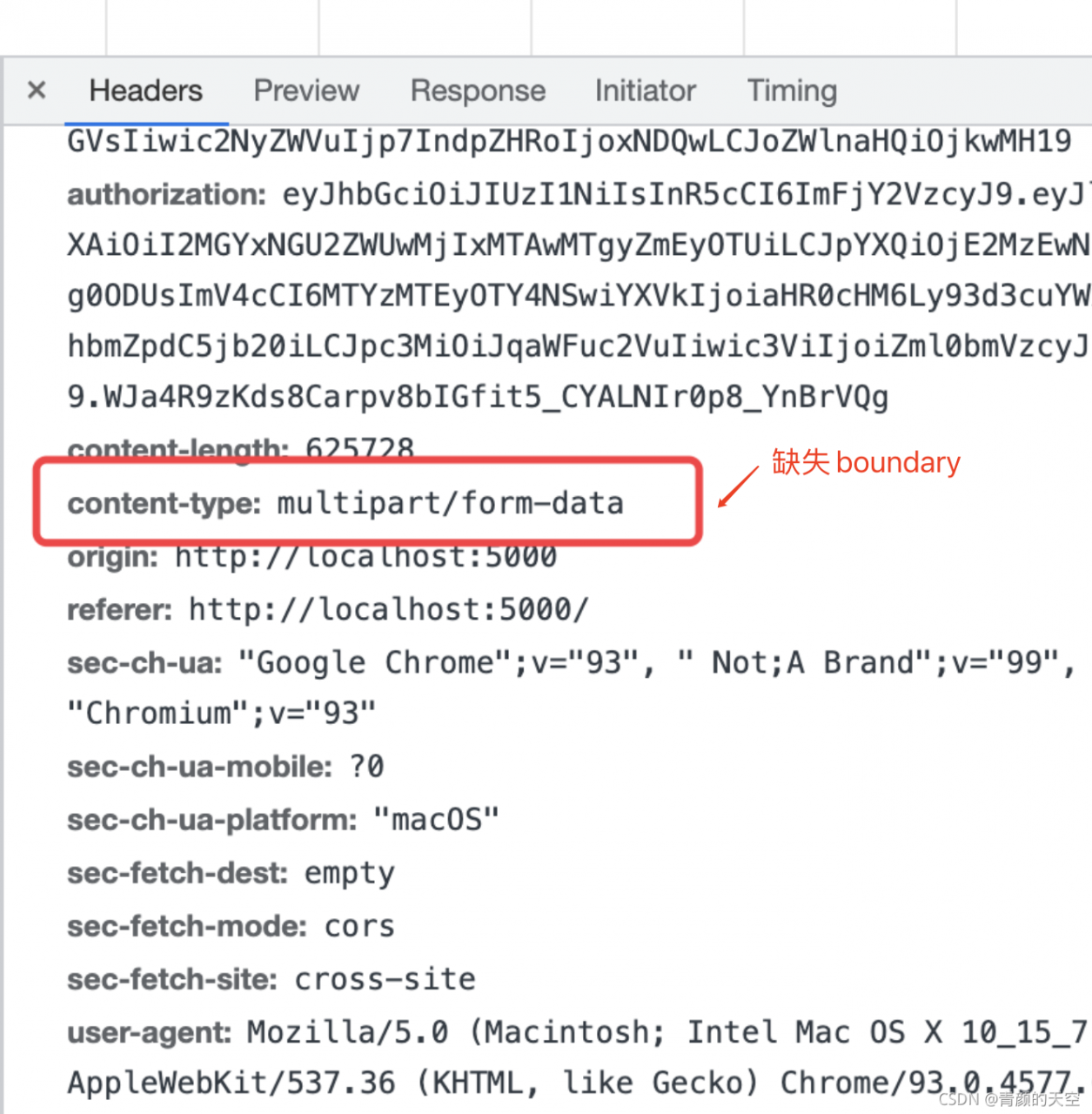
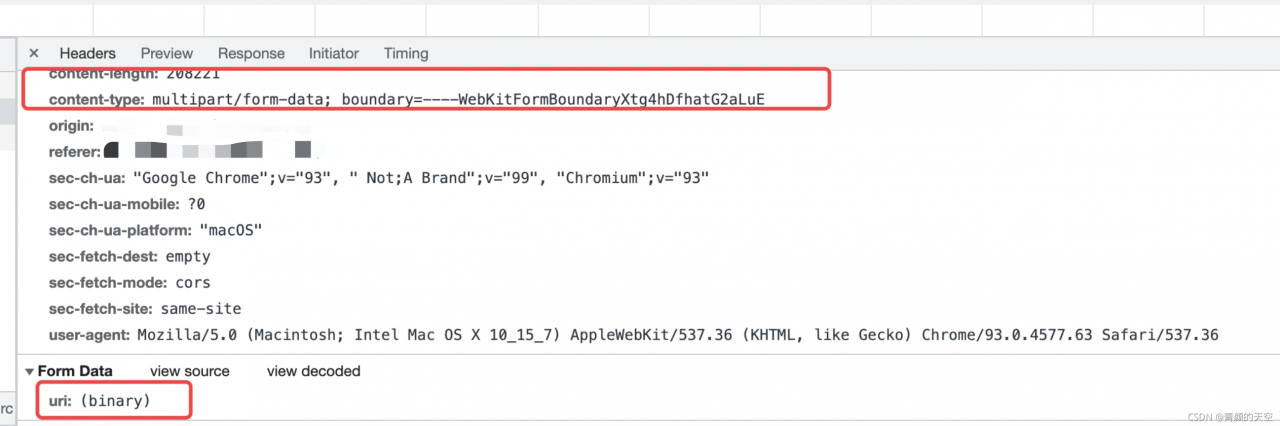
content-type: multipart/form-data is not followed by the boundary
To sum up, the request header was set many times, overwriting the original form enctype = “multipart/form data”
Conclusion: it is not necessary to set content type: Music/form data repeatedly, otherwise the original may be overwritten and unexpected errors may be caused.
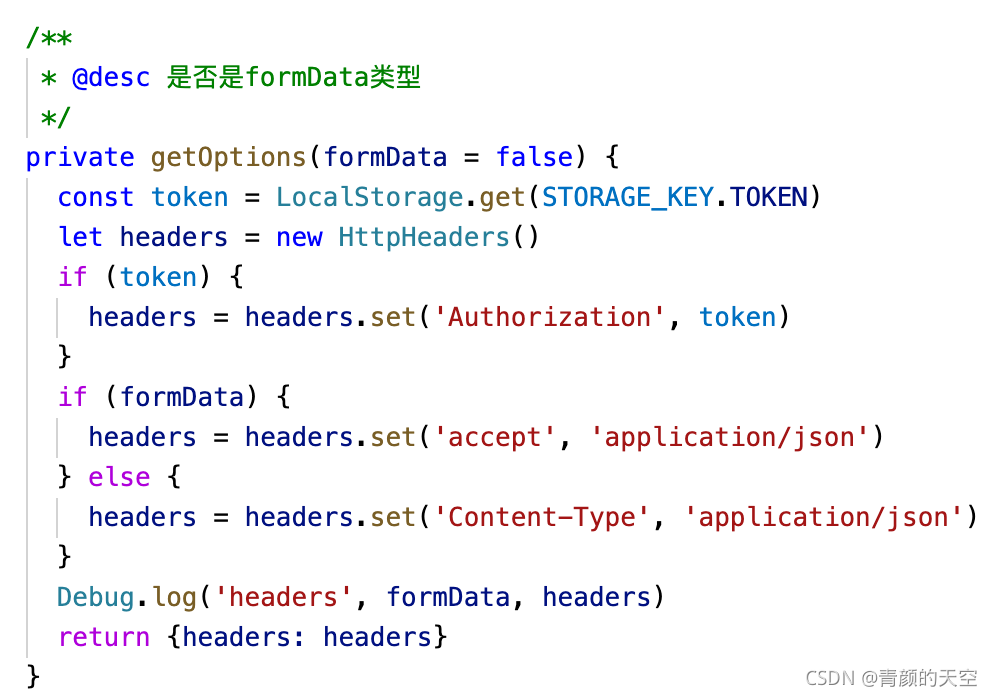
Correct way to get headers:

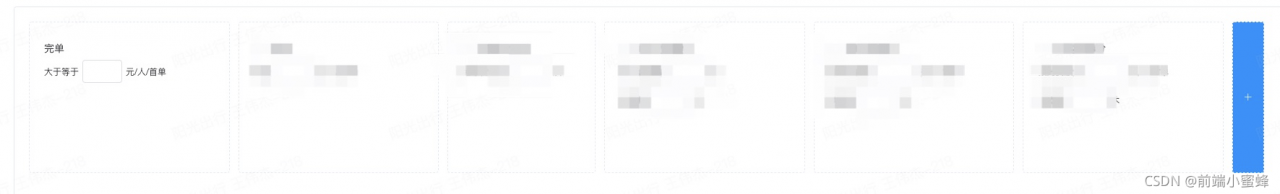
When uploading formdata type data, you do not need to manually set content typebrowser performance:

it’s done!
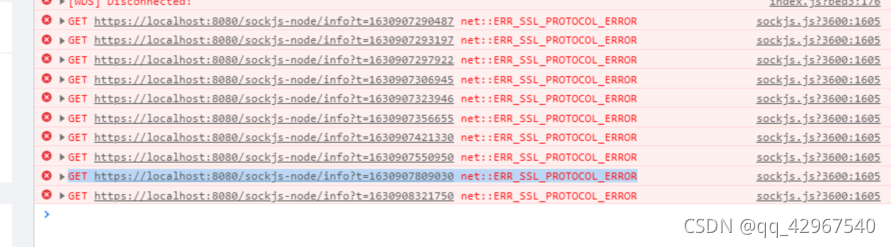
[Solved] /sockjs-node/info?t= net::ERR_SSL_PROTOCOL_ERROR
Error: as shown in the following figure 
After many ideological struggles, he began to solve the problem after admitting that it was his own problem:
{
"apiUrl": "http://192.168.56.101:5000/",
"port": "8080",
"host": "127.0.0.1",
"socketHost": "172.16.0.26:443"//Add this line to the json file to configure public (no comments can be written in the json)
}
In reference https://github.com/vuejs/vue-cli/issues/1472
After the discussion, the following solutions are found:
webpack.dev.conf.js file:
Import
const URL = require('../static/config.json');
const socketHost = URL.socketHost;
Add content in devServer: {}:
public: socketHost,
disableHostCheck: trueFortunately, the problem is solved!
[Solved] Syntax Error: TypeError: Cannot read property ‘parseComponent‘ of undefined
Syntax Error: TypeError: Cannot read property ‘parseComponent’ of undefined
Vue packages version mismatch
Failed to compile.
./src/App.vue
Module Error (from ./node_modules/vue-loader/lib/index.js):
Vue packages version mismatch:
- [email protected] (D:\site\hst_tech\hst_platform_frontend\node_modules\vue\dist\vue.runtime.common.js)
- [email protected] (D:\site\hst_tech\hst_platform_frontend\node_modules\vue-template-compiler\package.json)
This may cause things to work incorrectly. Make sure to use the same version for both.
If you are using vue-loader@>=10.0, simply update vue-template-compiler.
If you are using vue-loader@<10.0 or vueify, re-installing vue-loader/vueify should bump vue-template-compiler to the latest.
Solution:
Set Vue template- [email protected] Version change Vue template- [email protected]
// Just change the version number to the same one
npm i -g [email protected] --save
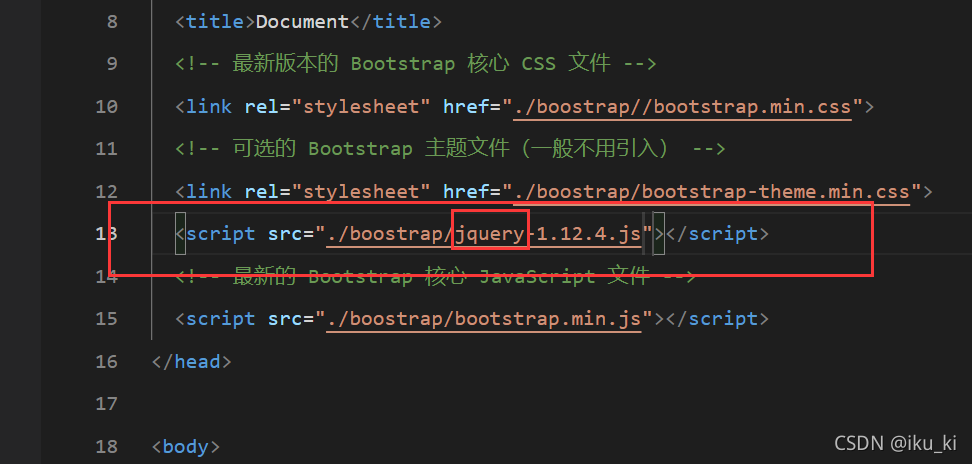
Uncaught Error: Bootstrap‘s JavaScript requires jQuery
Bootstrap depends on jQuery, and the jQuery library needs to be introduced before bootstrap

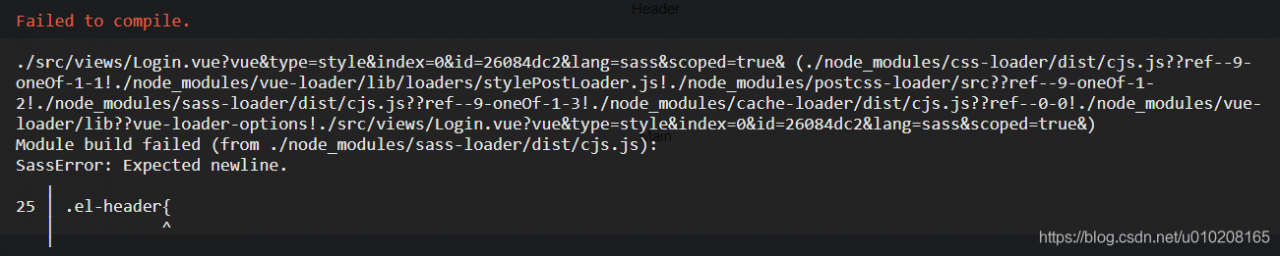
Vue reports an error sasserror: expected newline
I used to be less in Vue. Today I tried sass on a whim, and then the error will be reported when running sasserror: expected newline

After studying for a long time, I found that there is a pit here. You can’t write sass in style if you use sass in Vue
It has to be written as SCSS

Change it so that you won’t report an error

Parsing error: await is a reserved word [How to Solve]
Problem: the error message is that a red wavy line appears in the editing of vscade. When the mouse is placed, it will prompt: parsing error: await is a reserved word. Parsing error: await is a reserved word, indicating that the editor does not recognize it and takes it as a keyword
Because an async keyword is added to the function outside the form verification, you want to write synchronization code in the callback function, but an error is reported.
// save
async save() {
this.$refs.form.validateForm((valid) => {
if (valid) {
// The purpose of adding await is to wait for the save to complete before refreshing the list
await /* this async reports an error */ this.saveRecord()
this.$emit('closeModal')
this.reset()
}
})
}
After modification:
save() {
// The async should be defined in front of the callback function (anonymous function) at this point.
// The external function and the callback function form two separate scopes.
// The function defined externally and the callback function form two block scopes,
// At this point, await and aysnc are not in the same scope, so they cannot be paired and an error is reported
this.$refs.form.validateForm(async (valid) => {
if (valid) {
// The purpose of adding await is to wait for the save to complete before refreshing the list
await /* No error is reported here for async */ this.saveRecord()
this.$emit('closeModal')
this.reset()
}
})
}
Summary: if you want to write synchronization code inside the callback function, you need to put the async keyword in front of the callback function to make async and await in the same scope
[Solved] Vue Error: Error: Rule can only have one resource source (provided resource and test + include + ex
reason
Webpack version conflict in package.json.
Vue/cli depends on the version of webpack4,
The webpack downloaded through the command is version 5 and cannot be used
Solution
Delete the webpack and reinstall the previous version
npm uninstall webpack
npm install webpack@^4.0.0 –save-dev
Solve the error of clearing data in object.assign in Vue
If you want to clear the data in Vue, the error may be the reason why you haven’t changed the direction of this. You can try to change the direction of this with call, for example
Object.assign(this.$data, this.$options.data.call(this))
If you just want to know one of the data, you can use it
this.xxx=this.$options.data.call(this).xxxx