1、 Open the command line under the TS file sibling directory, and enter
tsc --init

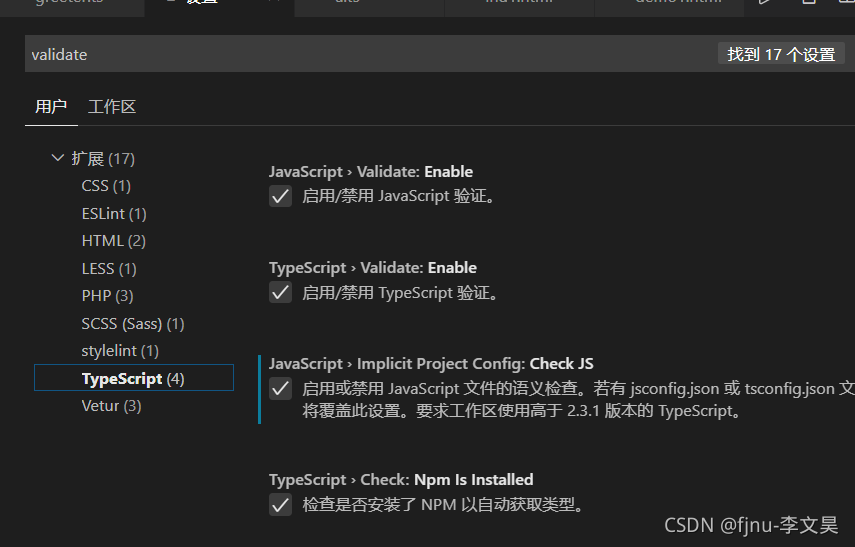
2、 File – preferences – settings
to search for validate, you should check the third one. Then compile TSC again. If so, check these preferences

1、 Open the command line under the TS file sibling directory, and enter
tsc --init

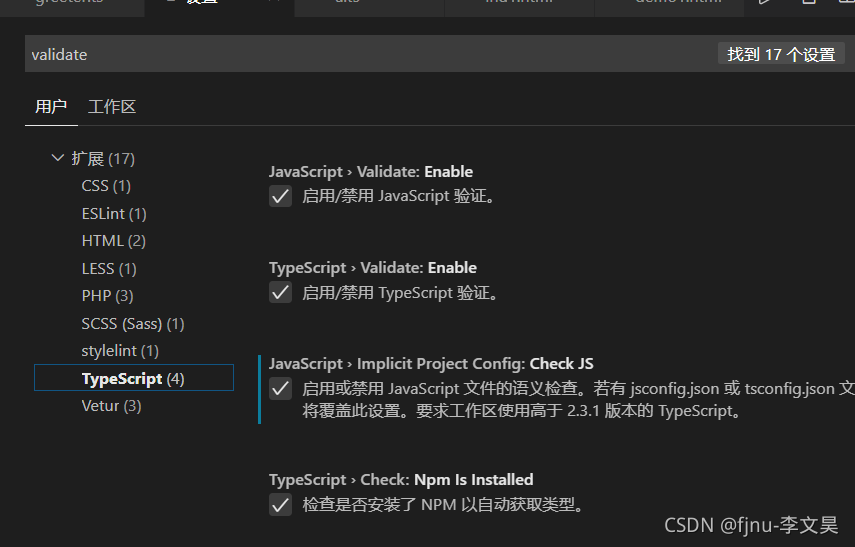
2、 File – preferences – settings
to search for validate, you should check the third one. Then compile TSC again. If so, check these preferences

There are many export files and download files in the project. The front end adopts the file stream download method, requests the back-end interface and returns the file stream
at first, it was not clear that the ordinary dynamic creation a tag method was not compatible with ie. later, the bug “unhandled promise rejection error: access denied” appeared in the test on ie. after seeing this problem, it was directly copied to Baidu, and then the result was that the promise method might be wrong. After changing all the promise methods, an error was reported, Later, I thought about whether the way to create a tag was not compatible with ie, and Baidu adopted the method of downloading file stream compatible with ie. sure enough, I got the following solution and recorded it.
IE browser has Microsoft’s own mssaveblob method. The download of a tag is not compatible with ie.
//Since the method is used in several places in the page, it is wrapped as a component
// Don't forget to set the responseType='blob' in the request header, the react project is already encapsulated in the request
export const exportSaveData = (data, filename) => {
let blob = new Blob([data], { type: 'application/x-www-form-urlencoded' });
let blobUrl = window.URL.createObjectURL(blob);
if (window.navigator.msSaveBlob) { // determine if the method is available for Internet Explorer
try {
window.navigator.msSaveBlob(blob, filename)
} catch (e) {
console.log(e);
}
} else {
// Google Chrome Create a tag Add download attribute to download
const aElement = document.createElement('a'); // create a tag dynamically
document.body.appendChild(aElement); // append the created a tag to the body
aElement.style.display = 'none'; //you can set the a tag not to be visible
aElement.href = blobUrl; a tag's href is the processed blob
aElement.download = filename;
aElement.click();
document.body.removeChild(aElement);
window.URL.revokeObjectURL(blobUrl); //release the blob object
}
}
Perfectly solve the problem that IE cannot export
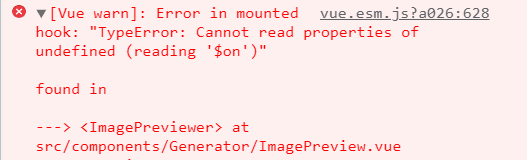
vue error:
vue.esm.js?a026:628 [Vue warn]: Error in mounted hook: “TypeError: Cannot read properties of undefined (reading ‘$on’)”

Solution: Add the following codes in main.js
// The event Bus is used for communication between unrelated components.
Vue.prototype.$bus = new Vue()Problem: an error is reported because the remote origin exists
git remote add origin *************
error: remote origin already exists.
Solution:
Delete the remote origin first and add it again
git remote rm origin
git remote add origin ************
Ajax request
error:function(jqXHR,textStatus,errorThrown)
{
console.log(jqXHR.);
console.log(textStatus);
console.log(errorThrown);
}
The error function has an error of errorthrown: referenceerror: data is not defined
after investigation, the problem is caused by datatype
datatype:“json”
Change to
datatype:“text”
Problem solving.
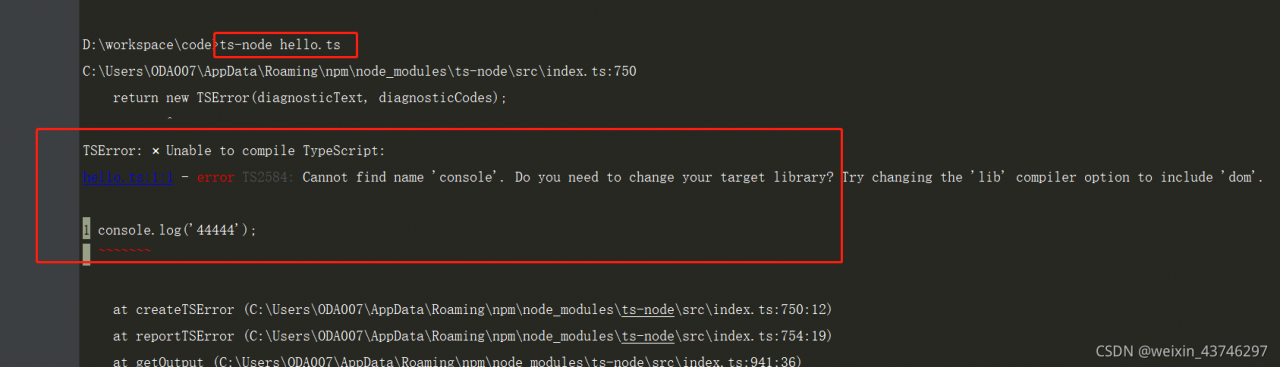
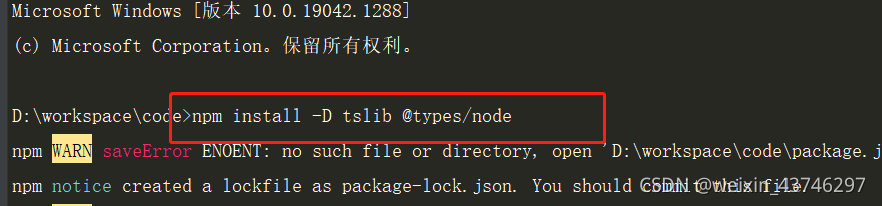
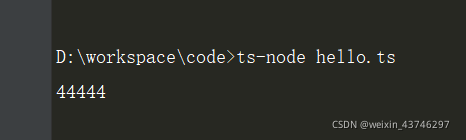
Install npm install -g ts-node then execute ts-node hello.ts error:

Solution:
npm install -D tslib @types/node

Reimplementation: ts-node hello.ts

Write a description document for the component library, but an error is reported when packaging and deployment: the document is not defined. You can only find out the reason after checking the data, because vuepress is rendered through the node.js server when packaging, and an error is reported because there is no document object in node.js. The final solution is as follows:. Vuepress/enhanceapp.js folder
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
//The way it was introduced before - will cause an error to be reported
// import CommonUI from 'vue-common-ui'
import 'vue-common-ui/lib/vue-common-ui.css'
export default async ({ Vue }) => {
if (typeof process === 'undefined') {
Vue.use(ElementUI)
// Solve the problem of introducing your own components with the error document not found
Vue.mixin({
mounted() {
import('vue-common-ui').then(function(m) {
Vue.use(m.default)
})
}
})
}
}
After modifying the introduction method of Vue common UI components, the online address of the component library is normally packaged
Problem Description:
When you run the code containing the return statement directly in the script tag or in the browser console, an error is reported:
SyntaxError: Illegal return statement
if (!NaN) {
console.log('went into the conditional statement')
return "Ollie gives!"
}reason:
In JavaScript, the return statement can only be placed in the function, otherwise the following error will pop up.
SyntaxError: Illegal return statement
Solution:
package the modified code block in function.
(function () {
if (!NaN) {
console.log('went into the conditional statement')
return "Ollie gives!"
}
})()
// Run results
It goes into the conditional statement
"Ollie gives!"1. Upload the array bound by multiple pictures: shopimg: [] and send it to the background. The background needs string. Comma segmentation will report an error
when using join (“-“), it will report an error. Change it to tostring() method

code:
this.personalForm.shopImg = this.personalForm.shopImg.toString();//Store photo-array to string, join will report an error, toString default comma split
2. Time array, businesstime: [“17:03”, “18:03”]
the string format of “17:03-18:03” is required in the background, and an error is reported in the join segmentation; (if you find that the store has the same business hours, you will be prompted that there are the same business hours. Then you will change the business hours and click the submit button again, and you will go through the segmentation twice. At this time, the businesstime is no longer an array, and the join method is not found – an error is reported)

if(this.personalForm.businessTime.length == 2){//After printing the error, go through the split twice and judge the length == 2 before splitting
// console.log(this.personalForm.businessTime,'this.personalForm.businessTime time ===========');
this.personalForm.businessTime = this.personalForm.businessTime.join("-");// business time, background to "17:03-18:03" this form
}
Ie11 error reporting details

Analysis
Through finding the problem, it is found that the problem occurs in the crypto JS package. Because this error is reported only in ie, the page cannot be loaded. It is thought that the syntax in this package is ie incompatible
Solution:
Let this package be Babel translated
chainWebpack(config) {
// For IE compatibility, the js under crypto-js and some node_modules have to be babel-translated
config.module
.rule('js')
.exclude.clear().end()
.include
.add(resolve('src'))
.add(resolve('node_modules/@quanzhiFE/qz-frontend-biz/src'))
.add(resolve('node_modules/element-ui/lib'))
.add(resolve('node_modules/crypto-js'))
.end()
}
Project scenario:
Today, in the process of reviewing the basis of Vue, I tried to introduce and use Vue with traditional HTML and native memory, and then found that I really pulled it. The memory is not only vague, but also confused. Vue2 mixed with vue3 is there! Next, let’s see how to report the error.
Problem Description:
The HTML structure is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
message: '666'
}
},
template: "<h2>{{message}}</h2>"
})
app.mount("#app")
</script>
</html>
Good guy, 666 didn’t render. Just click and report me the error
Uncaught TypeError: Vue.createApp is not a function。
I’m still wondering. I think it’s ok if createapp creates a Vue application and mount it to the node?Why, vue.createapp is not available yet
![]()
Cause analysis:
Later, I read the document and found that I had mixed up vue.createapp and mount, which are the writing methods of vue3, but I introduced vue2
it is clearly written on the official website. Vue2 uses new and is an EL mount node
vue2 is written as follows:
var app = new Vue({
el: '#app',
data: {
message: '666',
},
template: '<h2>{{message}}</h2>',
});
The following is the way vue3 is written
const app = Vue.createApp({
data() {
return {
message: '666'
}
},
template: "<h2>{{message}}</h2>"
})
app.mount("#app")
When using Vue, I always reported errors when introducing components related to menus in antd, and other components unrelated to menus can be displayed normally. This bug bothered me for a long time, and finally found a solution to the problem on GitHub.
The error information is as follows:

Problem Description:
I first introduced it this way:
import Vue from 'vue'
import { Menu, Layout, Icon, Breadcrumb } from 'ant-design-vue'
Vue.use(Layout)
export default {
components: {
'a-menu': Menu,
'a-icon': Icon,
'a-breadcrumb': Breadcrumb,
'a-breadcrumb-item': Breadcrumb.Item
},
Then the browser kept reporting errors. By checking the error information on the browser console, I probably knew that it was due to the lack of asubmenu and amenuitem. Therefore, I introduced it, but I didn’t respond, so I thought it wasn’t this problem. After asking Du Niang, I couldn’t find a solution. Finally, I found that the way I introduced it was wrong on GitHub.
The correct approach should be to introduce the following in the component:
components: {
'a-menu': Menu,
'a-icon': Icon,
'a-breadcrumb': Breadcrumb,
'a-breadcrumb-item': Breadcrumb.Item,
ASubMenu: Menu.SubMenu,
AMenuItem: Menu.Item
},
Finally, the source code of the page is attached for reference:
<template>
<a-layout id="components-layout-demo-top-side-2">
<a-layout-header class="header">
<div class="logo" />
<a-menu
theme="dark"
mode="horizontal"
:default-selected-keys="['2']"
:style="{ lineHeight: '64px' }"
>
<a-menu-item key="1">
nav 1
</a-menu-item>
<a-menu-item key="2">
nav 2
</a-menu-item>
<a-menu-item key="3">
nav 3
</a-menu-item>
</a-menu>
</a-layout-header>
<a-layout>
<a-layout-sider width="200" style="background: #fff">
<a-menu
mode="inline"
:default-selected-keys="['1']"
:default-open-keys="['sub1']"
:style="{ height: '100%', borderRight: 0 }"
>
<a-sub-menu key="sub1">
<span slot="title"><a-icon type="user" />subnav 1</span>
<a-menu-item key="1">
option1
</a-menu-item>
<a-menu-item key="2">
option2
</a-menu-item>
<a-menu-item key="3">
option3
</a-menu-item>
<a-menu-item key="4">
option4
</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<span slot="title"><a-icon type="laptop" />subnav 2</span>
<a-menu-item key="5">
option5
</a-menu-item>
<a-menu-item key="6">
option6
</a-menu-item>
<a-menu-item key="7">
option7
</a-menu-item>
<a-menu-item key="8">
option8
</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub3">
<span slot="title"><a-icon type="notification" />subnav 3</span>
<a-menu-item key="9">
option9
</a-menu-item>
<a-menu-item key="10">
option10
</a-menu-item>
<a-menu-item key="11">
option11
</a-menu-item>
<a-menu-item key="12">
option12
</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
<a-layout style="padding: 0 24px 24px">
<a-breadcrumb style="margin: 16px 0">
<a-breadcrumb-item>Home</a-breadcrumb-item>
<a-breadcrumb-item>List</a-breadcrumb-item>
<a-breadcrumb-item>App</a-breadcrumb-item>
</a-breadcrumb>
<a-layout-content
:style="{ background: '#fff', padding: '24px', margin: 0, minHeight: '280px' }"
>
Content
</a-layout-content>
</a-layout>
</a-layout>
</a-layout>
</template>
<script>
import Vue from 'vue'
import { Menu, Layout, Icon, Breadcrumb } from 'ant-design-vue'
Vue.use(Layout)
export default {
components: {
'a-menu': Menu,
'a-icon': Icon,
'a-breadcrumb': Breadcrumb,
'a-breadcrumb-item': Breadcrumb.Item,
ASubMenu: Menu.SubMenu,
AMenuItem: Menu.Item
},
data () {
return {
collapsed: false
}
},
methods: {
}
}
</script>
<style>
#components-layout-demo-top-side-2 .logo {
width: 120px;
height: 31px;
background: rgba(255, 255, 255, 0.2);
margin: 16px 28px 16px 0;
float: left;
}
</style>