Error code:
$data=\request()->post('data');Correct practice: the data in post.data is customized in post:

$data=input('post.data/a');Error code:
$data=\request()->post('data');Correct practice: the data in post.data is customized in post:

$data=input('post.data/a');Problem description
The global request is intercepted through the axis of Vue. After adding the identify and token fields to the request header, the back-end zuul gateway is accessed. An error occurs in the browser, resulting in that the background cannot receive the custom header field of HTTP package and cannot authenticate the gateway well
the error is as follows:
access to XMLHttpRequest at‘ http://127.0.0.1:27000/api/v1/index -Infos’ from origin ‘http://’ has been blocked by CORS policy: request header field identification is not allowed by access control allow headers in preflight response.
network and console errors are as follows:
![]()
![]()
Error analysis
The background is cross-domain. An error occurs when a field is added to the header. In CORS, the options method will be used to initiate a pre-check request (generally, it will be automatically initiated when browsing detects that the request is cross-domain) to detect whether the actual request can be accepted by the server. The access control request method header field in the pre-check request message informs the server of the HTTP method used for the actual request
the access control request headers header field tells the server the custom header field carried by the actual request. The server determines whether to accept the next actual request based on the information obtained from the pre-check request. The access control allow methods header field returned by the server informs the client of all allowed request methods
to sum up, when the browser sends a request header with customization, the browser will first send an options pre-check request to the server to detect whether the server of the request allows customization of cross-domain fields. If yes, continue to execute the request. If not, an error message will be returned to prompt an error.
Solution:
Add the corresponding allow field in the cross domain request header and add your own custom field in the access control allow headers field. The request can be accessed. The interception code in zuul:
@Override
public Object run() throws ZuulException {
RequestContext ctx = RequestContext.getCurrentContext();
HttpServletRequest request = ctx.getRequest();
HttpServletResponse response = ctx.getResponse();
response.setHeader("Access-Control-Allow-Origin",request.getHeader("Origin"));
response.setHeader("Access-Control-Allow-Credentials","true");
response.setHeader("Access-Control-Allow-Methods","GET, HEAD, POST, PUT, DELETE, OPTIONS, PATCH");
response.setHeader("Access-Control-Allow-Headers","authorization, content-type,token,identify");
response.setHeader("Access-Control-Expose-Headers","X-forwared-port, X-forwarded-host");
response.setHeader("Vary","Origin,Access-Control-Request-Method,Access-Control-Request-Headers");
if ("OPTIONS".equalsIgnoreCase(request.getMethod())){
ctx.setSendZuulResponse(false);
ctx.setResponseStatusCode(HttpStatus.OK.value());
ctx.set("isSuccess", true);
return null;
}
ctx.setSendZuulResponse(true);
ctx.setResponseStatusCode(HttpStatus.OK.value());
ctx.set("isSuccess", true);
return null;
}
Error starting userland proxy: listen TCP 0.0.0.0:80: bind: address already in use
today, it was found that port 80 was occupied on Ali’s server. The advantages are inexplicable. An investigation found that the process aliyundun occupied the port
tcp 100.100.100.200:80 TIME_WAIT -
tcp 100.100.30.25:80 ESTABLISHED 1472/AliYunDun
tcp 100.100.100.200:80 TIME_WAIT -
Displaying with kill is not allowed
[root@lingg ~]# kill 1472
-bash: kill: (1472) - Disallowed operations
[root@lingg ~]# kill -9 1472
-bash: kill: (1472) - Disallowed operations
Then I found the solution online as follows
sudo fuser -k 80/tcp
```bash
[root@lingg ~]# sudo fuser -k 80/tcp
80/tcp: 1267 1272 1273 1274
Done!
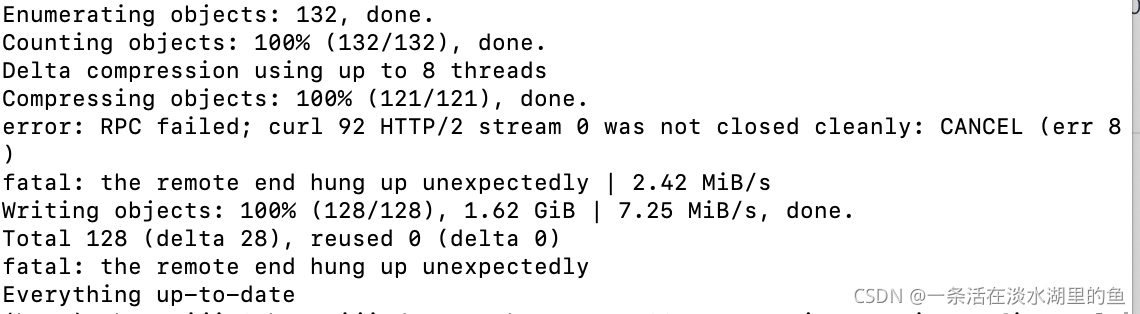
When uploading code to GitHub using git, the following error occurs:

It is true that there is a large amount of code uploaded at one time, and then expand the post buffer according to the scheme provided on the Internet, but it has no effect here. Maybe the buffer is not large enough, HHH. You can try this plan first.
git config http.postBuffer 524288000Then, if it has not been solved, try the following scheme. We can see that the error message refers to http/2, so the solution is to switch back to http1 upload. After uploading, switch back to http2.
$ git config --global http.version HTTP/1.1
After it push was ok and I have changed HTTP version to 2 again:
$ git config --global http.version HTTP/2However, things were always so bad, so I tried to switch to SSH connection.
git remote set-url origin [email protected]:{username}/{repository name}.gitHowever

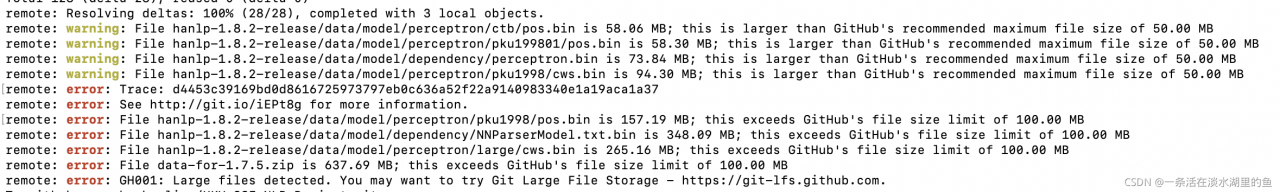
Looking at this line of red and yellow characters, I knew early in the morning that the file was too large, but the above methods didn’t work here. Fortunately, GIT LFS was mentioned in the error prompt. OK, Download git LFS.
For Mac users:
brew install git-lfsThen, under the project directory, execute:
git lfs installThen, use git LFS to track the format of the large file you want to upload. What I upload here is in Bin format, so execute:
git lfs track "*.bin"Then make sure . Gitattributes tracked to
git add .gitattributesThen upload it
Problem Description:
the OS X application cannot access the network request. After timeout, an error is reported: http load failed, 0/0 bytes (error code: – 1003 [10: – 72000])
Reason:
sandbox configuration error
Solution:
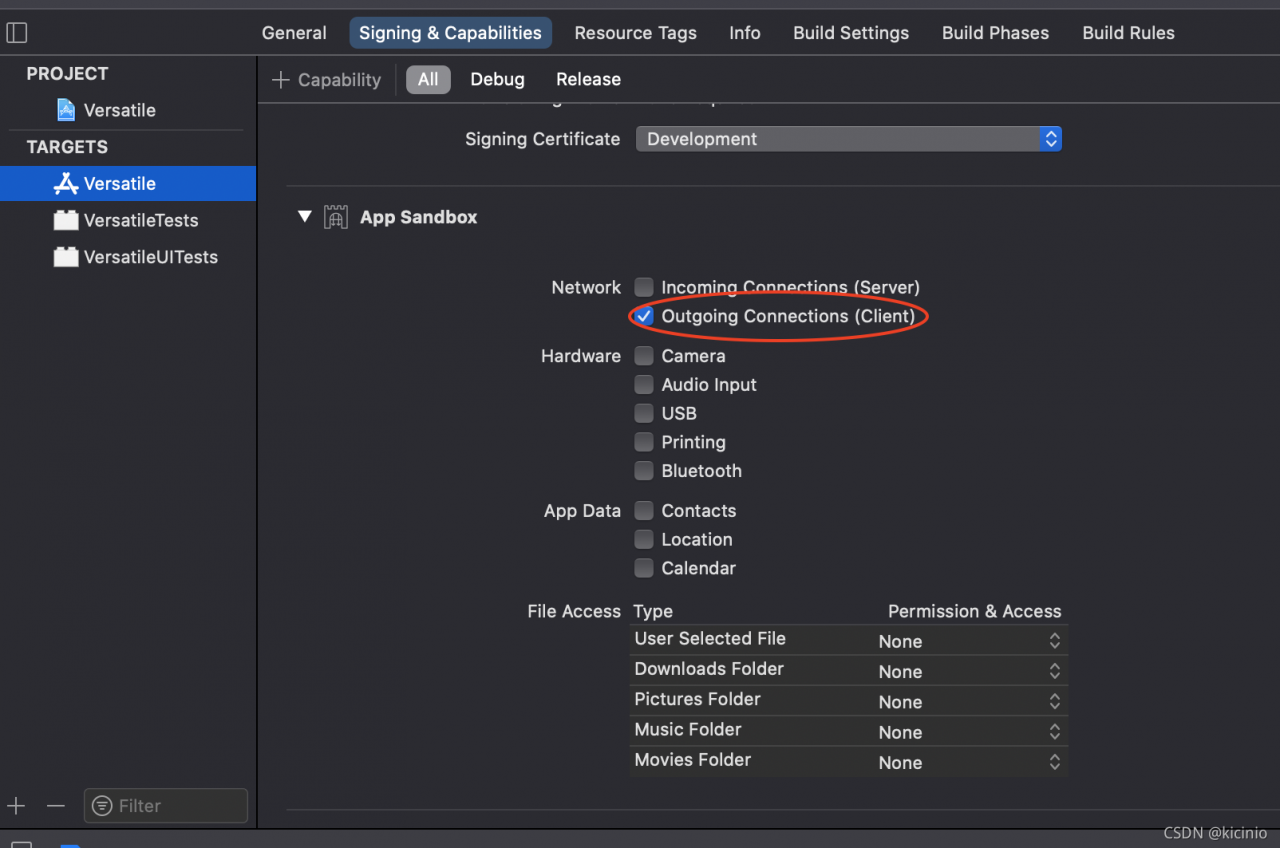
first confirm whether the HTTPS access policy is enabled for the project, then find the “. Entitlements” file generated by default, and set the app sandbox value to false. Of course, apple stipulates that the sandbox policy must be enabled for the app store on the shelf, so it can target – & gt; Signing& Find the options in capabilities as shown in the figure below and enable them

Problem Description:
Use nodejs to connect to the MySQL database of ECs and execute the JS file. The error is as follows:
Error: getaddrinfo ENOTFOUND http://x.x.x.x/
{
errno: -3008,
code: 'ENOTFOUND',
syscall: 'getaddrinfo',
hostname: 'http://x.x.x.x/',
fatal: true
}
resolvent:
In the createconnection method, the host can write the domain name or server IP address
Error message:
weibo4j.model.WeiboException: 400:The request was invalid. An accompanying error message will explain why. This is the status code will be returned during rate limiting.
error:appkey not bind domain! error_code:10017/2/statuses/share.json
at weibo4j.http.HttpClient.httpRequest(HttpClient.java:404)
at weibo4j.http.HttpClient.post(HttpClient.java:293)
at weibo4j.http.HttpClient.post(HttpClient.java:279)
at weibo4j.Timeline.updateStatus(Timeline.java:953)
at weibo4j.examples.timeline.UpdateStatus.main(UpdateStatus.java:15)
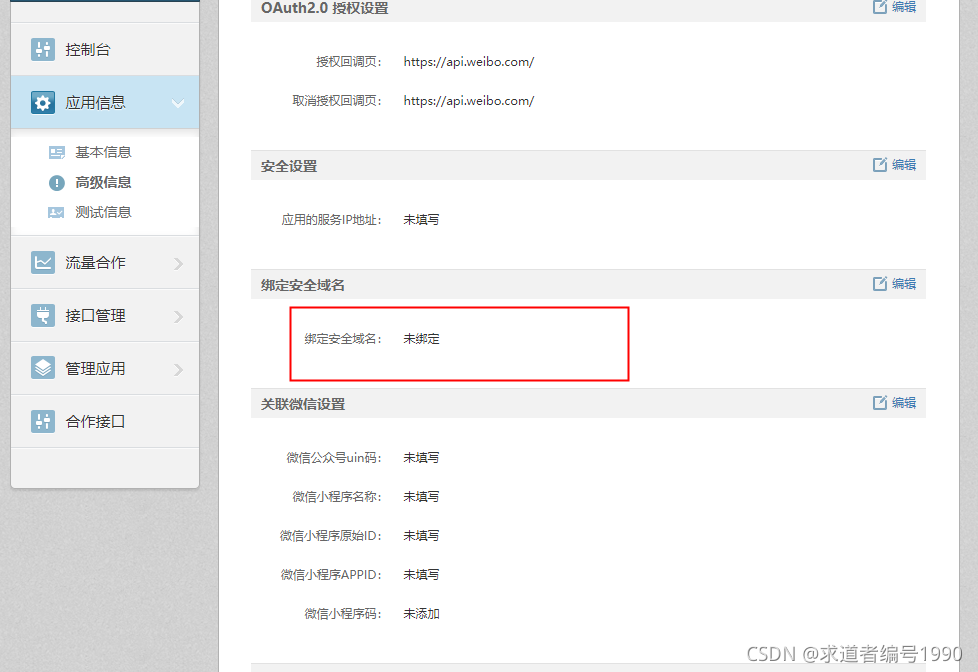
Reason: the security domain name is not configured. The configured security domain name is attached to the status parameter

Error

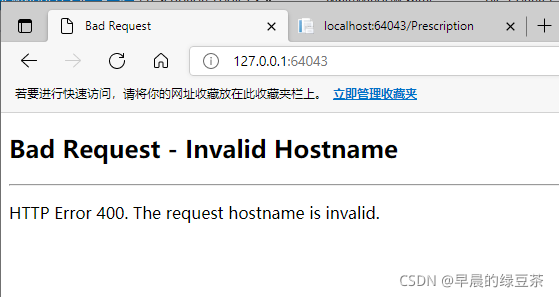
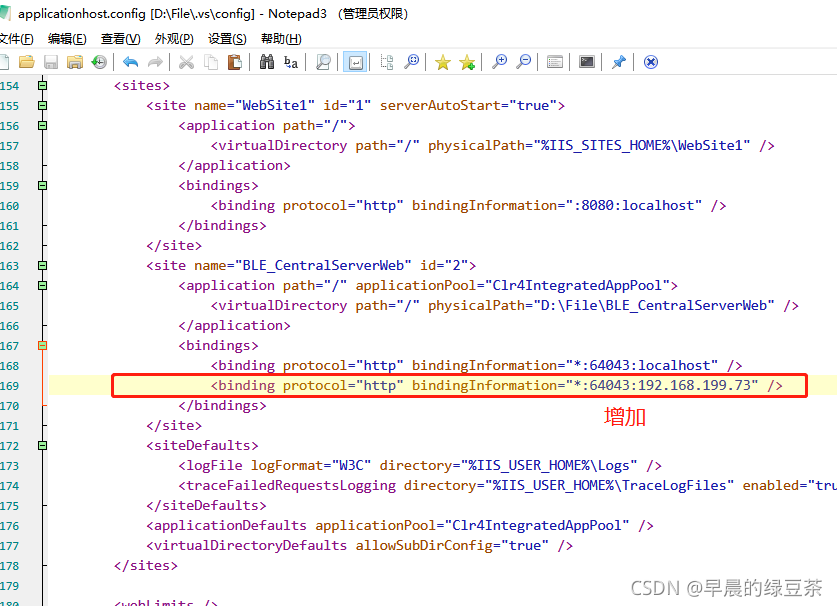
when vs2017 develops a web project
It can be used by local localhost, and the service cannot be accessed through IP.
Solution: locate the applicationhost.config file in the. Vs/config folder of the project directory and open it

Add IP access 
Restart done

Error reason 1: according to the online information, replace the HTTPS request with HTTP
Error reason 2: check the configuration file to see if the Nacos:// prefix is omitted
dubbo:
registry:
# Wrong address: localhost:8848
address: nacos://localhost:8848
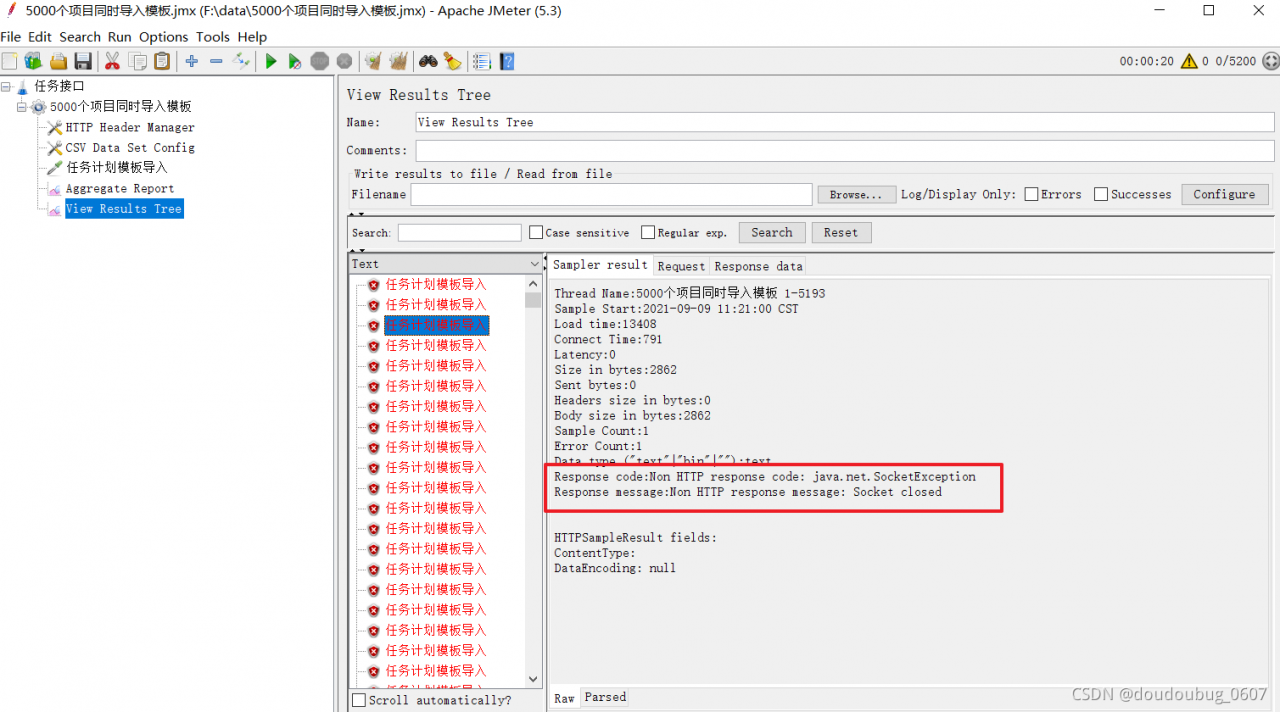
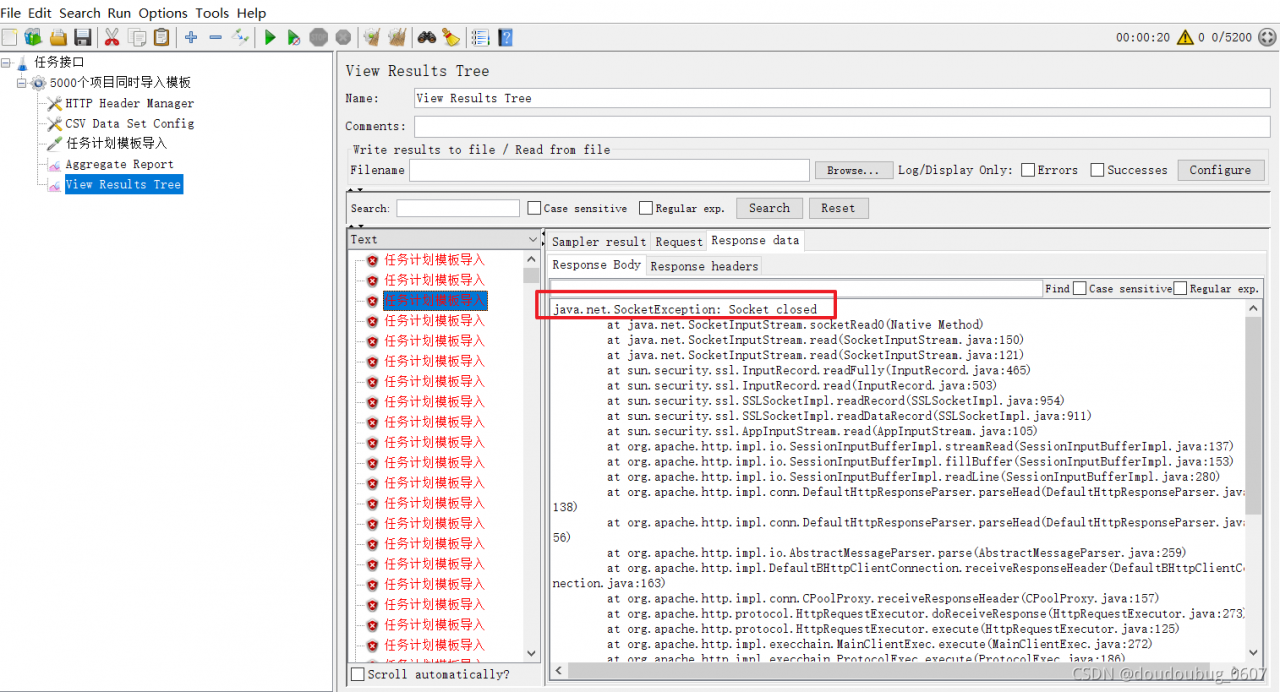
JMeter operation error
Response code: non HTTP response code: java.lang.illegalargumentexception
response message: non HTTP response message: bound must be greater than origin


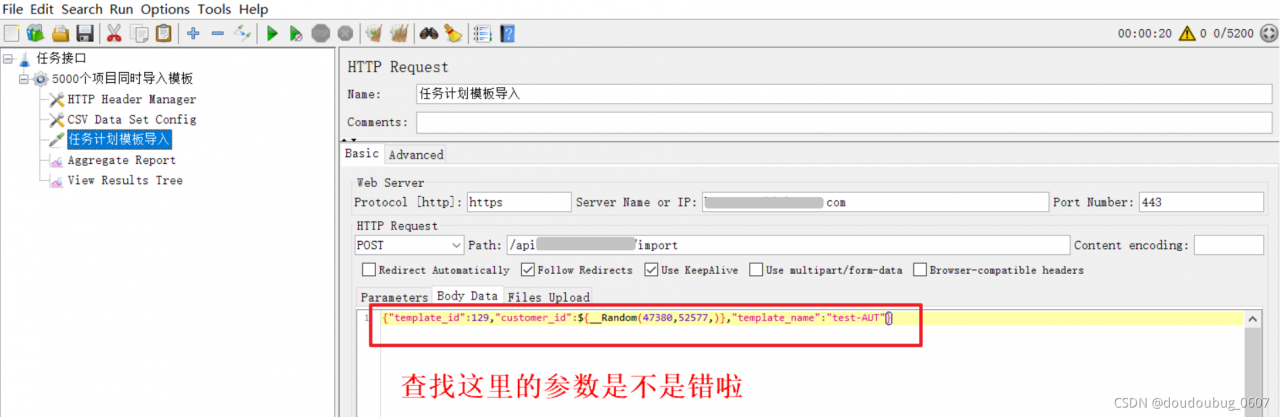
the error is due to the problem of parameter transmission. First, we need to check whether the parameter is correct


after checking, we find that the name is wrong, The case is not distinguished, so it can’t be found all the time. It’s successful to run after modification.
1. Problems encountered
There was a problem when the browser made a request to access another path:
Error received: Error: XHR 'GET' to URL 'https://widevine.eurofins-digitaltesting.com/cert-required/api/Ik0wR1ZCRUNDTkYi.YRMy4w.kgjp1ExZh2r1lcQezAm5HAfZq3J8vXQTBW-Bhdq-K5Y/cert-details'returned status HTTP 0
Knowledge points: for communication between different domains, when encountering complex requests, the client will not send the real request header first, but send the view request to check whether the two sides can communicate. If the verification is successful, send the real request, and the two sides shake hands three times to establish a connection before communication. Therefore, the server and the client have two connections. The first connection is authentication, and the second connection is to send a request to start communication.
Analysis 1: the return value 0 does not exist in the HTTP status code. The reason for the occurrence of HTTP 0 may indicate that the response is empty (or even there is no return header). Means that the connection has been accepted and then closed normally (TCP fin)
Preliminary conclusion: when sending the view request for the first time, the verification fails and returns 0.
① The reason for the verification failure may be that the client does not have a certificate, resulting in no permission to communicate;
② Possibly CORS, unable to communicate between different domains.
Verification ① 1: report bug #3724 in a3sa defect management system and obtain the certificate required for the test. Convert the certificate into the format required by the TV through OpenSSL and build it into the corresponding directory. The test still fails and the verification fails
Verification ① II: the certificate may be used incorrectly. You may need a built-in certificate to enable the browser to parse the request and conduct two-way verification of the certificate. Certificate two-way verification. If anyone is interested, you can comment and sort it out in my post blog
Verification ②: after compiling the built-in certificate, the test still fails. Viewing the log is indeed a CORS problem.
2. Solution
Add a header to the server-side configuration file:
"Access-Control-Allow-Origin"=>"xxxxx Your Link",
"Access-Control-Allow-Credentials"=>"true"The maximum number of cache bytes for remote convenient HTTP transmission of request data. By default, it is 1m bytes, which can meet most requests by default.
When git clone is a large file, you need to increase the GIT cache value, for example (connect to 5g!):
sudo git config --global http.postBuffer 5242880000