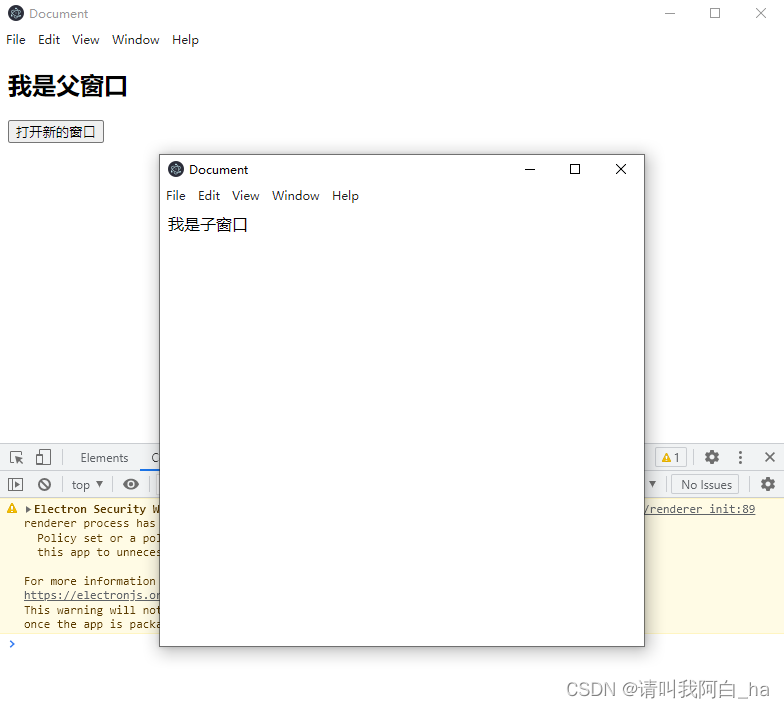
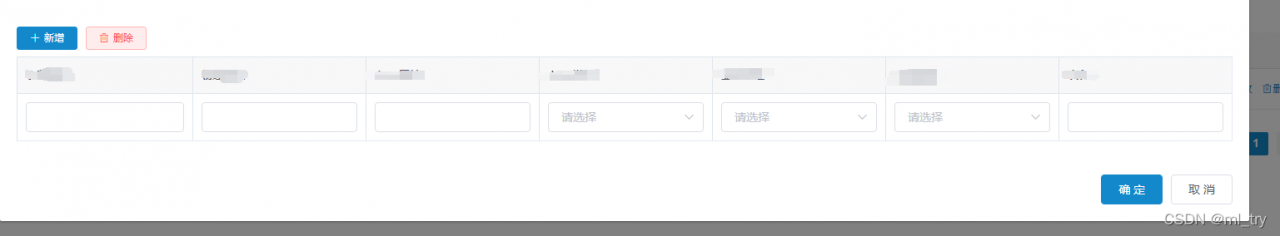
Function Description:
Click “add” to add a line; Select a line and click Delete to delete it.

Question:
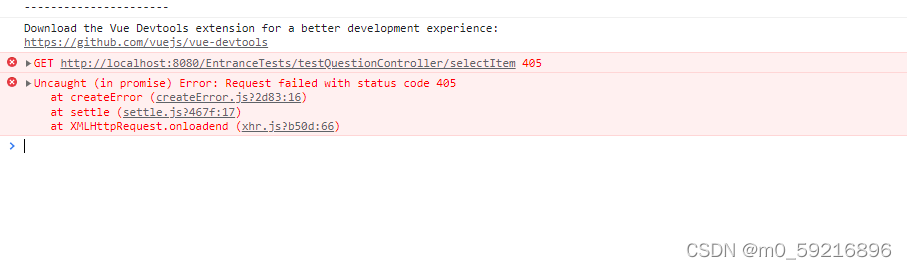
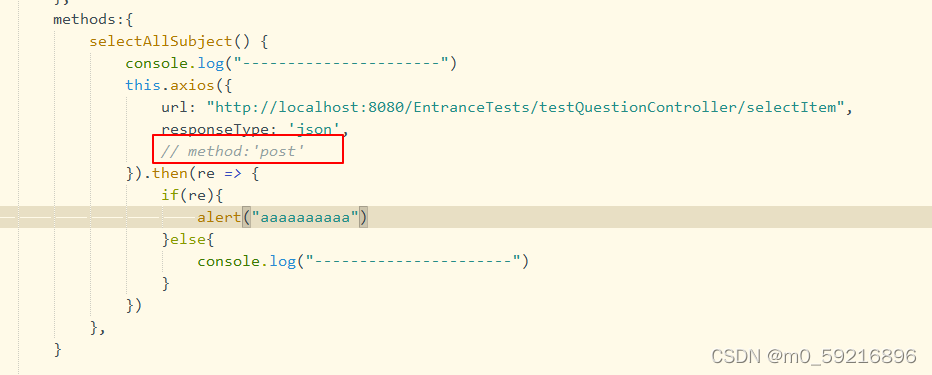
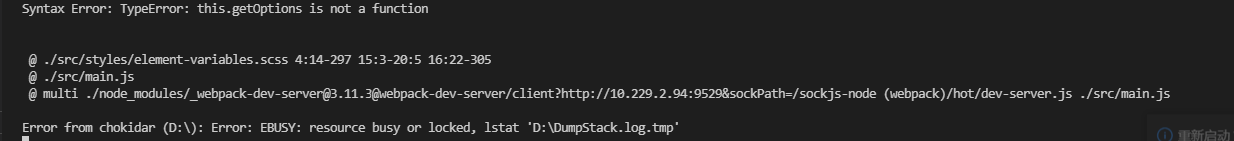
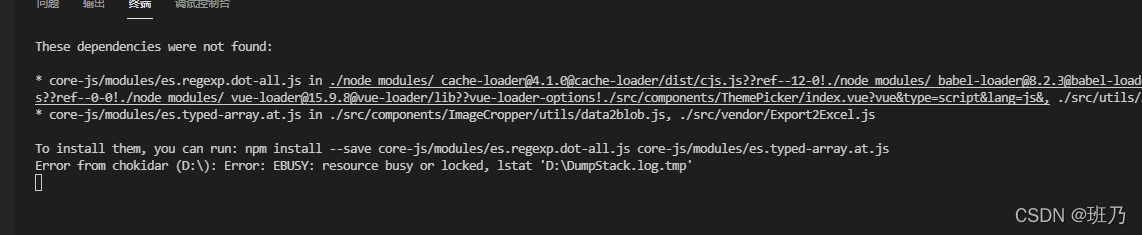
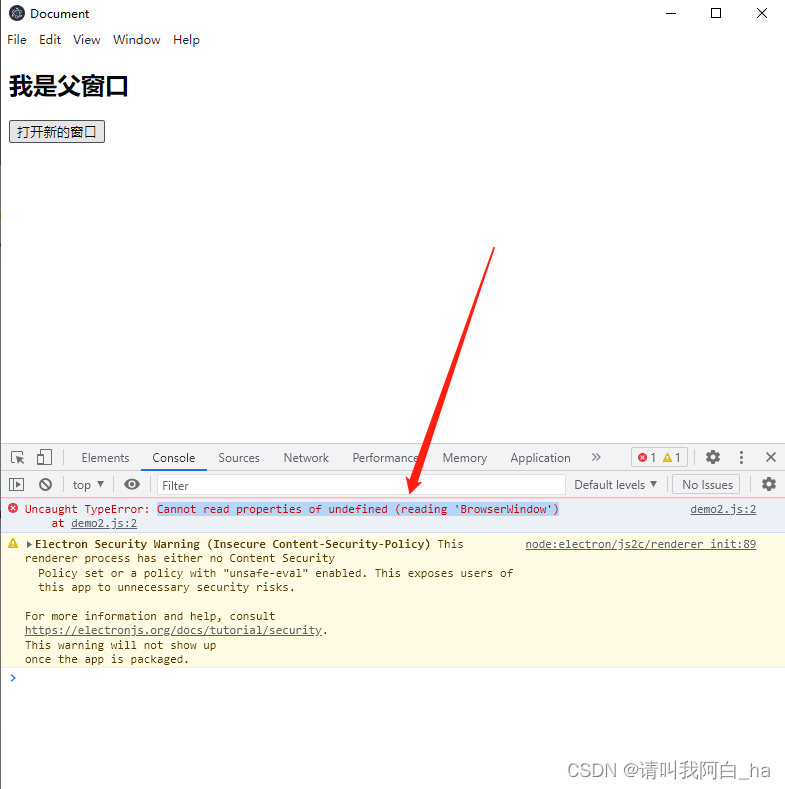
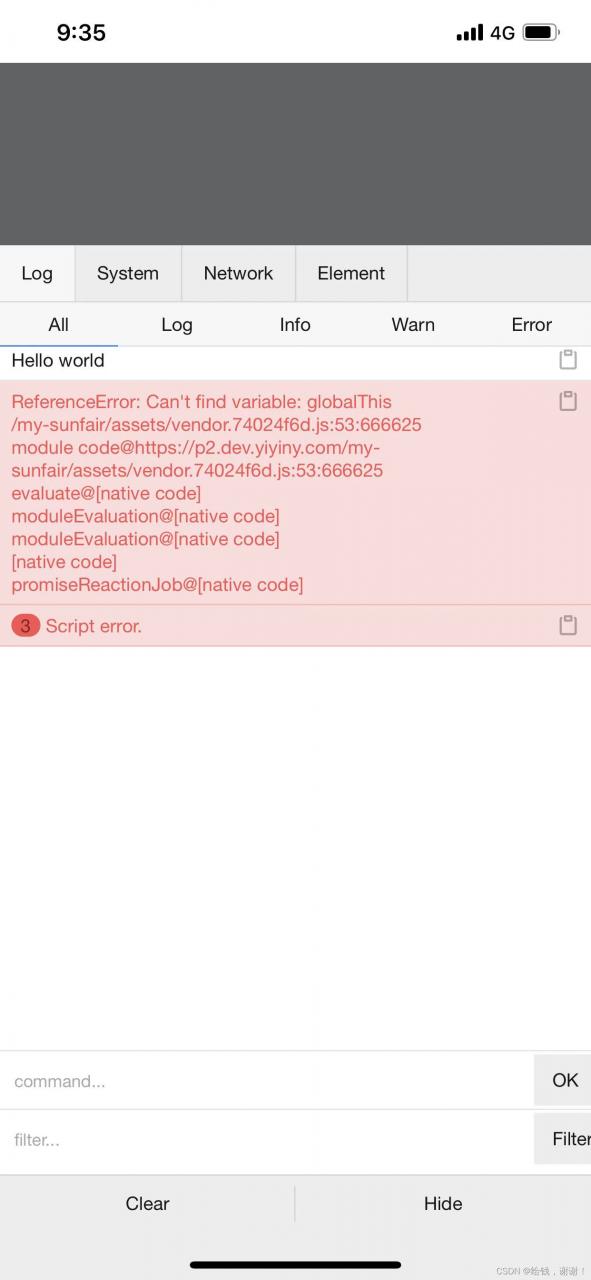
Click Delete to split only the model bound array to remove the array elements, and then click OK to validate the form and submit it normally; If you click Delete to split the array and directly call the function bound by the OK button to submit the form, the above error will be prompted during form verification and cannot be submitted normally. [Note: the code is not pasted completely, only the important part is pasted]
/*Delete*/
delete(){
this.form.params.splice(this.currentIndex, 1);
this.currentIndex= this.form.params.length - 1;
this.submitForm();
}
/* Form Submission Method*/
submitForm(){
this.$refs["from"].validate((valid) => {
if (valid) {
update(this.from).then(response => {
alert("Submit Successfully");
});
}
})
}reason:
In the delete method, the form is submitted after the splice. Because the change of the array has not been rendered, the submitted form is still before the splice, so an error is reported.
Solution:
Use promise().then() to put the call to the form submission in the then, so that it can be guaranteed to be submitted after rendering.