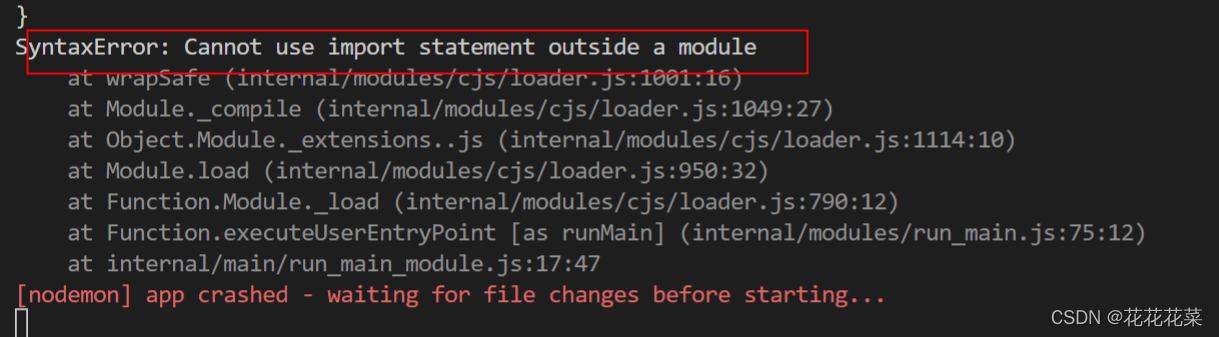
NPM run dev error message is as follows:
Module build failed: Error: Cannot find module 'node-sass'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
at Object.sassLoader (E:\trip_user_ui\node_modules\sass-loader\lib\loader.js:46:72)
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-c221866a","
scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vux-loader/src/style-loader.js!./node_modules/vu
e-loader/lib/selector.js?type=styles&index=0!./src/page/Index.vue 4:14-424 13:3-17:5 14:22-432
@ ./src/page/Index.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://0.0.0.0:8080 webpack/hot/dev-server ./src/main.js
error in ./src/page/addPerson.vue
Module build failed: Error: Cannot find module 'node-sass'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
at Object.sassLoader (E:\trip_user_ui\node_modules\sass-loader\lib\loader.js:46:72)
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-485da622","
scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vux-loader/src/style-loader.js!./node_modules/vu
e-loader/lib/selector.js?type=styles&index=0!./src/page/addPerson.vue 4:14-428 13:3-17:5 14:22-436
@ ./src/page/addPerson.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://0.0.0.0:8080 webpack/hot/dev-server ./src/main.js
error in ./src/page/callPolice.vue
Module build failed: Error: Cannot find module 'node-sass'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
at Object.sassLoader (E:\trip_user_ui\node_modules\sass-loader\lib\loader.js:46:72)
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-31d77fd3","
scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vux-loader/src/style-loader.js!./node_modules/vu
e-loader/lib/selector.js?type=styles&index=0!./src/page/callPolice.vue 4:14-429 13:3-17:5 14:22-437
@ ./src/page/callPolice.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://0.0.0.0:8080 webpack/hot/dev-server ./src/main.js
error in ./src/page/passenger.vue
Module build failed: Error: Cannot find module 'node-sass'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
at Object.sassLoader (E:\trip_user_ui\node_modules\sass-loader\lib\loader.js:46:72)
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-9a9a079a","
scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vux-loader/src/style-loader.js!./node_modules/vu
e-loader/lib/selector.js?type=styles&index=0!./src/page/passenger.vue 4:14-428 13:3-17:5 14:22-436
@ ./src/page/passenger.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://0.0.0.0:8080 webpack/hot/dev-server ./src/main.js
says you can’t find node-sass, so just think install a node-sass. But the result is not!! Enter the command NPM install node-sass –save-dev
error as follows:
gyp info it worked if it ends with ok
gyp verb cli [ 'C:\\Program Files\\nodejs\\node.exe',
gyp verb cli 'E:\\trip_user_ui\\node_modules\\node-gyp\\bin\\node-gyp.js',
gyp verb cli 'rebuild',
gyp verb cli '--verbose',
gyp verb cli '--libsass_ext=',
gyp verb cli '--libsass_cflags=',
gyp verb cli '--libsass_ldflags=',
gyp verb cli '--libsass_library=' ]
gyp info using node-gyp@3.8.0
gyp info using node@10.15.0 | win32 | x64
gyp verb command rebuild []
gyp verb command clean []
gyp verb clean removing "build" directory
gyp verb command configure []
gyp verb check python checking for Python executable "python2" in the PATH
gyp verb `which` failed Error: not found: python2
gyp verb `which` failed at getNotFoundError (E:\trip_user_ui\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (E:\trip_user_ui\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\trip_user_ui\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\trip_user_ui\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqWrap.oncomplete (fs.js:154:21)
gyp verb `which` failed python2 { Error: not found: python2
gyp verb `which` failed at getNotFoundError (E:\trip_user_ui\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (E:\trip_user_ui\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\trip_user_ui\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\trip_user_ui\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqWrap.oncomplete (fs.js:154:21)
gyp verb `which` failed stack:
gyp verb `which` failed 'Error: not found: python2\n at getNotFoundError (E:\\trip_user_ui\\node_modules\\which\\which.js:13:12)\n at F (E:\\trip_user_ui
\\node_modules\\which\\which.js:68:19)\n at E (E:\\trip_user_ui\\node_modules\\which\\which.js:80:29)\n at E:\\trip_user_ui\\node_modules\\which\\which.js:8
9:16\n at E:\\trip_user_ui\\node_modules\\isexe\\index.js:42:5\n at E:\\trip_user_ui\\node_modules\\isexe\\windows.js:36:5\n at FSReqWrap.oncomplete (fs.
js:154:21)',
gyp verb `which` failed code: 'ENOENT' }
gyp verb check python checking for Python executable "python" in the PATH
gyp verb `which` failed Error: not found: python
gyp verb `which` failed at getNotFoundError (E:\trip_user_ui\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (E:\trip_user_ui\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\trip_user_ui\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\trip_user_ui\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqWrap.oncomplete (fs.js:154:21)
gyp verb `which` failed python { Error: not found: python
gyp verb `which` failed at getNotFoundError (E:\trip_user_ui\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (E:\trip_user_ui\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\trip_user_ui\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\trip_user_ui\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqWrap.oncomplete (fs.js:154:21)
gyp verb `which` failed stack:
gyp verb `which` failed 'Error: not found: python\n at getNotFoundError (E:\\trip_user_ui\\node_modules\\which\\which.js:13:12)\n at F (E:\\trip_user_ui\
\node_modules\\which\\which.js:68:19)\n at E (E:\\trip_user_ui\\node_modules\\which\\which.js:80:29)\n at E:\\trip_user_ui\\node_modules\\which\\which.js:89
:16\n at E:\\trip_user_ui\\node_modules\\isexe\\index.js:42:5\n at E:\\trip_user_ui\\node_modules\\isexe\\windows.js:36:5\n at FSReqWrap.oncomplete (fs.j
s:154:21)',
gyp verb `which` failed code: 'ENOENT' }
gyp verb could not find "python". checking python launcher
gyp verb could not find "python". guessing location
gyp verb ensuring that file exists: C:\Python27\python.exe
gyp ERR! configure error
gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.
gyp ERR! stack at PythonFinder.failNoPython (E:\trip_user_ui\node_modules\node-gyp\lib\configure.js:484:19)
gyp ERR! stack at PythonFinder.<anonymous> (E:\trip_user_ui\node_modules\node-gyp\lib\configure.js:509:16)
gyp ERR! stack at E:\trip_user_ui\node_modules\graceful-fs\polyfills.js:282:31
gyp ERR! stack at FSReqWrap.oncomplete (fs.js:154:21)
gyp ERR! System Windows_NT 10.0.16299
gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "E:\\trip_user_ui\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libs
ass_cflags=" "--libsass_ldflags=" "--libsass_library="
gyp ERR! cwd E:\trip_user_ui\node_modules\node-sass
gyp ERR! node -v v10.15.0
gyp ERR! node-gyp -v v3.8.0
gyp ERR! not ok
Build failed with error code: 1
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@4.10.0 postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@4.10.0 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\zsm\AppData\Roaming\npm-cache\_logs\2019-01-14T11_48_54_017Z-debug.log
NPM install previously reported a similar error.
search for CNPM install node-sass –save
may be useful, but CNPM needs to be installed first. So NPM I, CNPM is another error.
so use NPM install – g CNPM, registry=https://registry.npm.taobao.org, from taobao mirror the download, then CNPM download success.
enter CNPM install node-sass –save. NPM run Dev is finally running!!