1. Problem description
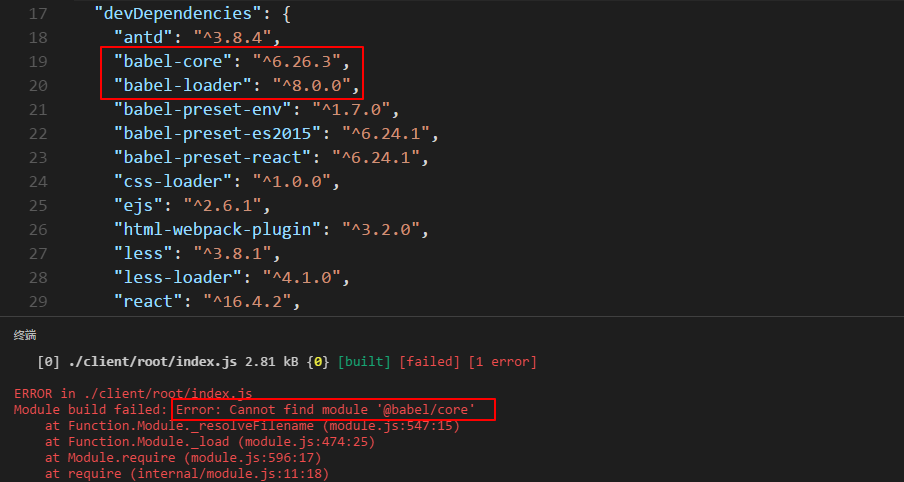
When configuring webpack.config.js to automatically package, an Error: Cannot find module’@babel/core’ error occurred. I
initially thought that babel-core was not installed. After reinstalling babel-core several times, it still doesn’t work. Compared with the previous project, it is found that the version of babel-loader is different. The previous one was @7.1.5 version, but now it is @8.0.0 version.

Second, the solution
Install back to the @7.1.5 version with a dubious mood
npm uninstall babel-loader
npm install babel-loader@7.1.5
And then npm run buildfound success!
I’m a little puzzled, it’s only a few days since the last installation, so I updated it to [email protected]. And it doesn’t support the original configuration anymore. No solution was found on the Internet, and the principle is still unclear. Mark it first, and after solving the problem of @8.0.0, I will come back to add.
Attach webpack.config.js code:
var webpack = require('webpack');
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: __dirname + '/client/root/index',
output: {
path: path.join(__dirname + '/dist'),
filename: 'bundle.js',
},
module: {
loaders : [{
test :/(\.jsx|\.js)$/,
exclude : /node_modules/,
loader :'babel-loader',
options:{
presets:[
"env", "react",
]
}
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test: /\.(jpg|.png)$/,
loader: 'url-loader'
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: __dirname + '/client/views/template.html'
}),
]
}
Regarding the [email protected]cause of the error has been found, thank you @Sky__zt for your answer.
(Forgot to read the official document)
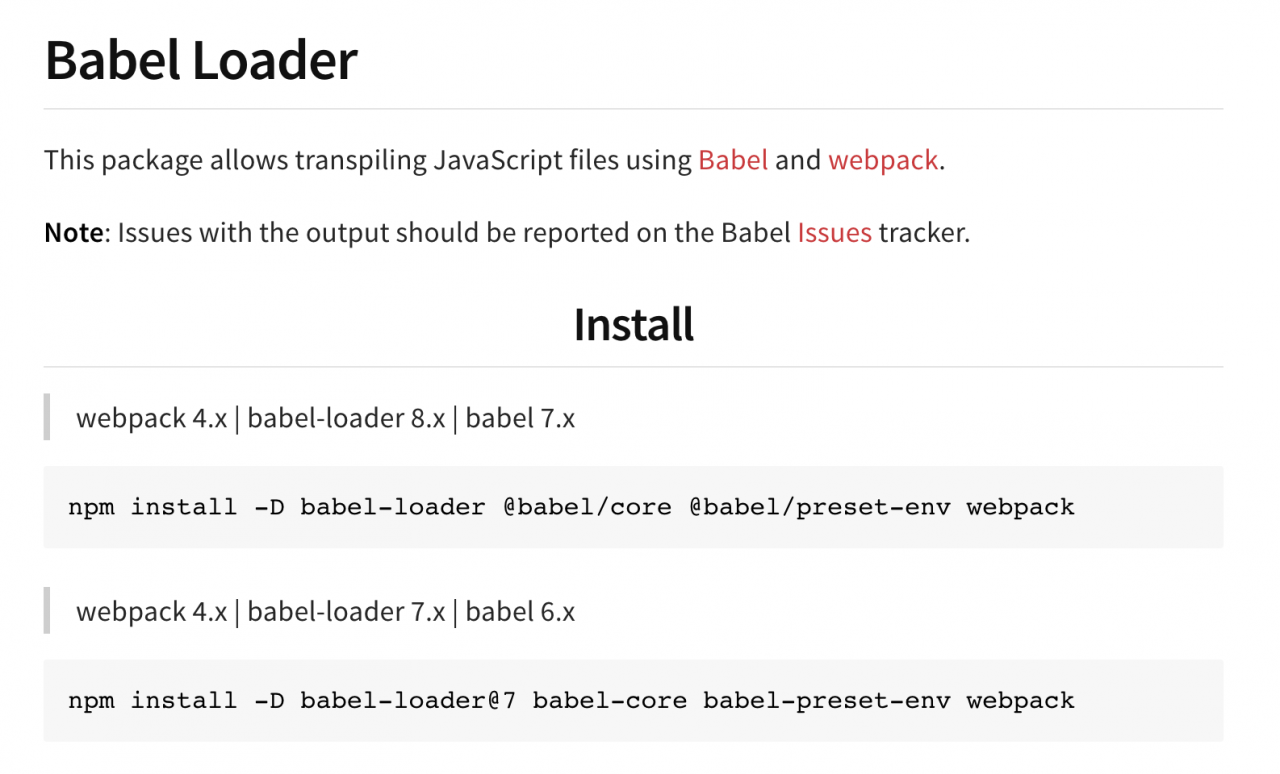
The official default babel-loader | babel corresponding version needs to be the same: that is, the babel-loaderlatest version is requiredbabel

For details, please refer to: “npm_babel-loader”
to sum up:
Two solutions: 1. Roll back the lower version
npm install -D babel-loader@7 babel-core babel-preset-env
- Update to the highest version:
npm install -D babel-loader @babel/core @babel/preset-env webpack