Background
When eslint is selected when creating a project, an error will be reported when there are defined but unused components or defined but unused variables.
Note: I use vue3.0.
Cause analysis
That is, the eslint default rule leads to unnecessary error reporting.
Solution:
Modify rules
If eslint is enabled and component is added, an error is reported:
The “EchartsDemo” component has been registered but not used vue/no-unused-components
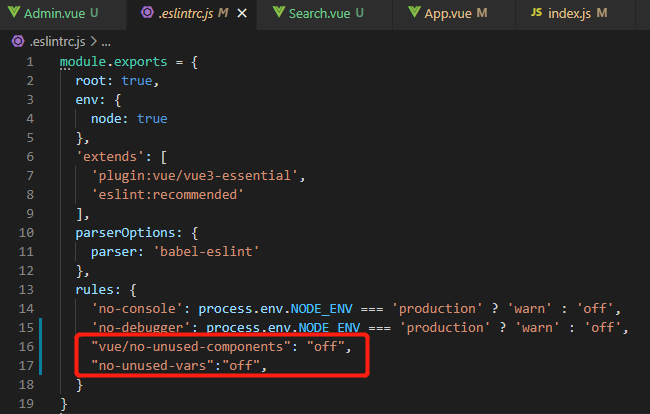
Solution: add the following under eslintconfig of package.JSON or .Eslintrc.JS (if this file exists):
"rules": {
"vue/no-unused-components": "off", // Turn off error reporting when there are components defined but not used
"no-unused-vars": "off" // turn off error reporting when there are defined but unused variables
}

Note: if both files are modified, eslintrc.JS files have higher priority.
How do I close eslint?
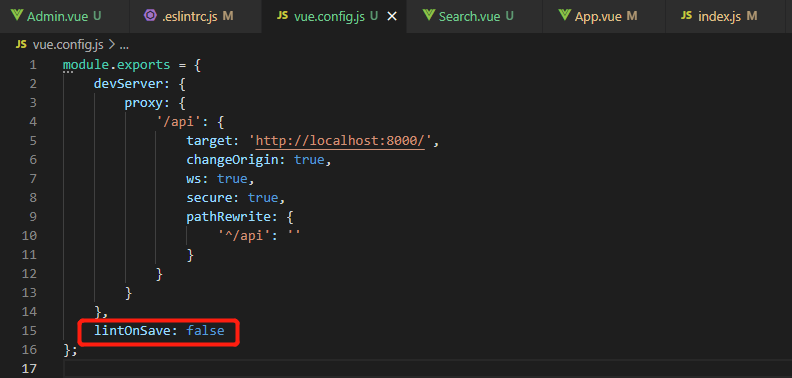
Scheme 1: do not use eslint, of course, you can not select eslint when creating a project, but generally encounter this problem, which is obviously the introduction of eslint.. Scheme 2: close eslint, and add a line of configuration in Vue.Config.JS : lintonsave: false .