Error: Transform failed with 1 error: error: invalid option in transform() call: “JSX”

Solution:
-
- the option “JSX” is invalid due to the old esbuild version
-
- 2. Manually install the latest version of esbuild to solve it, But I think it’s better to update the package.json version of the plug-in
-
- rollback plugin esbuild version: find the esbuild in the package.json plug-in and manually modify the esbuild version: 0.12.7
-
- 3. Install yarn add — dev rollback plugin- [email protected] Can solve
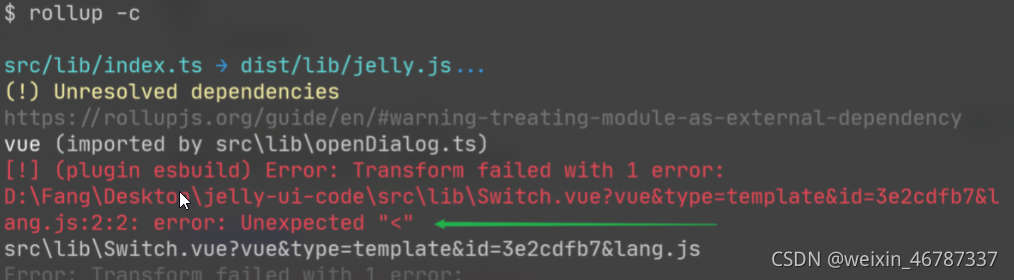
Error reporting: as shown in the following figure

Solution
parkage.json configuration! This is very important
"devDependencies": {
"@vue/compiler-sfc": "3.0.0",
"rollup-plugin-esbuild": "2.5.0",
"rollup-plugin-scss": "2.6.0",
"rollup-plugin-terser": "7.0.2",
"rollup-plugin-vue": "6.0.0-beta.10",
"sass": "1.32.11",
"vite": "1.0.0-rc.1"
}
Rollup.config.ts file configuration
import esbuild from 'rollup-plugin-esbuild'
import vue from 'rollup-plugin-vue'
const scss = require('rollup-plugin-scss');
const dartSass = require('sass');
import { terser } from "rollup-plugin-terser"
export default {
input: 'src/lib/index.ts',
output: [{
globals: {
vue: 'Vue'
},
name: 'Gulu',
file: 'dist/lib/gulu.js',
format: 'umd',
plugins: [terser()]
}, {
name: 'Gulu',
file: 'dist/lib/gulu.esm.js',
format: 'es',
plugins: [terser()]
}],
plugins: [
scss({ include: /\.scss$/, sass: dartSass }),
esbuild({
include: /\.[jt]s$/,
minify: process.env.NODE_ENV === 'production',
target: 'es2015'
}),
vue({
include: /\.vue$/,
})
],
}
Read More:
- [Solved] hugo Use meme Theme Error: Error: Error building site: TOCSS: failed to transform “en/styles/main-rendered.scss“
- [Solved] Vue binding dynamic inline style Error: transform:rotate()
- [Solved] vite2+vue3 jsx Error: React is not defined
- [Solved] Vue Project Start Error: Support for the experimental syntax ‘jsx‘ isn‘t currently enabled
- [vite] Failed to parse source for import analysis because the content contains invalid JS syntax.
- [Solved] echarts Draw Errror: echarts-d9fd185e.js:31447 Uncaught (in promise) Error: Initialize failed: invalid dom.
- [Solved] Uncaught Error: Provide the “history“ option when calling “createRouter()“
- [Solved] Echarts Error: Uncaught (in promise) Error: Initialize failed: invalid dom.
- [Solved] vue-roter 4 Error: Error: Invalid route component/Uncaught (in promise) Error: Invalid route component
- vue.config.js build Package UglifyJsPlugin to clear console and print console.log Error: `warnings` is not a supported option
- Use of $watch in Vue (solve rangeerror: maximum call stack size exceeded)
- [Solved] Error in event handler for “el.form.blur“: “RangeError: Maximum call stack size exceeded“
- [Solved] Vue Project Modify Page Error: CALL_AND_RETRY_LAST Allocation failed – JavaScript heap out of memory
- [Solved] echarts Error: Error in callback for watcher “chartSource“: “Error: Initialize failed: invalid dom.“
- [Solved] React Dependency Error: Invalid tag name “^np.0.2“ of package “react@^np.0.2“: Tags may not have an
- [Solved] error:chunkgroup.addoptions:no option merge strategy for name
- [Solved] SyntaxError: Invalid regular expression: invalid group specifier name
- [Solved] Vue Error: Error in nextTick: “RangeError: Maximum call stack size exceeded“
- Vue: initialize failed: invalid DOM [How to Solve]
- OTS parsing error: invalid version tag [How to Solve]