The project is built with Vue scaffold
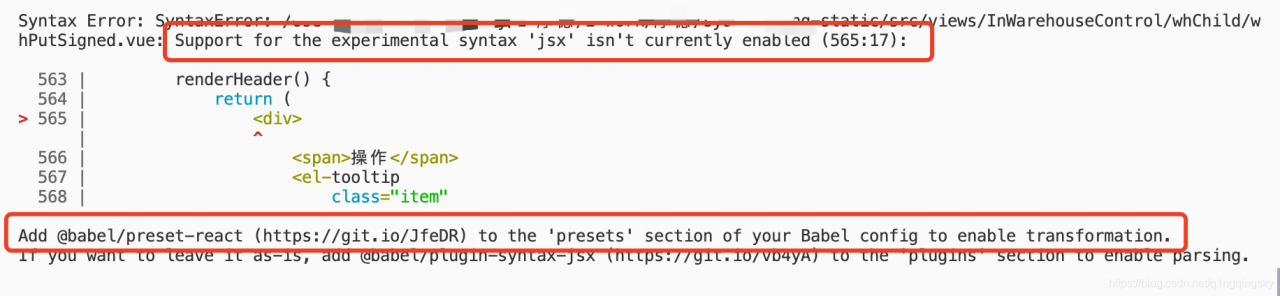
As shown in the figure:

According to the prompt in the red box in the figure:
I need you in. Babelrc Just add @ Vue/Babel preset JSX to the configuration file
{
"presets": [
["@babel/preset-env", { "modules": false }],
"@vue/babel-preset-jsx"
],
"plugins": [
"@babel/plugin-proposal-class-properties",
"syntax-dynamic-import",
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}The problem has been solved.