After Vue router is upgraded to 3.1. X, when repeatedly clicking the navigation, the console will report an error. Although it does not affect the use of the function, it can not be ignored.
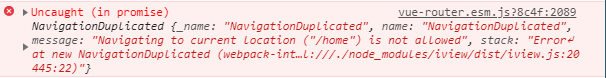
Error information

Cause of error
After Vue router ≥ v3.1, the callback form is changed to promise API, and promise is returned. If no error is caught, the console will always display the warning as shown in the figure above.
How to Solve This Error
[method 1] reduce the version
npm i [email protected] -S[method 2] add the following code in the router folder
const routerPush = Router.prototype.push
Router.prototype.push = function push(location) {
return routerPush.call(this, location).catch(error=> error)
}[method 3] capture exception
// router.push error
this.$router.push(route).catch(err => {
console.log('outpur error',err)
})[method 4] complete the third parameter of router
// Completing the third argument of router.push()
this.$router.push(route, () => {}, (e) => {
console.log('output error',e)
})