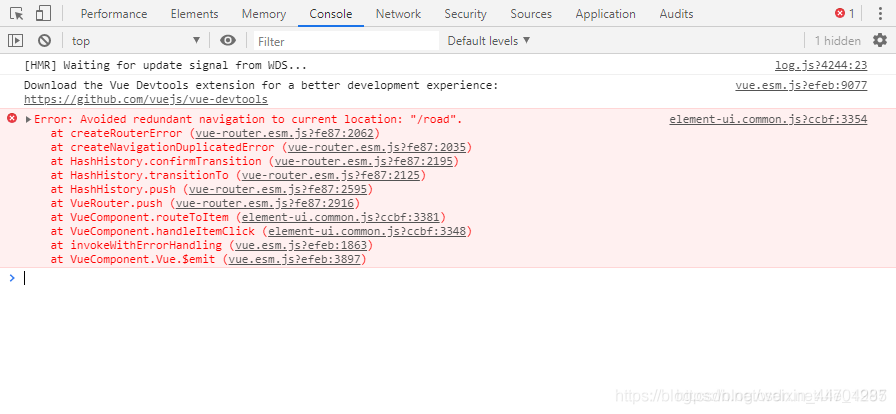
The solution of error: avoided redundant navigation to current location: “/ xxx” in the project

error reporting shows that the route is repeated, which has no impact on the function.
resolvent:
Router file index.js Add the following code to the
// Solve the problem that vue-router in the navigation bar of ElementUI reports an error when repeatedly clicking the menu in version 3.0 or above
const originalPush = Router.prototype.push
Router.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}
Read More:
- Vue elementui: solution for error: avoided redundant navigation to current location: “/xxx”
- [Solved] Vue console error: navigationduplicated: avoided redundant navigation to current location
- [Solved] Uncaught (in promise) Error: Avoided redundant navigation to current location:
- [Solved] Vue Error: Avoided redundant navigation to current location:/xxxx
- Vue Error: Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location
- VueUncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “/
- Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to crrent location: “/home“
- Vue solves the problem of repeated click navigation route error
- How to Solve Vue route jump repeated clicks Error
- Solve the problem of repeatedly clicking the same route console in Vue to report an error
- [Solved] Vue-router Error: Navigation cancelled from “/course“ to “/user“ with a new navigation.
- How to Solve “Vue is not defined” Error
- Vue: How to Solve Eslint error
- How to open a page in a new window by Vue router
- How to Solve Vue add element Install Error
- How to Solve Vue3 Import lodash error
- How to Solve Vue3 using deep syntax Error
- How to Solve Vue project Startup Error (Node Upgrade issue)
- How to Solve VUE Error: Avoid mutating a prop directly since the value will be overwritten …
- Vue2.0: How to Use vue3 api to encapsulate Axios