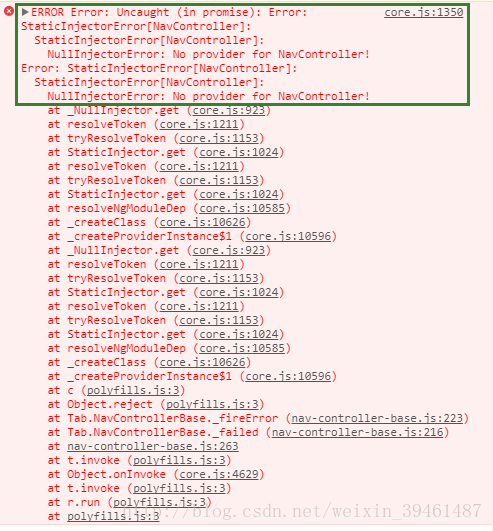
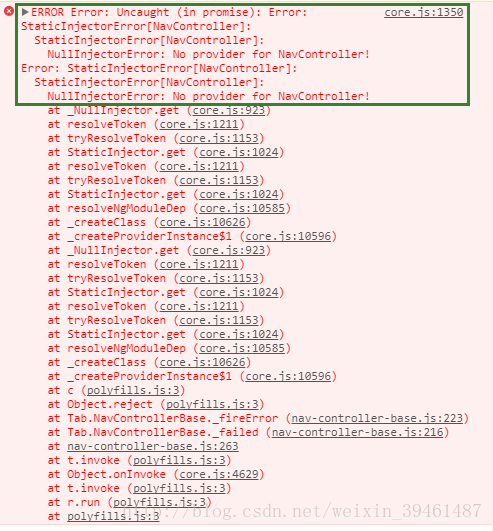
Error: Uncaught (in promise): Error: StaticInjectorError[NavController]
By default you can’t use navController or viewController or anything like that in a Controller or a service.
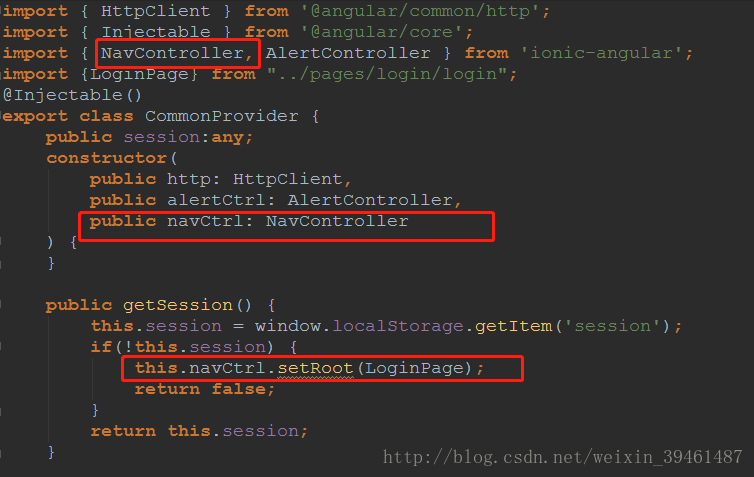
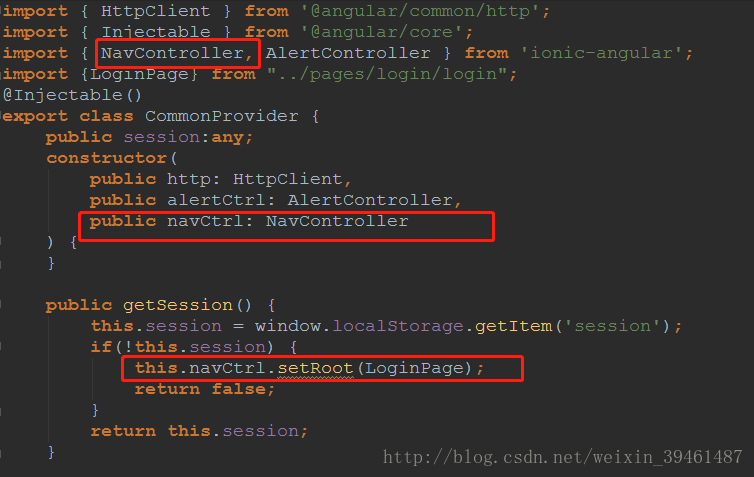
Code:


An easier solution,
By default you can’t use navController or viewController or anything like that in a Controller or a service.
Code:


An easier solution,
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { NavController, AlertController, App } from 'ionic-angular';
import {LoginPage} from "../pages/login/login";
@Injectable()
export class CommonProvider {
public session:any;
constructor(
public http: HttpClient,
public alertCtrl: AlertController,
public appCtrl : App
) {}
public getSession() {
let activeNav: NavController = this.appCtrl.getActiveNav();
this.session = window.localStorage.getItem('session');
if(!this.session) {
activeNav.setRoot(LoginPage);
return false;
}
return this.session;
}
Reference: https://www.cnblogs.com/wupeng88/p/8340947.html
Read More:
- Uncaught (in promise) Error: timeout of 5000ms exceeded
- Uncaught (in promise) TypeError: Object(…) is not a function
- Easywasmlayer reports an error uncaught (in promise) domexception when playing a video
- Ionic1 compiling IOS encountered * * archive failed * * cordovaerror: promise rejected with non error: ‘error code 65 f
- Remove video with video byte 0, uncaught (in promise) domexception: failed to load because no supported source was f
- Error 1: Vue quickly clicks the route to jump. Error: uncaught (in promise) error: request aborted
- Vue router click the menu bar and the same module reports an error Vue router.esm.js? 2215:2065 Uncaught (in promise) Error
- Error in created hook: “referenceerror:” promise “undefined” Vue cli project Google is right, ie reported an error, “promise” undefined“
- Ngif of module in ionic 5 + angular
- Error in v-on handler (Promise/async): “[object Object]“
- ionic4- error TS2307: Cannot find module ‘rxjs-compat/Observable’
- Error in v-on handler (Promise/async): “Error: Request failed with status code 500“
- ionic3 Error cordovaProject.projectConfig.getFileResources is not a function
- When using ionic to build Android APK, Cordova error is reported: requirements check failed for JDK 1.8 or greater
- ionic android Current working directory is not a Cordova-based project.
- Promise. All cooperates with await to implement synchronous execution of multiple requests
- Ie11 reports an error unhandled promise rejection typeerror: the object does not support
- PHP Fatal error: Uncaught Error: Class ‘\Elasticsearch\Serializers\SmartSerializer‘ not found in /h
- Unexplained exception 005: uncaught error: can’t resolve all parameters for applicationmodule
- Uncaught Error: _registerComponent(…): Target container is not a DOM element