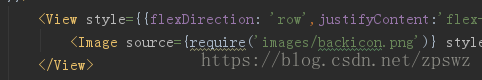
When I was learning react native to load local with imgae, I encountered this problem. The code is like this

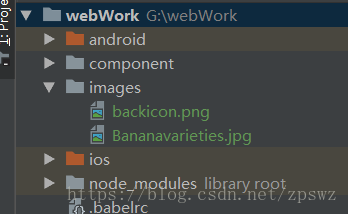
In the images folder of the root directory, there are backicon.png This picture is 
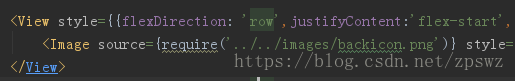
According to the path configured above, the image can be located in the code, but the actual running test reported an error, and the image could not be found. Later, the test found that it was necessary to write  like this
like this
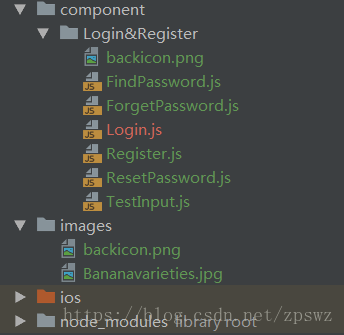
After changing to this, it can run normally, because  refers to the image Login.js Different from the folder level of an image, you need to jump to the same level to find it. However, it’s not clear why you can also point out the path of the image without adding.. /.
refers to the image Login.js Different from the folder level of an image, you need to jump to the same level to find it. However, it’s not clear why you can also point out the path of the image without adding.. /.
Read More:
- Failed to load bundle…Unable to resolve module `xxx` from xxx: Module `xx` does not exist
- react Error: Unable to resolve module mobx-react
- Error: unable to resolve dependency for… Could not resolve project
- Python error: importerror: DLL load failed: unable to find the specified module solution
- Unable to resolve dependency tree
- Sudo: unable to resolve host solution
- Unable to resolve sequelize package in C:\Users\
- Jumper notebook, import numpy, prompt “importerror: DLL load failed: unable to find the specified module”
- Resolve the idea error unable to Ping server at localhost: 1099 exception
- Unable to call numpy in pychar, module notfounderror: no module named ‘numpy’
- Springboot error, unable to read configuration file: could not resolve placeholder ‘xxx’ in value “${XXX}
- [Solved] Centos7 Wget Error: nown. wget: unable to resolve host address ‘mirrors.aliyun.com’
- Module not found: Error: Can’t resolve ‘./$$_gendir/app/app.module.ngfactory’
- Module not found:Error:Can’t resolve ‘rc-animate/lib/CSSMotionList’ in ‘……’
- Blas loading error in MATLAB, unable to find the specified module
- Webpack 4 : ERROR in Entry module not found: Error: Can’t resolve ‘./src’
- ERROR in Entry module not found Error Can t resolve
- [solution] a perfect solution to the problem of failed to load module “Canberra GTK module” in Ubuntu
- Module not found: Error: Can’t resolve ‘sass-loader’ in ‘F:\H5\project-h5’
- Failed to resolve: com.se renegiant:common 1.5.20