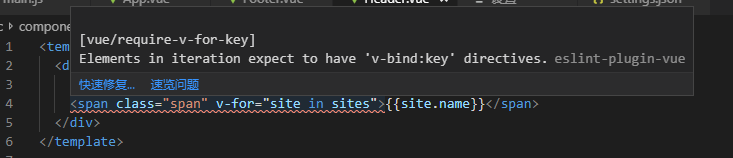
I used the VS Code tool, installed the vetur plug-in, and the error was reported as follows

[eslint-plugin-vue] [vue/require-v-for-key] Elements in iteration expect to have’v-bind:key’ directives.eslint-plugin-vue
In the Vue version, when using v-for in a component, the key is necessary.
Solution:
In File -> Preferences -> Settings -> Enter in the search box: vetur.validation.template-“Find vetur.validation.template: true-“
Reset vetur.validation.template: true to false in the right frame and it is ok.
If there is no code for this game, add a sentence: “vetur.validation.template”: false