Error: Cannot find module ‘@vue/cli-shared-utils’


Solution:
1. Delete the node_moduls folder.
2. Run npm install


Solution:
1. Delete the node_moduls folder.
2. Run npm install
You can add the following statement to App.config
Just add it directly under the configuration node.
This will allow you to use the latest 5.0.0.0 version.
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<dependentAssembly>
<assemblyIdentity name="System.Runtime.CompilerServices.Unsafe"
publicKeyToken="b03f5f7f11d50a3a"
culture="neutral" />
<bindingRedirect oldVersion="0.0.0.0-5.0.0.0"
newVersion="5.0.0.0"/>
</dependentAssembly>
</assemblyBinding>
</runtime>

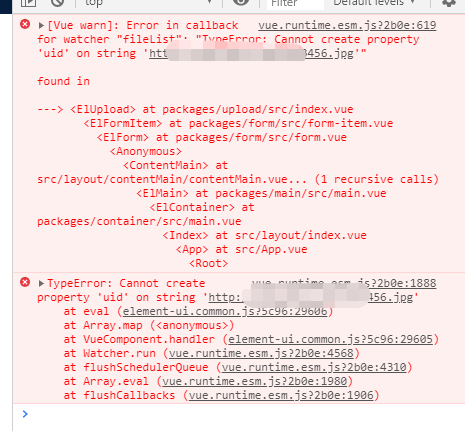
The reason for the error:
TypeError: Cannot create property ‘xxx’ on string ‘xxxx’, this type of error is the type of assignment error ,
such as the above example error, when using the upload component of ElementUI, the string list is assigned to fileList, but fileList, What is required is a list of objects
Example error code:
pictureList = ['url1', 'url2'];
this.fileList = pictureList;
pictureList = ['url1', 'url2'];
this.fileList = pictureList.map(item => {
return {
name: item,
url: item
}
});<template>
<component
ref="formComponent"
:is="formComponent"
/>
</template>
<script setup lang='ts'>
const mapComp: any = {
Record
};
const formComponent = computed(() => {
return mapComp[route.params.type as keyof typeof mapComp];
});
</script>
Then the browser reports two warnings

After modification:
<template>
<component
ref="formComponent"
:is="mapComp[route.params.type as string]"
/>
</template>
<script setup lang='ts'>
import {useRoute} from 'vue-router'
const route = useRoute()
const mapComp: any = {
Record
};
const formComponent = ref<string>(route.params.type as string);
</script>
At this point, the problem is solved
Today, I want to realize the lazy loading of pictures. After registering components according to the tutorial, the console will report an error as above
The version in package.json is found to be the default downloaded version 3.0.0-rc.2
Solution:
Try to modify the version to 1.3.3
"dependencies": {
"axios": "^0.27.2",
"core-js": "^3.8.3",
"element-ui": "^2.15.9",
"vue-lazyload": "^1.3.3",
"vue": "^2.6.14",
"vue-router": "^3.1.3"
},
Run, no more errors!
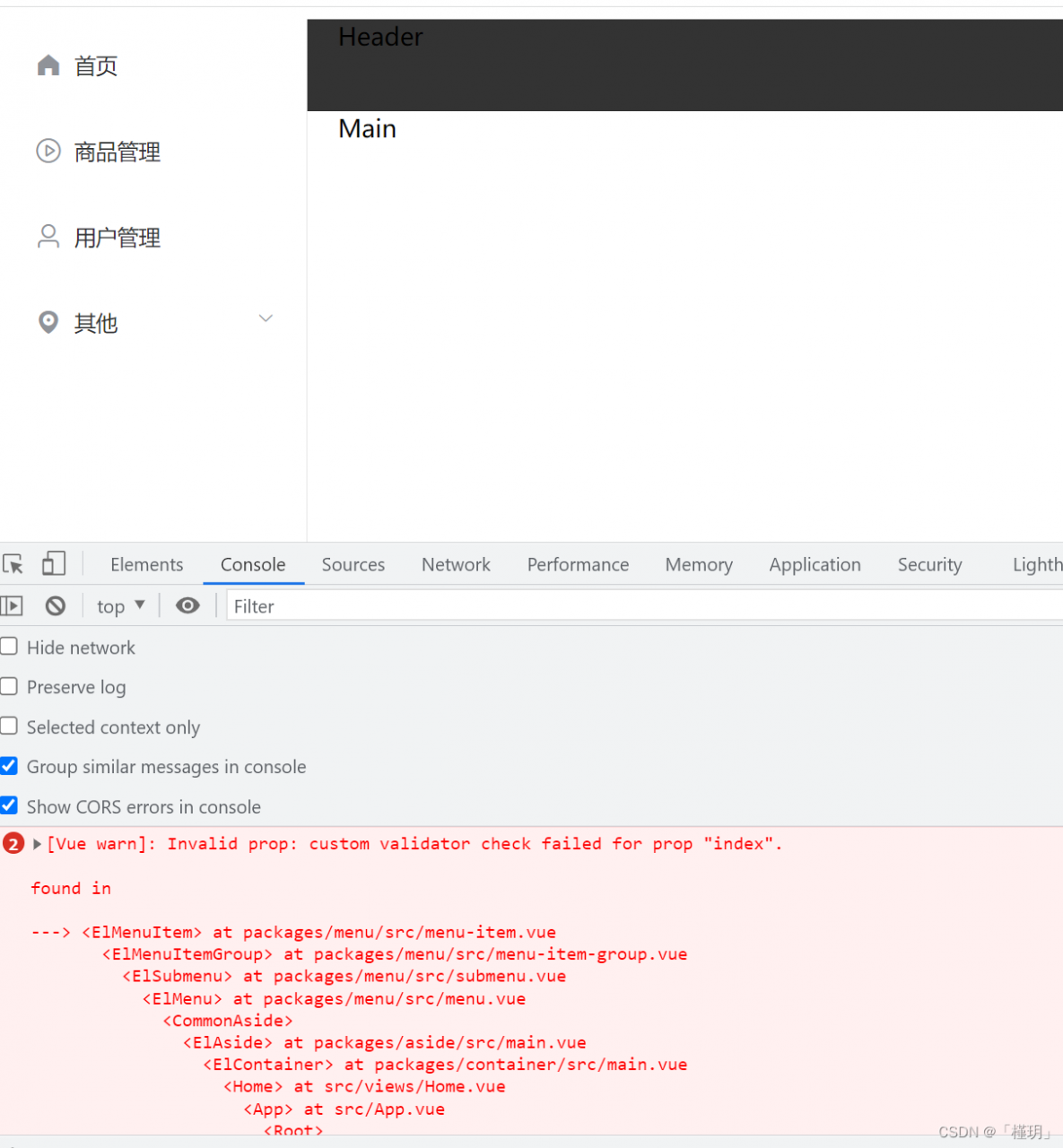
[Vue warn]: Invalid prop: custom validator check failed for prop “index“
Foreword: I am watching the background management project of bilibili, the error reporting problems encountered and the solutions
report errors:
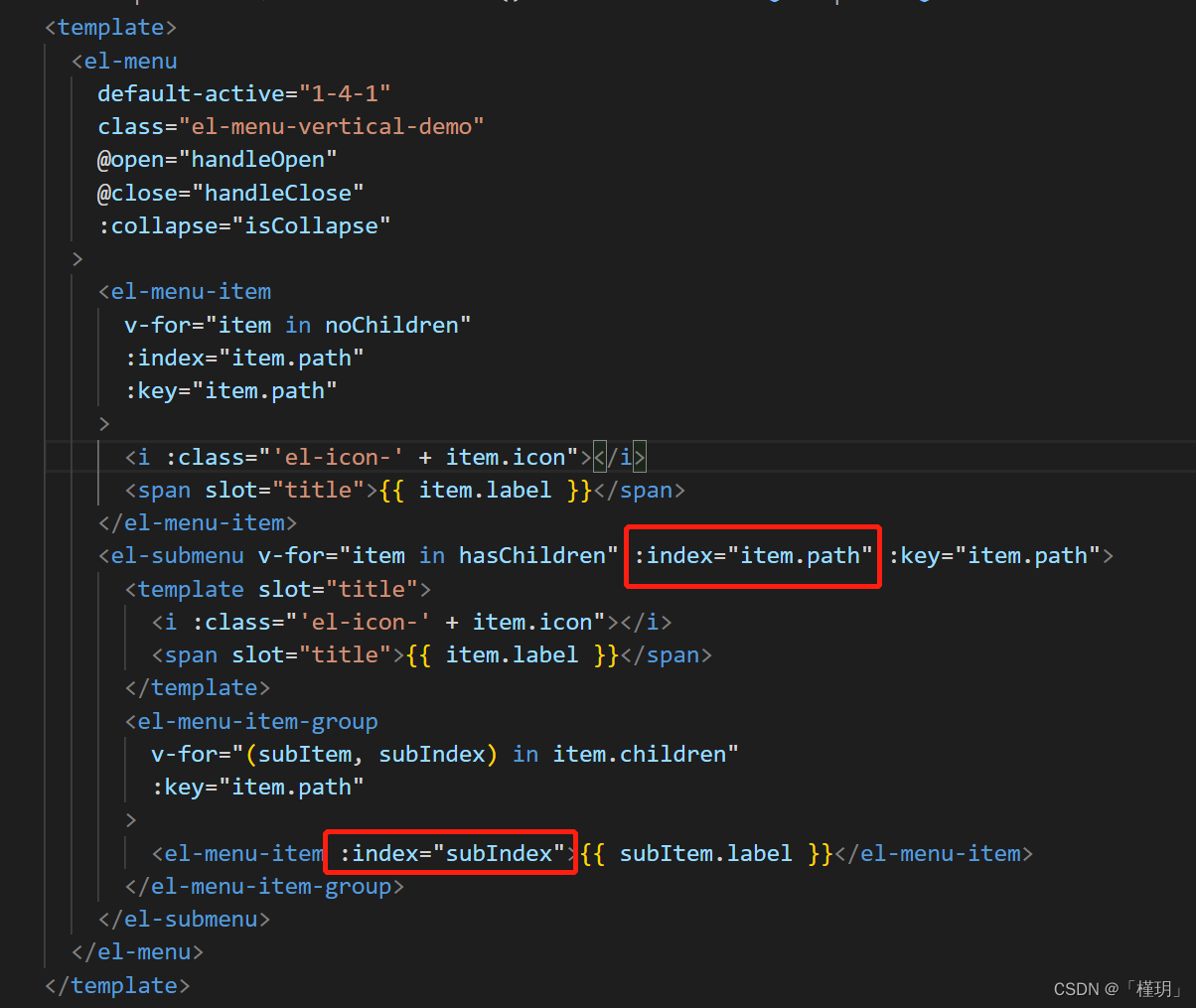
 Original code:
Original code:

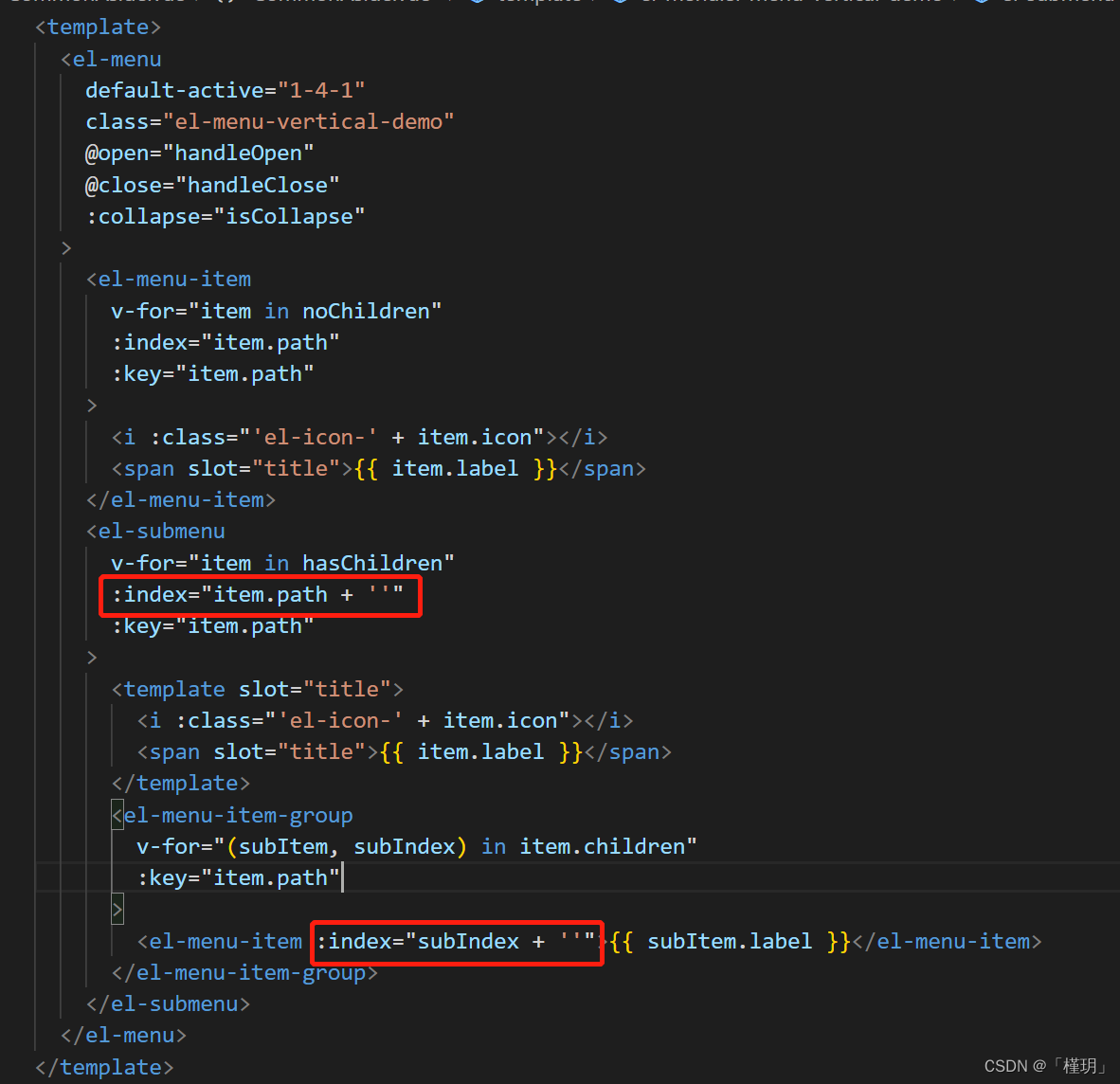
Modification code:

<el-menu
default-active="1-4-1"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
:collapse="isCollapse"
>
<el-menu-item
v-for="item in noChildren"
:index="item.path"
:key="item.path"
>
<i :class="'el-icon-' + item.icon"></i>
<span slot="title">{{ item.label }}</span>
</el-menu-item>
<el-submenu
v-for="item in hasChildren"
:index="item.path + ''"
:key="item.path"
>
<template slot="title">
<i :class="'el-icon-' + item.icon"></i>
<span slot="title">{{ item.label }}</span>
</template>
<el-menu-item-group
v-for="(subItem, subIndex) in item.children"
:key="item.path"
>
<el-menu-item :index="subIndex + ''">{{ subItem.label }}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
[Vue warn]: Invalid prop: custom validator check failed for prop “navigationBarTextStyle“.
uniapp,h5 interface report an error:
“globalStyle”: {
“navigationBarTextStyle”: “white”,
“navigationBarTitleText”: “uni-app”,
“navigationBarBackgroundColor”: “#ffaaff”,
“backgroundColor”: “#00ff00”,
“enablePullDownRefresh”: true,
“backgroundTextStyle”: “light”
}
Reason & Solution:
The navigationBarTextStyle property can only be filled with white or black, not with hexadecimal
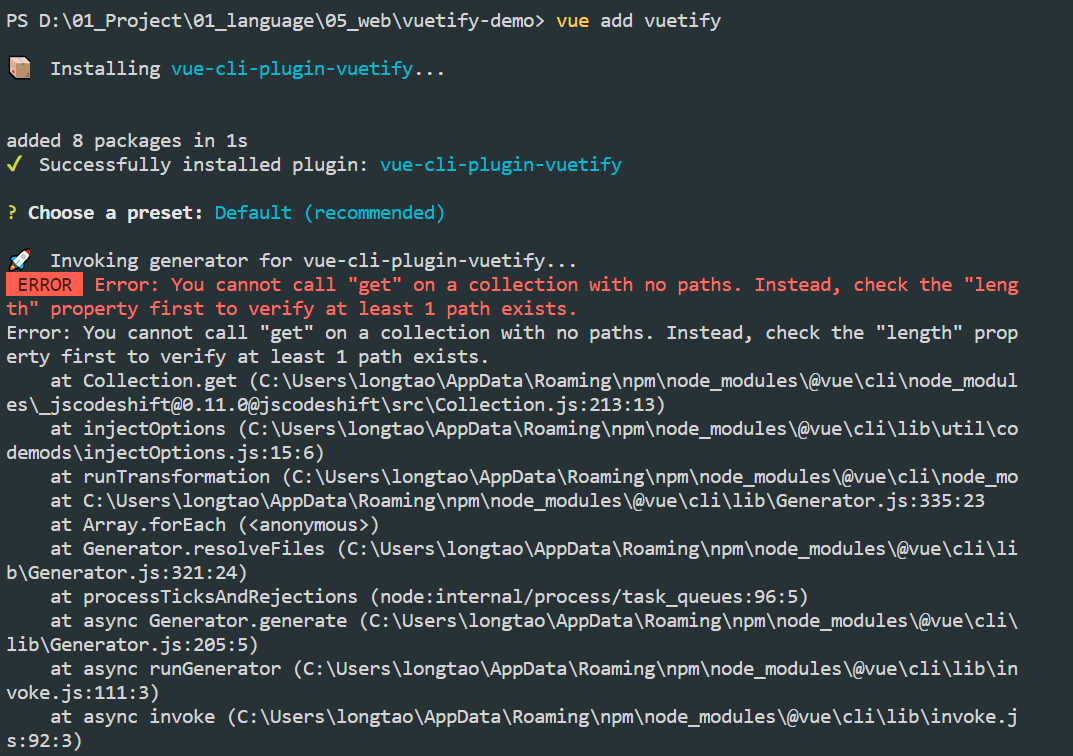
After creating a project with vue3, add vuetify to the error message ERROR Error: You cannot call “get” on a collection with no paths. Instead, check the “length” property first to verify at least 1 path exists.
vue create vuetify-demo
cd vuetify-demo
vue add vuetify

The analysis is because vuefiy does not adapt to vue3 cli, which will result in an error when adding directly.
Before changing:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
After changing:
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App)
}).$mount('#app');
After using the vue add vuetify command, the main.js content becomes:
import Vue from 'vue'
import App from './App.vue'
import vuetify from './plugins/vuetify'
new Vue({
vuetify,
render: h => h(App)
}).$mount("#app")
Project scenario:
In the process of testing 3D effects, there was a problem with vite suddenly. I found many methods on the Internet and didn’t know where the problem was.
Problem description

This is the error code of VSC. The error code running on HBx is different from this.
Solution:
Use after downloading yarn
yarn install
After reinstalling the dependency, you can run it
I don’t know why, because NPM run serve will also fail to get after vite is packaged
npm run build
npm run serve
You can build first and then serve.
I use vite+typescript+pinia to develop the vue3 project, because I have just come into contact with this problem recently. Look at the code first:
<script lang="ts" setup name="XtxMore">
</script>
<template>
<RouterLink
to="/"
class="xtx-more"
>
<span>
<slot>Check All</slot>
</span>
<i class="iconfont icon-angle-right"></i>
</RouterLink>
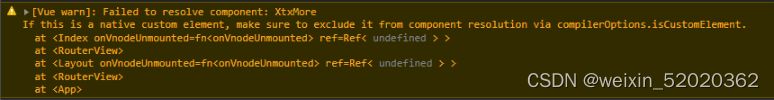
</template>At this time, an error will be reported in the console:

This is because when we name the component, that is, when we add the name attribute to the component, there is no content in the script tag, which will lead to the failure of parsing and the error will be reported.
Just add something in the script tag
<script lang="ts" setup name="XtxMore">
defineProps()
</script>
<template>
<RouterLink class="xtx-more">
<span>
<slot>Check All</slot>
</span>
<i class="iconfont icon-angle-right"></i>
</RouterLink>
</template>
When I first came into contact with webpack, I encountered several problems. After successfully installing the latest version of webpack and cli, there was a problem with the first package. In fact, it was also a syntax error
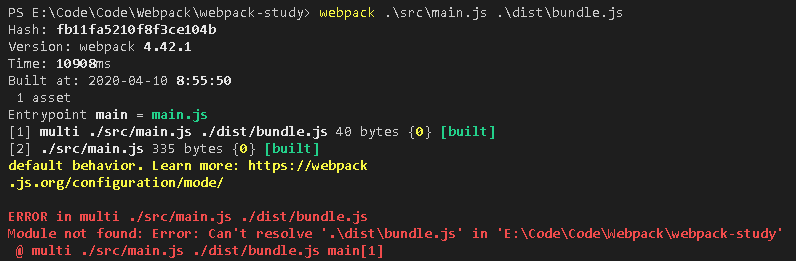
When running webpack .\src\main.js .\dist\bundle.js and packaging, the following error occurs:

Cause of error:
The latest version of the webpack command has changed
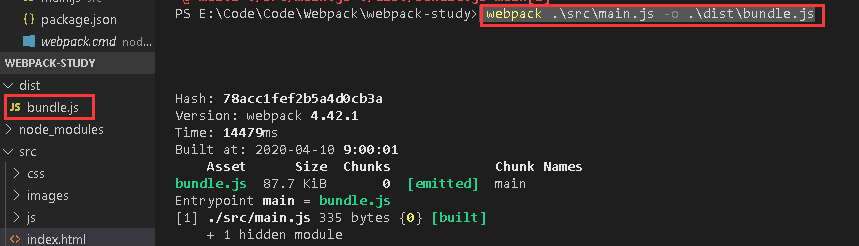
Solution:
Add a -o to the previous command.
run webpack .\src\main.js -o .\dist\bundle.js

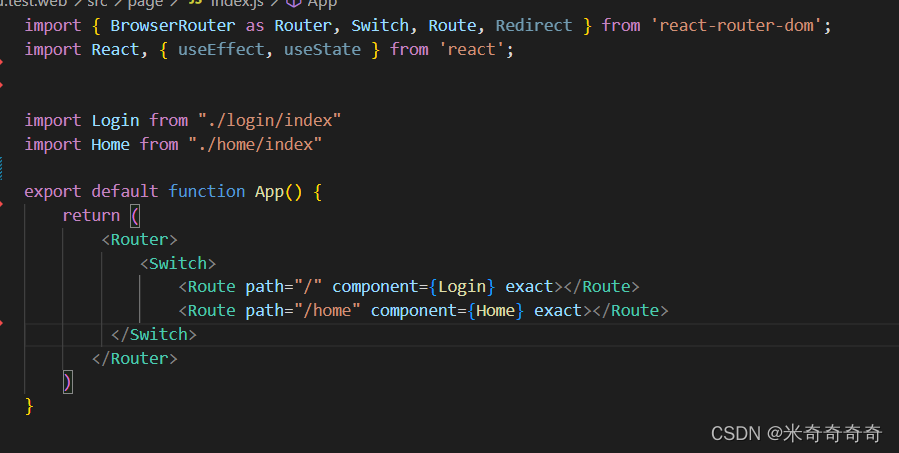
1. If the version of react router is 4, uninstall 4 and replace it with 3
NPM uninstall react router uninstall 4
npm install react- router@3 Installation 3
2. Here, you should also report an error if you import a JS file that is not a route. The JS file that you want to import a route