Problem Description
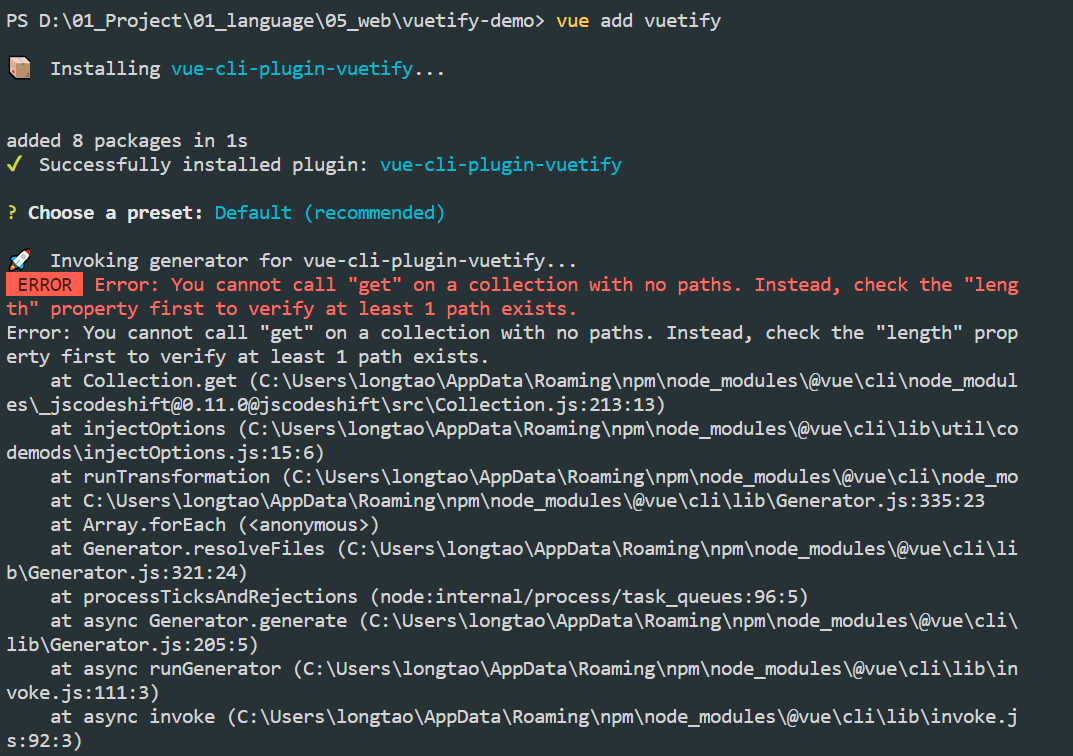
After creating a project with vue3, add vuetify to the error message ERROR Error: You cannot call “get” on a collection with no paths. Instead, check the “length” property first to verify at least 1 path exists.
vue create vuetify-demo
cd vuetify-demo
vue add vuetify

Analysis of the cause of the problem
The analysis is because vuefiy does not adapt to vue3 cli, which will result in an error when adding directly.
Solution
1. Build the project with vue2, then add vuetify
2. Create a project with vue3 and change main.js
Before changing:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
After changing:
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App)
}).$mount('#app');
After using the vue add vuetify command, the main.js content becomes:
import Vue from 'vue'
import App from './App.vue'
import vuetify from './plugins/vuetify'
new Vue({
vuetify,
render: h => h(App)
}).$mount("#app")
Read More:
- [Solved] Router Pinia error: getActivePinia was called with no active Pinia. Did you forget to install pinia
- VUE Error: Vue Error in nextTick: “RangeError: Maximum call stack size exceeded“
- [Solved] Vue Error: Uncaught TypeError: Vue.createApp is not a function
- [Solved] To install it, you can run: npm install –save core-js/modules/es.error.cause.js
- [Solved] VUE npm install Error: Module build failed: Error: ENOENT: no such file or directory, scandir
- [Solved] Vue Project Modify Page Error: CALL_AND_RETRY_LAST Allocation failed – JavaScript heap out of memory
- Use of $watch in Vue (solve rangeerror: maximum call stack size exceeded)
- Vue Error: Maximum call stack size exceeded
- [Solved] Vue beforeeach error: RangeError: Maximum call stack size exceeded at eval (permission.js?223d:39)
- How to Solve Vue add element Install Error
- [Solved] Vue Error: Error in nextTick: “RangeError: Maximum call stack size exceeded“
- Vue3 + vite install element-plus error [How to Solve]
- Vue Install less Error: While resolving: [email protected]
- [Solved] vue3vite Error: Failed to resolve import “@vue/server-renderer from “src\App.vue“. Does the file exist
- [Solved] Vue Project Error: error ‘v-model‘ directives require no argument vue/valid-v-model
- VUE: How to Solve NPM Always Install Error
- [Solved] Vue create error: ERROR: command failed: npm install –loglevel error
- [Solved] Vue3 Import element UI error: Uncaught TypeError: Cannot read properties of underfined…
- Vue Error: renren-fast-vue execute npm install Error [How to Solve]
- vue3 import Error: has no default export [How to Solve]