
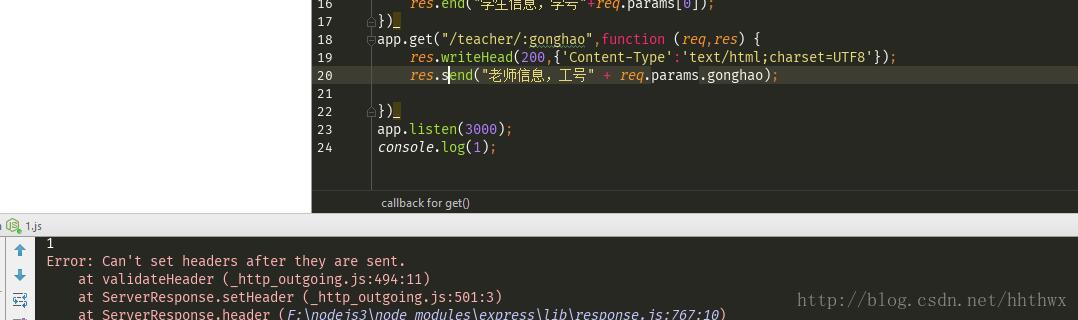
error display: can’t set headers after they are sent after they are sent because
server will output the response header and then the body when processing HTTP request, and once output the response header (for example: Res.writehead () or res.write() or res.end()) and an error is reported when we again try to set the response header via res.setheader () or res.writehead () (some methods such as Res.Redirect () call res.writehead ().
when I change res.send() to res.end(), the code runs successfully
What’s the difference between res.send() and Res.end ()?
Res.end
if there is no data returned to the client from the server then res.end
but if there is data returned to the client from the server then res.send must be used instead of res.end
Here is an excerpt of how res.send() is used:
res.send([body|status], [body])
You can either send the content directly, or you can send the first parameter status and the second parameter content.
If the content is sent directly, the status will be completed automatically.
example:
res.send(newBuffer(‘ whoop ‘));
res.send({some: ‘json’});
res. Send (” some HTML “);
res.send(404, Sorry, we cannot find that! ‘);
res.send(500, {error: ‘something blew up’});
res.send(200);
[1] The first way is to send binary Content. When its parameter is Buffer, content-type will be set to “Application /octet-stream”. This means that its file suffix (file Type) is of certain types.
and http://www.w3school.com.cn/media/media_mimeref.asp wiki says
application/octet – stream (arbitrary binary data)
that is to say, this is an arbitrary binary data, how to explain the specific depends on actual situation (such as suffix), such as he may be a img, could also be a video.
[2] If a string is sent, it will be interpreted as an HTML file.
that is, content-type is set to “text/ HTML” by default:
for example, send a post, then I res.send(” aaa “), then the page will jump to a page with only text aaa;
[3] If the parameter is Array, or Ojbect (object), then a JSON is returned.