Problem: There is A public component A whose parent component B renders A by iterating through the array. Dynamic addition or deletion of an array is the same as dynamic addition or deletion of component A. The problem is that the user is responsible for adding and deleting, so there is no way to give a fixed key at the beginning. In the beginning, index is used as the key value, but adding or deleting components will refresh the key value of previous components, resulting in the state cannot be preserved.
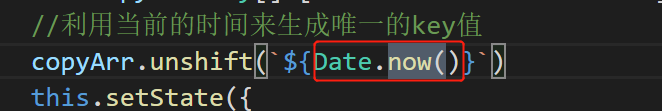
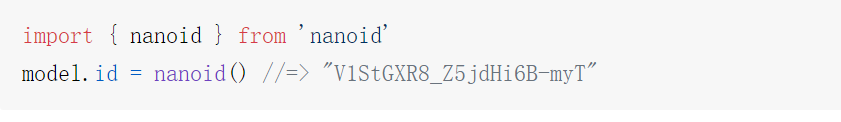
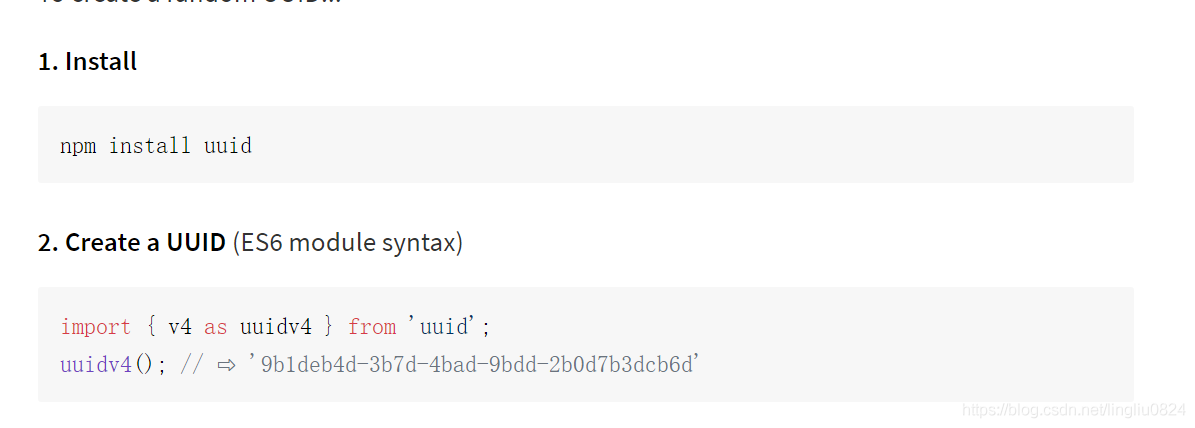
solution:
br> a>
>