Arrow function should not return assignment no return assignment.
This paper describes the problems encountered in learning p221 of the latest Vue and vuejs in 2019, from introduction to mastery. Because the checking code of eslint is referenced, the checking error is reported. There is no problem with the code, it is the problem of eslint checking.
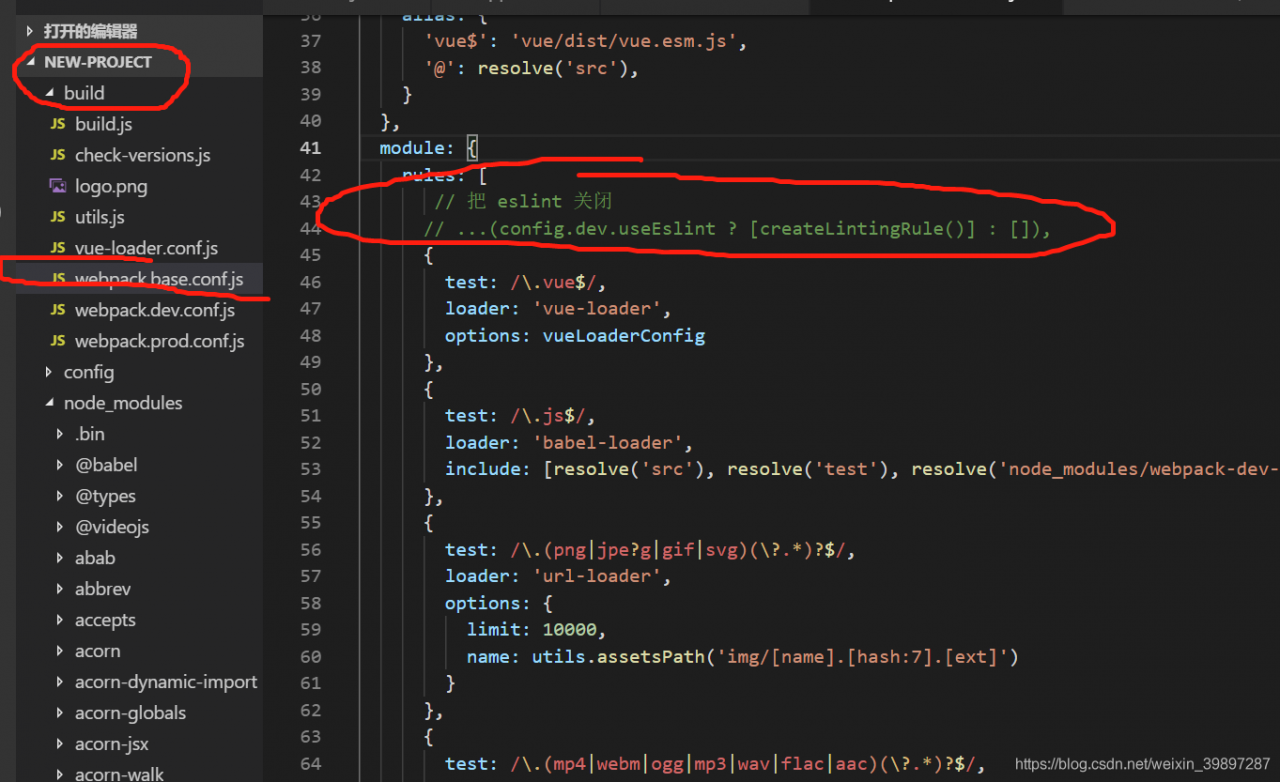
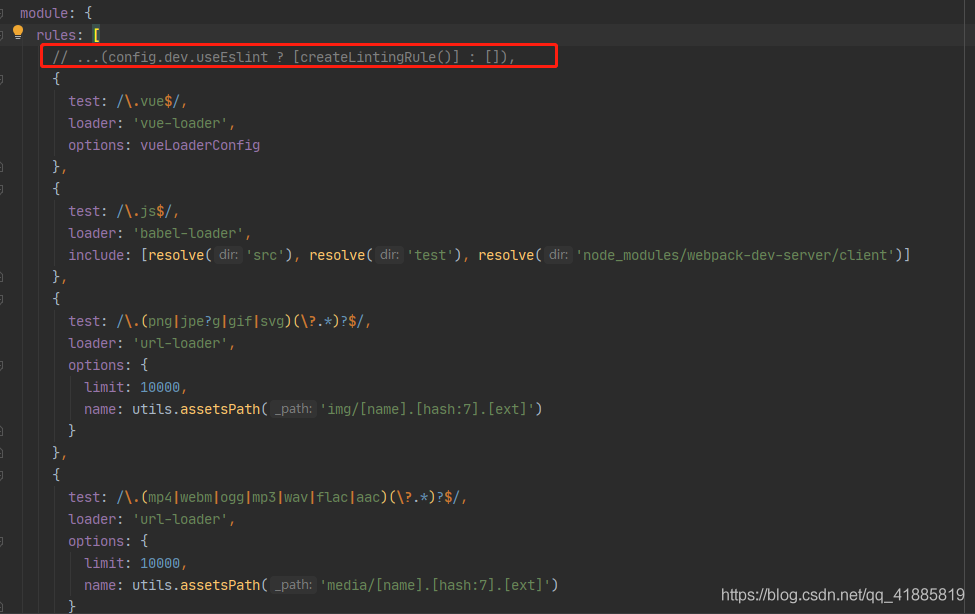
Solutions: 1. Remove eslint
2. Modify the code to conform to eslint
original code
if (this.isSelectAll) {
this.cartList.forEach(item => item.checked = false)
} else {
this.cartList.forEach(item => item.checked = true)
}
Changed code
if (this.isSelectAll) {
this.cartList.forEach(item => { item.checked = false })
} else {
this.cartList.forEach(item => { item.checked = true })
}
After learning the arrow function, we can know that the {} added can be omitted, but the rule of eslint requires this.




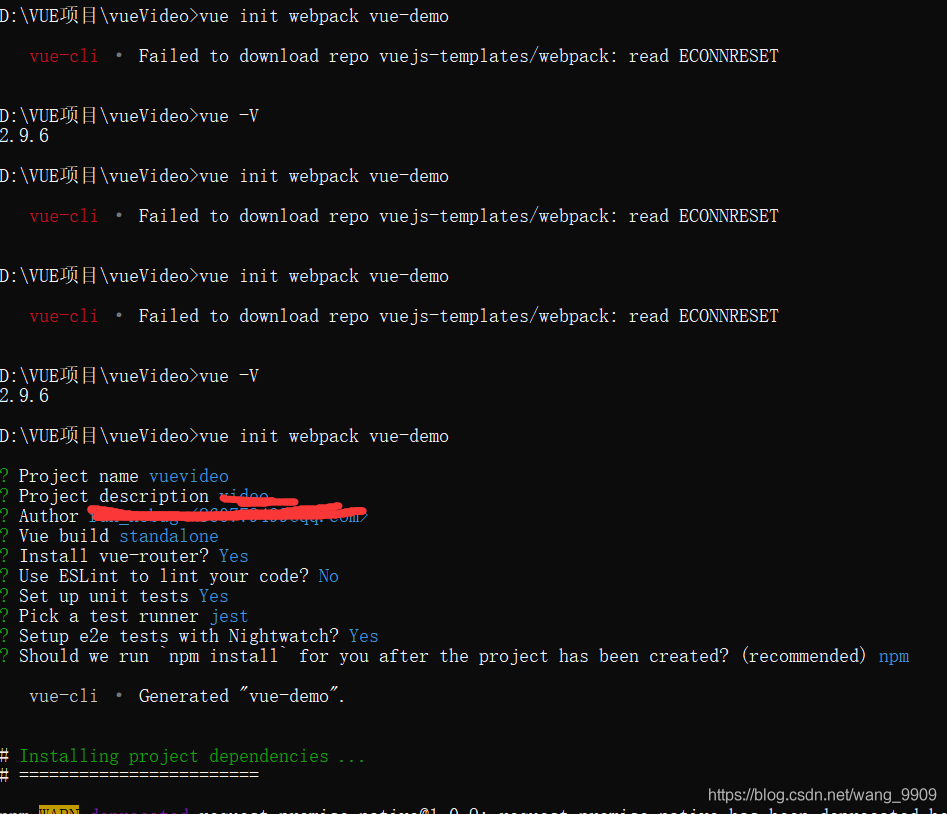
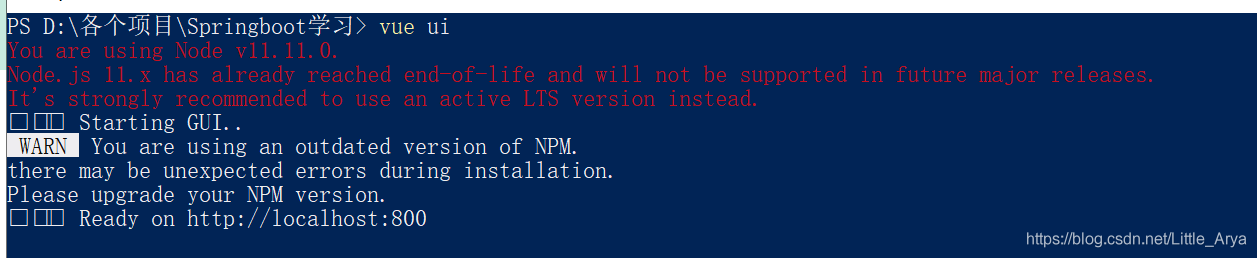
 reported this error today while creating a new VUE project. It has been checked many times online, but there is no effective solution.
reported this error today while creating a new VUE project. It has been checked many times online, but there is no effective solution.




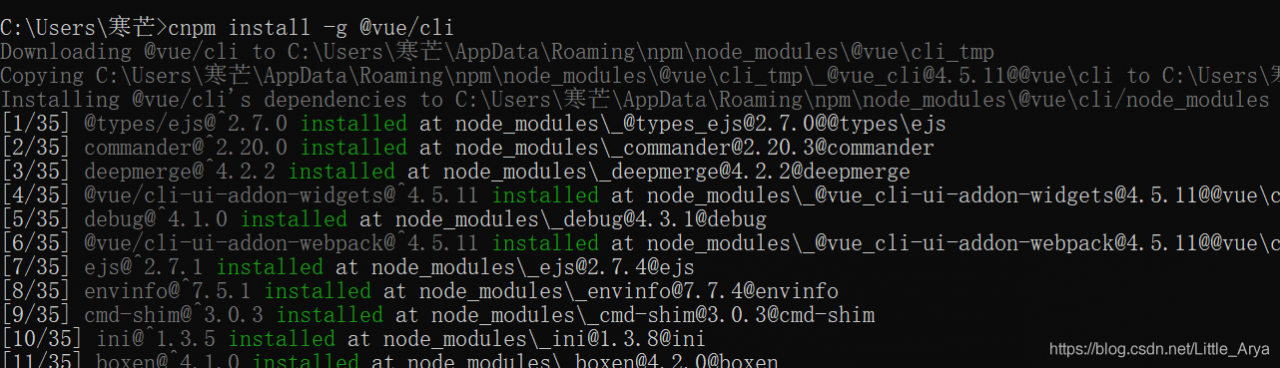
 out successfully
out successfully