Vue item error arrow function should not return assignment
Problem source
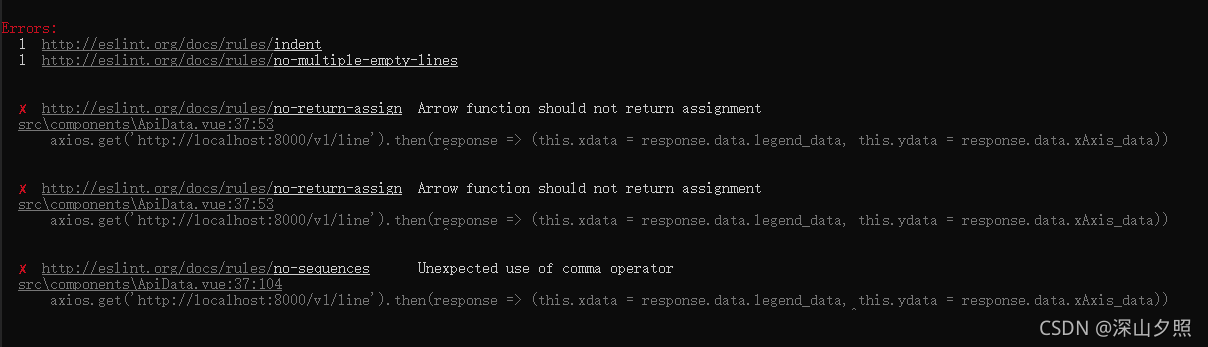
Recently, there was an error arrow function should not return assignment

when creating a startup Vue project. In fact, there is more than one error, but the final reason is that the eslint check code is referenced.
Solution:
1. Modify the code to comply with the rules of eslint (this method does not take effect here)
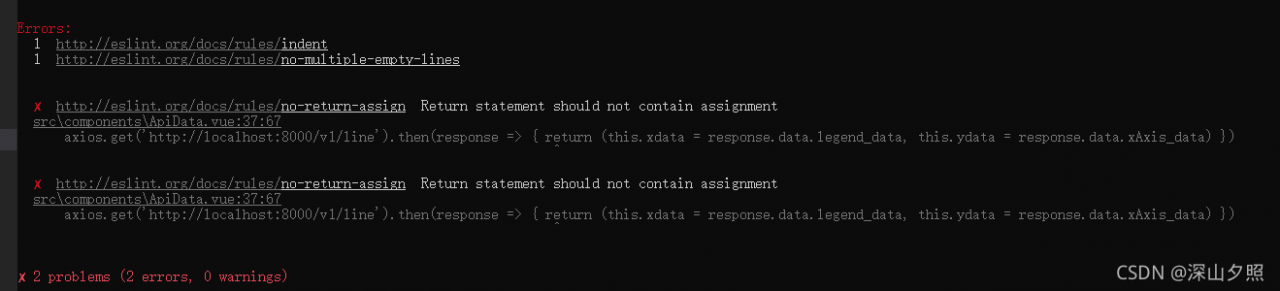
add {} to the code after the arrow; however, it reports this error again (I don’t know how to solve this error up to now)

2. Remove eslint
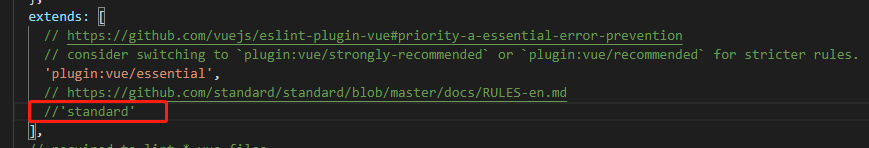
and comment ‘standard’
 in the. Eslintrc.js file under the project root directory
in the. Eslintrc.js file under the project root directory