1. preface
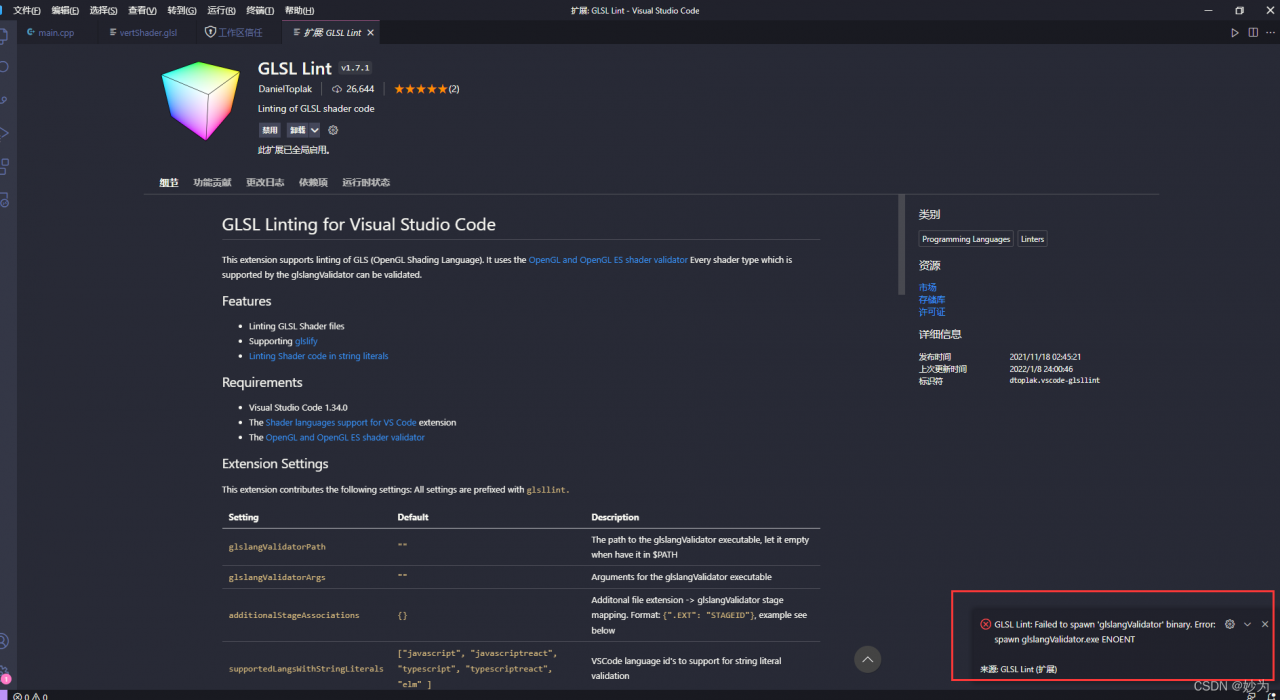
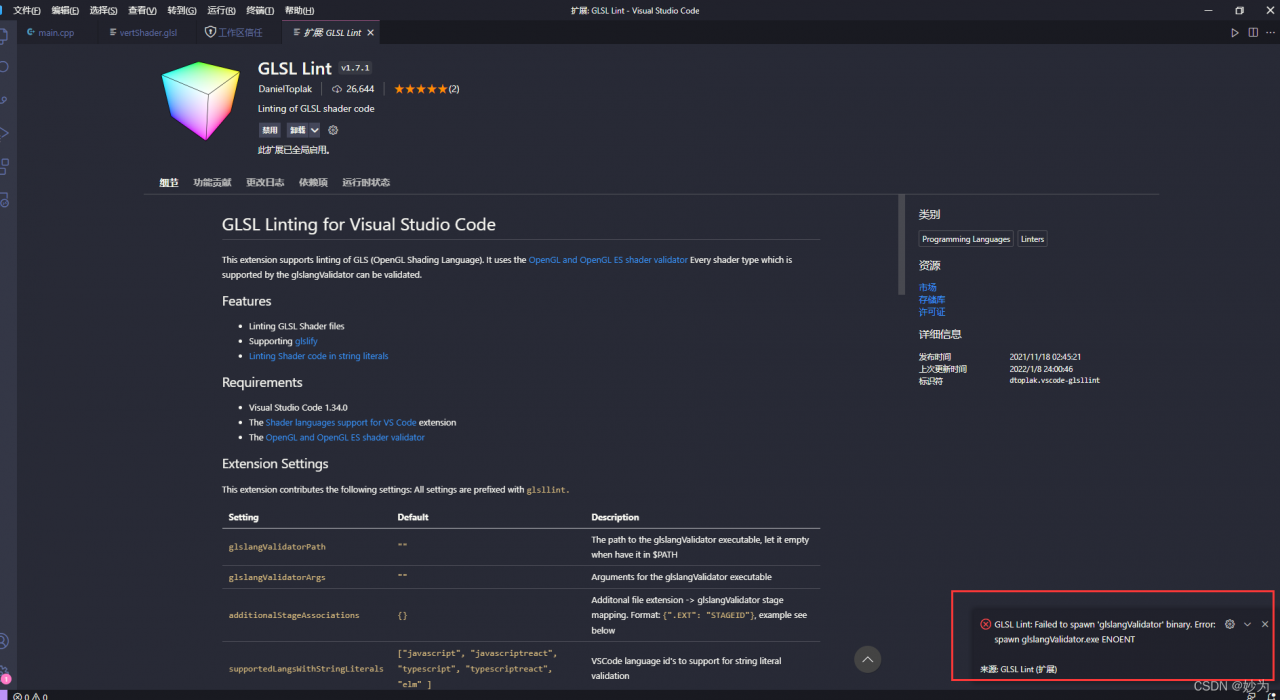
After using vscode to install the plug-in: glsl lint, there is an error every time you start vscode:
glsl lint: failed to spawn ‘glslangvalidator’ binary Error: spawn glslangValidator. Exe enoent
and vscode will not be automatically colored and highlighted every time the shader program is opened. At this time, I reinstall the glsl lint plug-in. It’s troublesome

glslangValidator is a custom GLSL reference compiler from the Khronos Group, the official OpenGL standard customizer. The command line compilation mode facilitates users to test glsl syntax directly and bypass the C/C++ related dependency libraries compilation, and there is no need to write a lot of initialization code in the main file. This can save a lot of time in practical testing. In many websites such as shadertoy, the glsl code written by users can be compiled and run directly in the main function, which requires a convenient syntax check, and the shadertoy website also provides a simple syntax check. However, glslang is a standard custom official compiler, so the compiled glsl code can be compiled correctly on all kinds of drivers that support GLSL syntax.
2. Solution steps
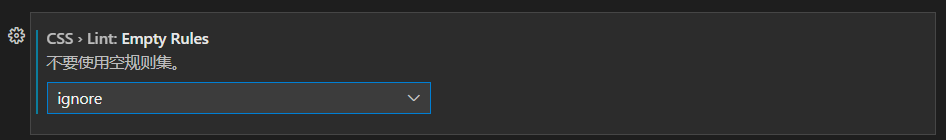
1. Open vscode settings

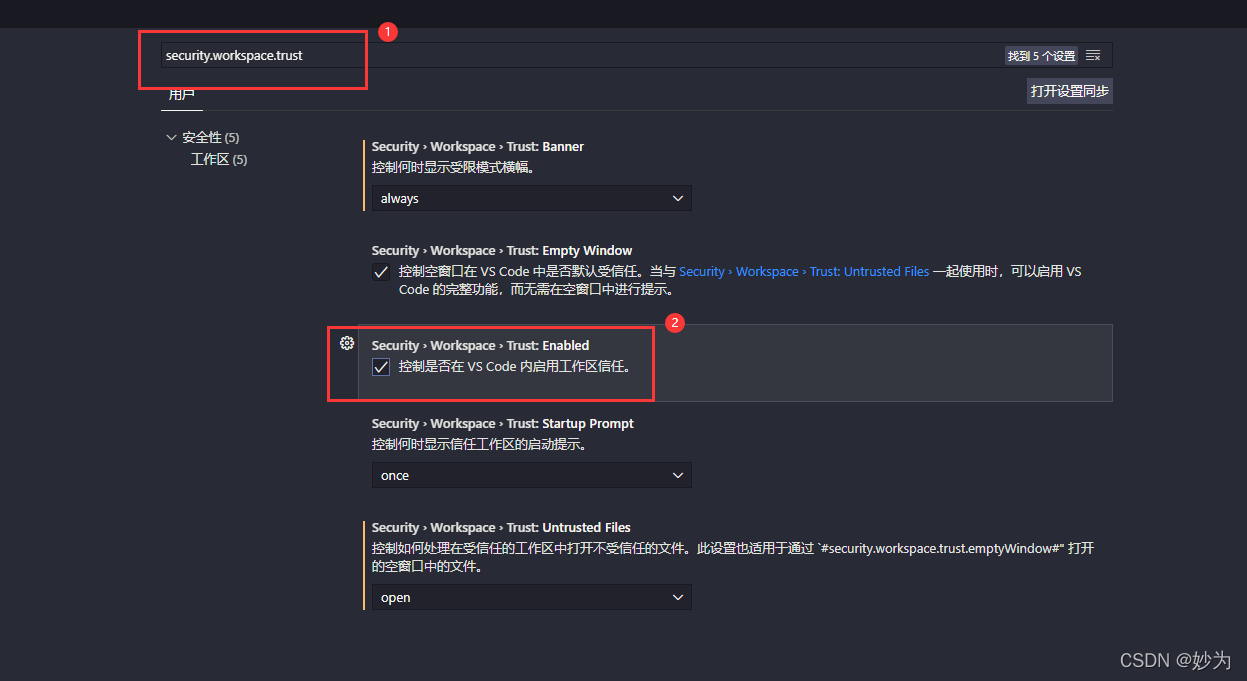
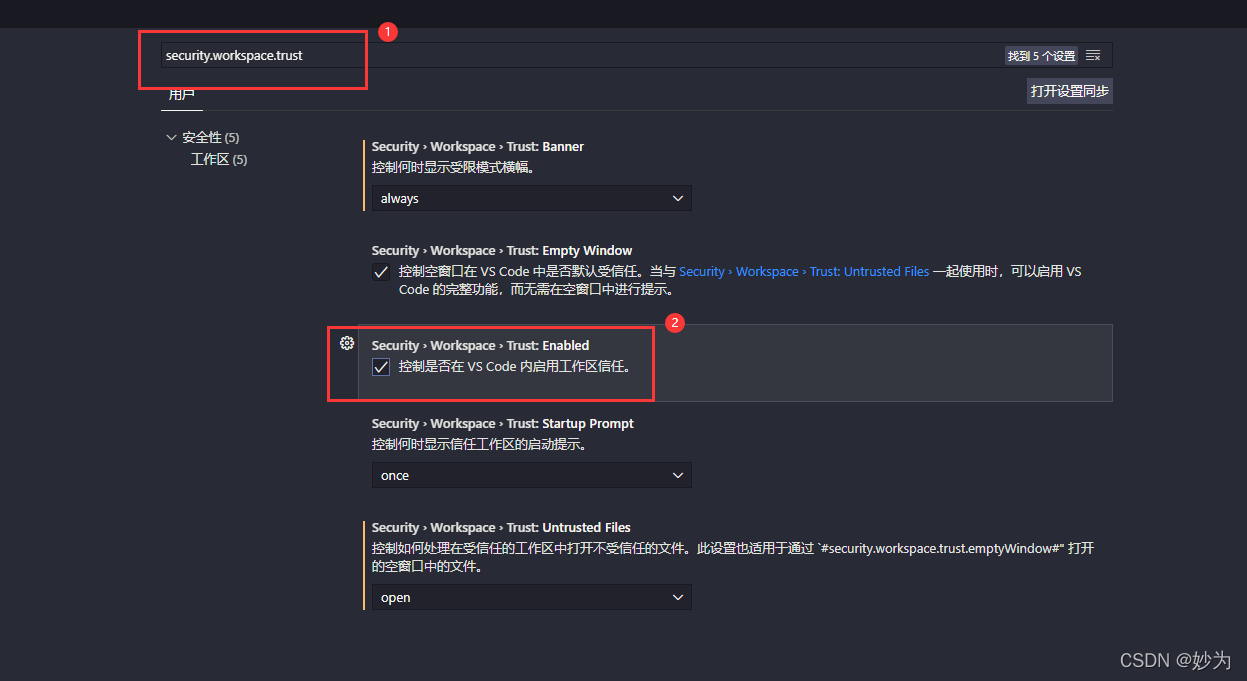
2. Search “security.workspace.trust”
Enter “security.workspace.trust” in “search settings” (just enter “security”)

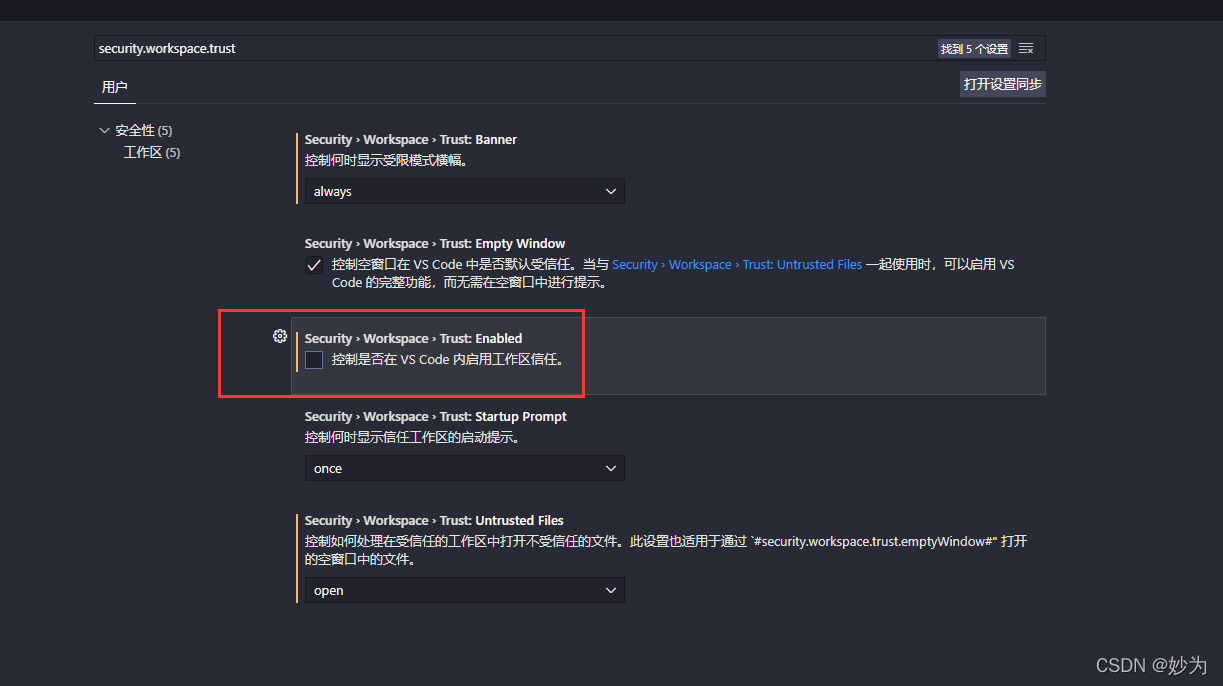
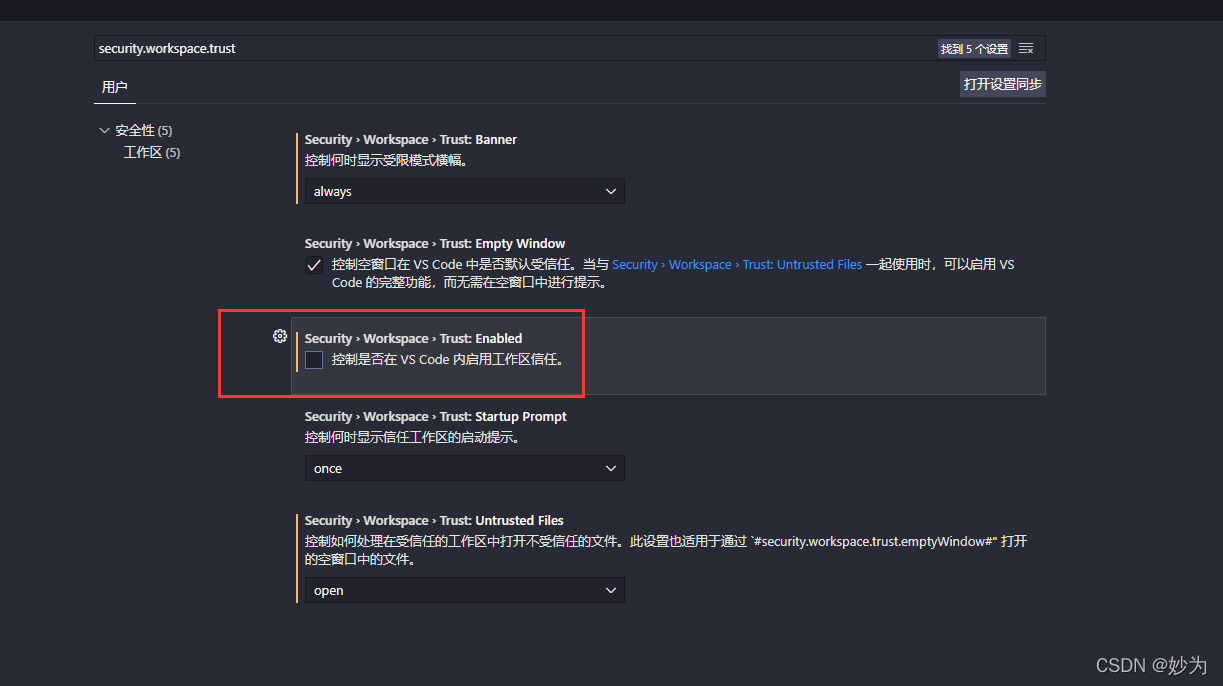
3. Cancel ssecurity.workspace.trust:Enabled
Remove the hook in front of “security.workspace.trust:Enabled”

Just restart vscode


















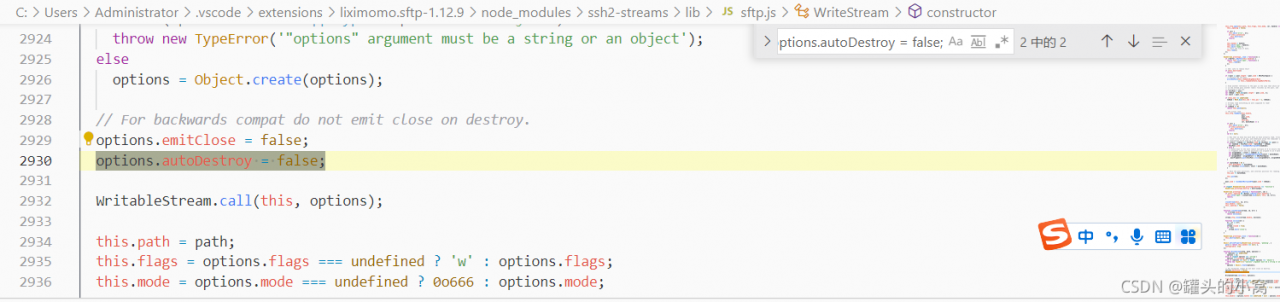
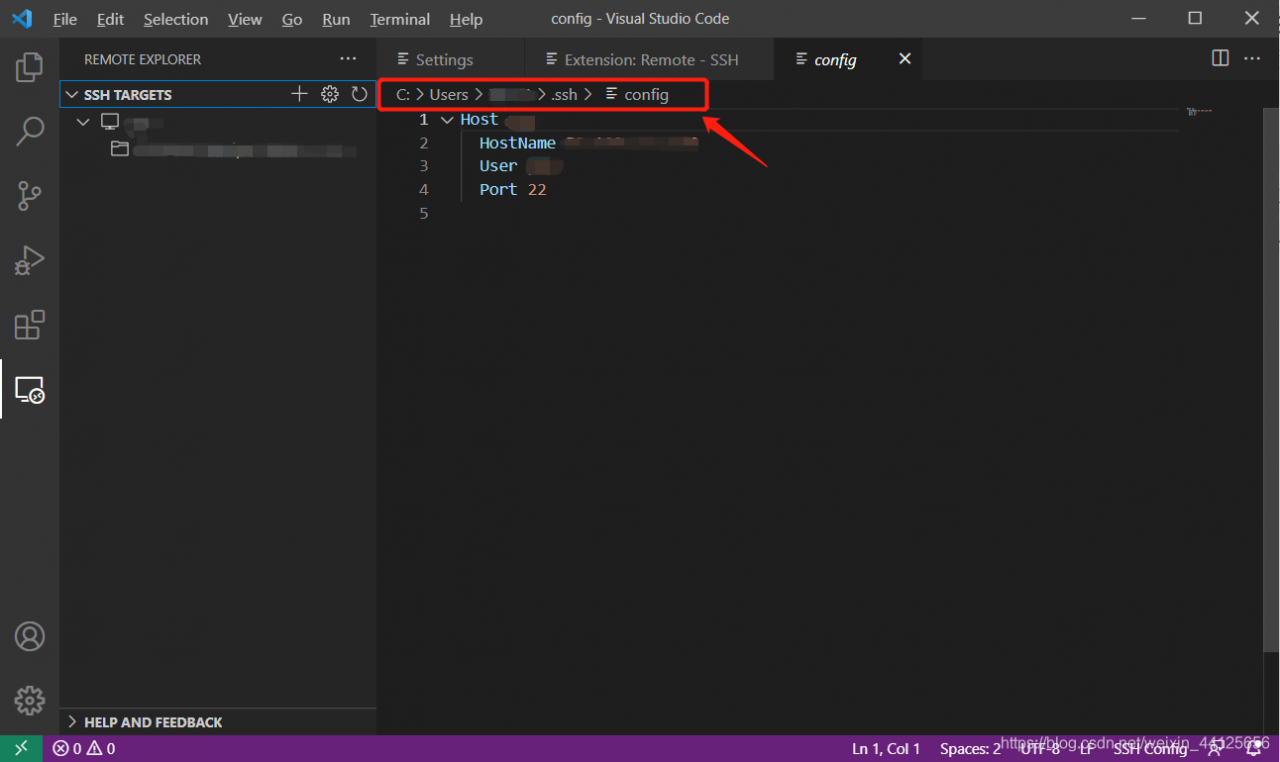
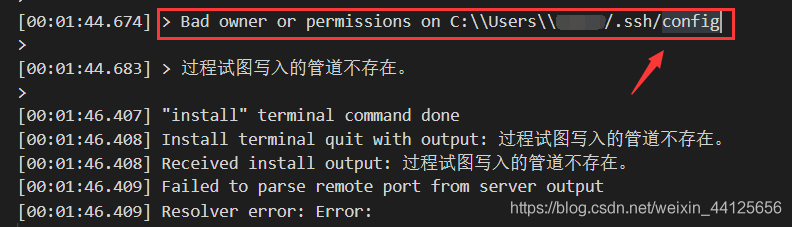
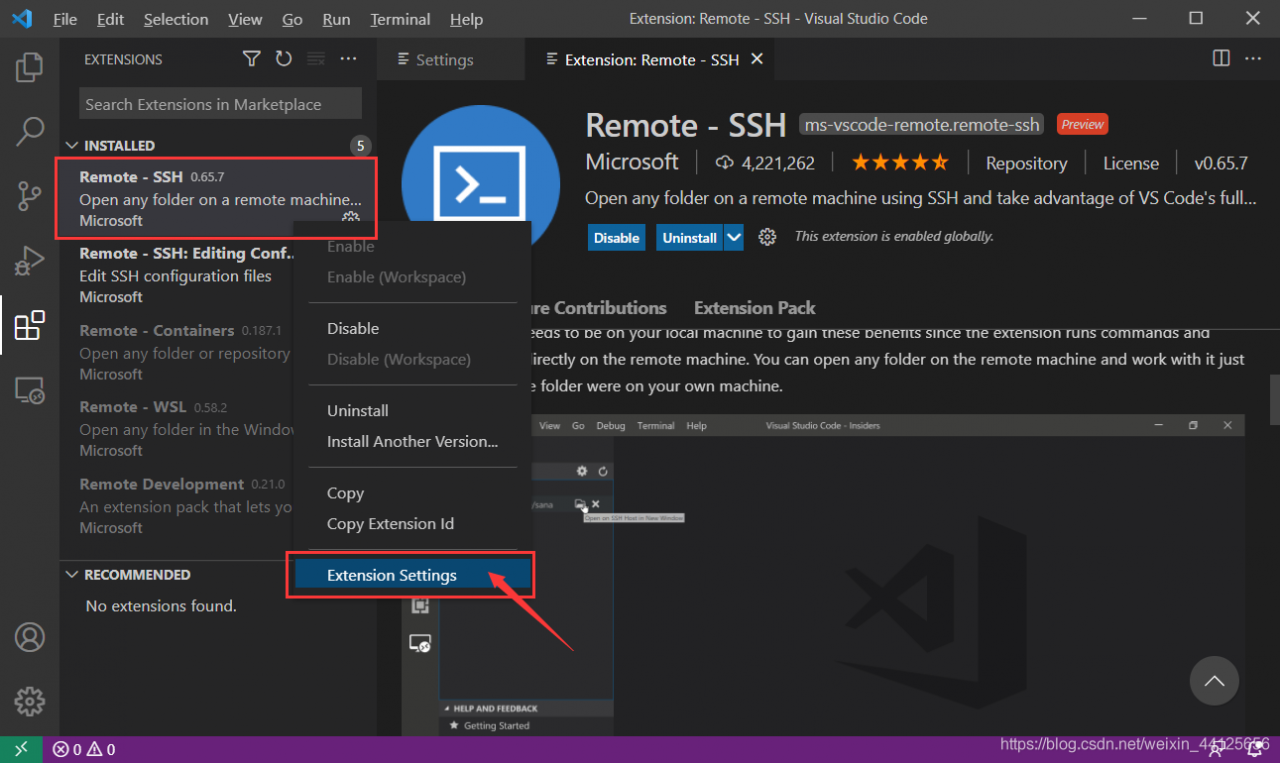
 so you start trying to connect to the server. After selecting Linux/windows from the top drop-down menu, you unfortunately fail
so you start trying to connect to the server. After selecting Linux/windows from the top drop-down menu, you unfortunately fail

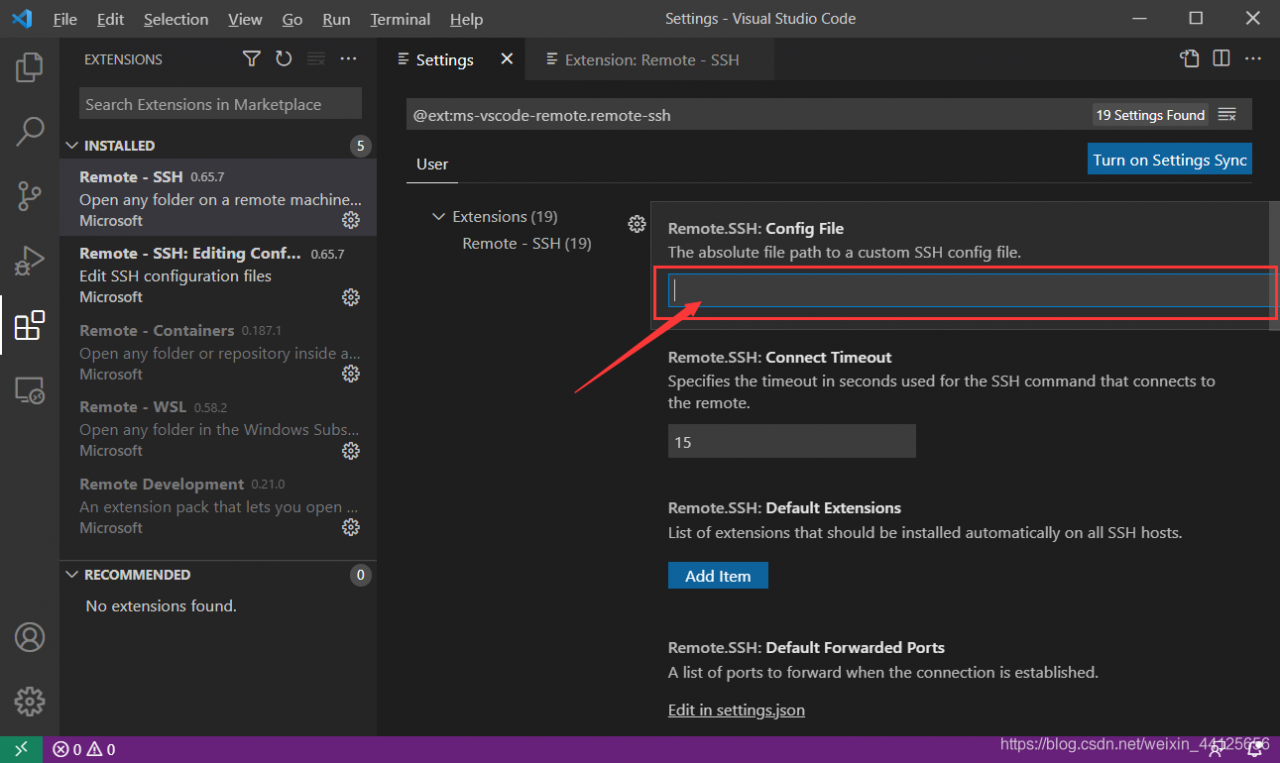
 , enter the config file path
, enter the config file path  in config file, and try to connect again. It is found that the connection is successful
in config file, and try to connect again. It is found that the connection is successful