
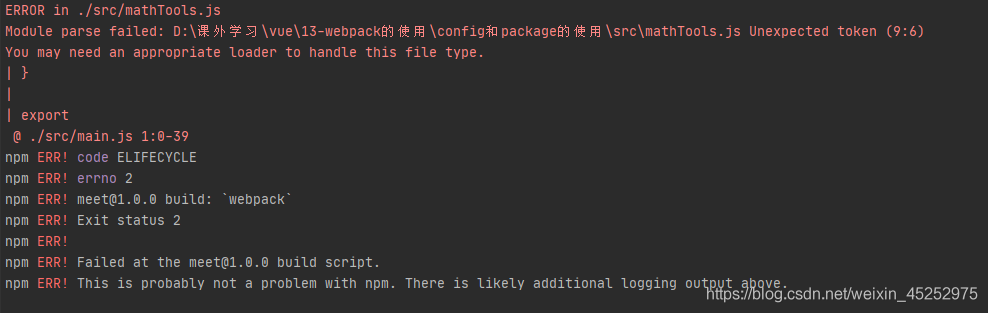
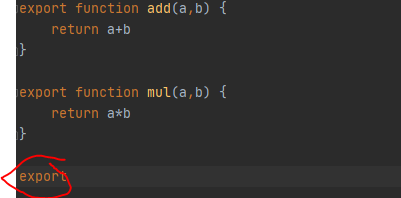
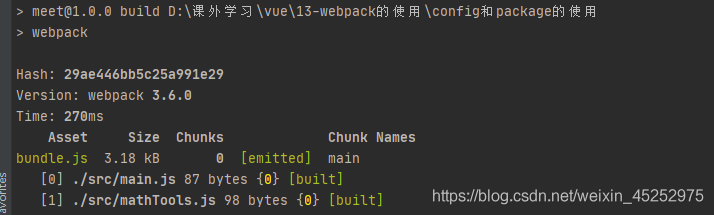
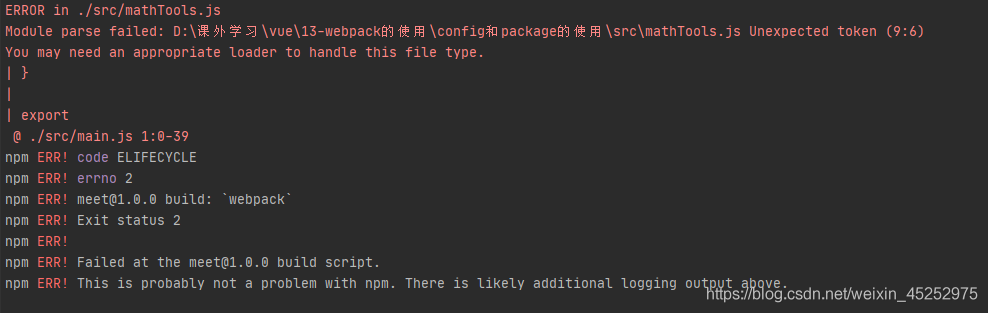
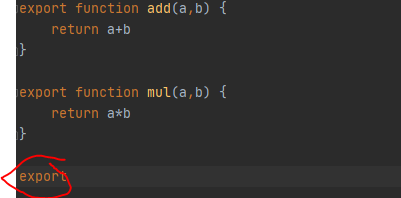
After repeated searching, I found that there was an extra word “export” in the file. Just delete it.





How to solve the cross-domain problem of Django?
please see this article, very detailed: https://pypi.org/project/django-cors-headers/

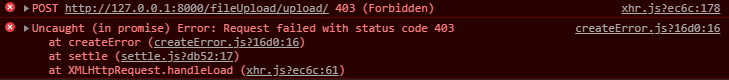
The above is due to the CSRF problem, how to solve?
Two ways:
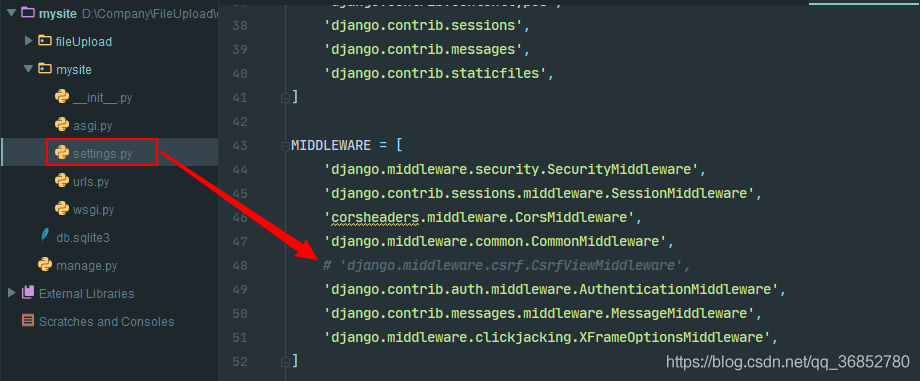
Top: comment out CsrfViewMiddleware as shown, but
 is not recommended
is not recommended
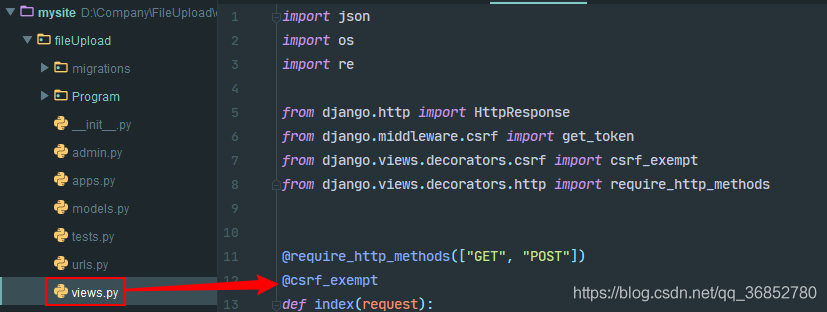
Second: add the annotation @csrf_exempt
 to the interface view
to the interface view
The above two methods do solve 403 errors.
However, according to a lot of information, the approach is that the front end first USES get request to specify the interface, and then the server generates get_token(request) to return to the front end. The front end carries csrftoken returned when requesting the interface, which will verify whether the cookie is consistent…
But they all tried in vain…
We can see the article: https://www.cnblogs.com/rgcLOVEyaya/p/RGC_LOVE_YAYA_692days_802_1.html
{
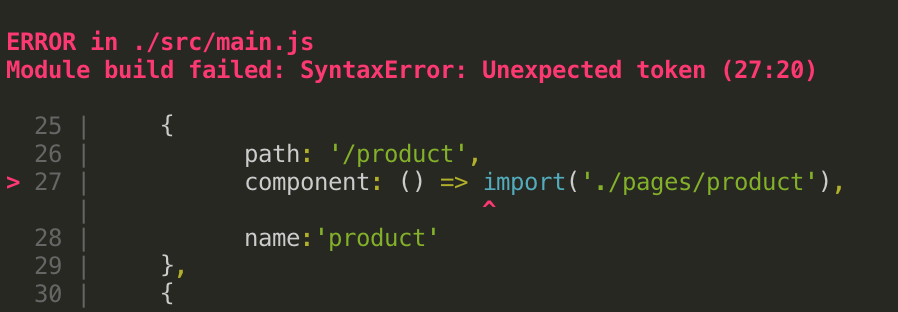
path: '/product',
component: () => import('./pages/product'),
},
error: Module build failed: SyntaxError: Unexpected token

solution:
{
path: '/product',
component:resolve => require(['./pages/product'], resolve),
},
found no error and ran successfully. Later baidu checked that the original Babel needs to be added with
syntax-dynamic-importplug-in, so that the Babel can correctly parse the syntax.
npm install babel-plugin-syntax-dynamic-import --save-dev
in webpack
{
test: /\.js$/,
loader:'babel-loader',
options:{
plugins:['syntax-dynamic-import']
},
},
so far, problem solved
my personal blog, drop by sometime
phenomenon:
执行cnpm run server
报错:
cnpm 报错 Module build failed: Error: No PostCSS Config found in:
reason:
Postcss.config. js
is missing from the configuration file
solution:
in the project root directory to create a new configuration file postcss.config.js, paste the following
module.exports = {
plugins: {
'autoprefixer': {browsers: 'last 5 version'}
}
}
problem: when adding some project files, run the project with NPM run dev, the project run error as shown below:
reason: project running out of memory
solution: find node_modules> .bin> Webpack-dev-server. CMD file, add –max-old-space-size=8192
original file:
@IF EXIST "%~dp0\node.exe" (
"%~dp0\node.exe" "%~dp0\..\webpack-dev-server\bin\webpack-dev-server.js" %*
) ELSE (
@SETLOCAL
@SET PATHEXT=%PATHEXT:;.JS;=;%
node "%~dp0\..\webpack-dev-server\bin\webpack-dev-server.js" %*
)
is modified to:
@IF EXIST "%~dp0\node.exe" (
"%~dp0\node.exe" "%~dp0\..\webpack-dev-server\bin\webpack-dev-server.js" %*
) ELSE (
@SETLOCAL
@SET PATHEXT=%PATHEXT:;.JS;=;%
node --max-old-space-size=8192 "%~dp0\..\webpack-dev-server\bin\webpack-dev-server.js" %*
)
$ npm install eslint –save-dev
$NPM install eslint-plugin-react -save-dev
execute the command to solve
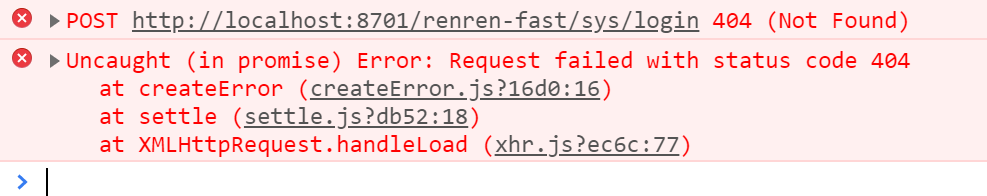
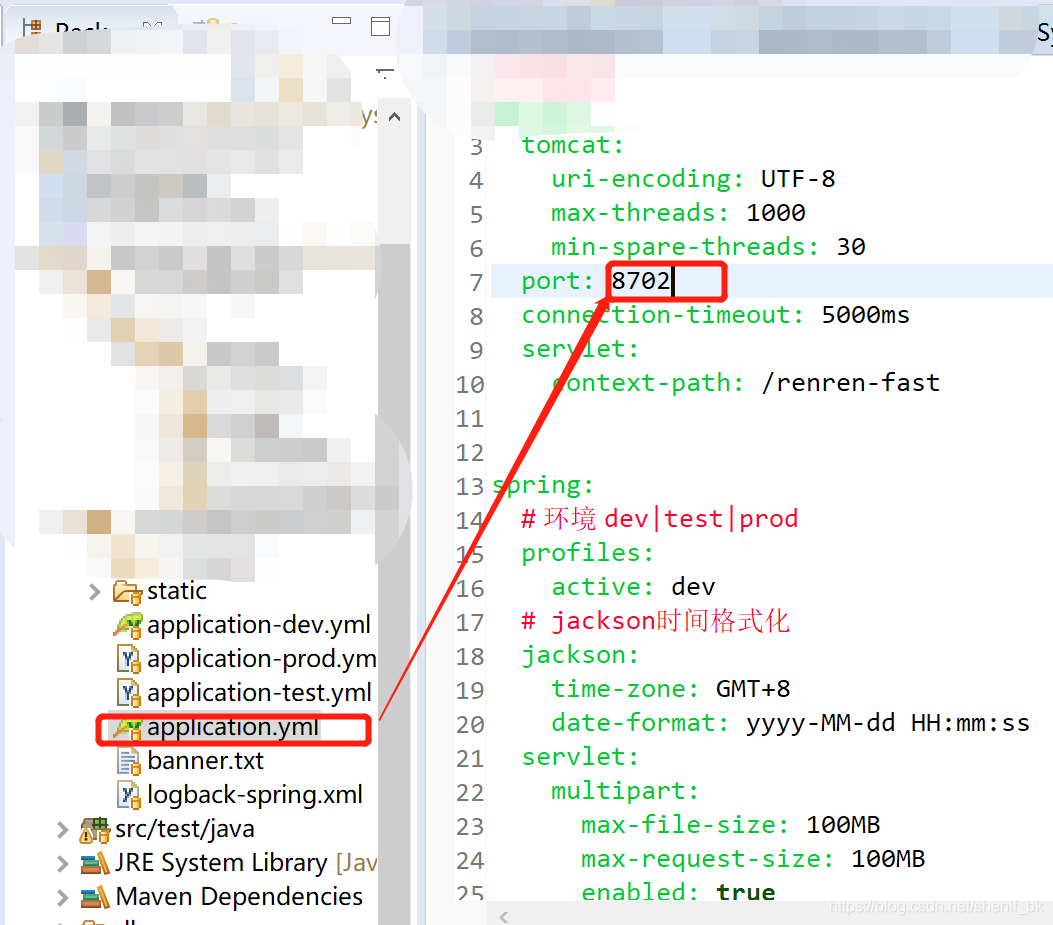
POST http://localhost:8701/renren-fast/sys/login 404 (Not Found)
Uncaught (in promise) Error: Request failed with status code 404
at createError (createError.js?16d0:16)
at settle (settle.js?db52:18)
at XMLHttpRequest.handleLoad (xhr.js?ec6c:77)
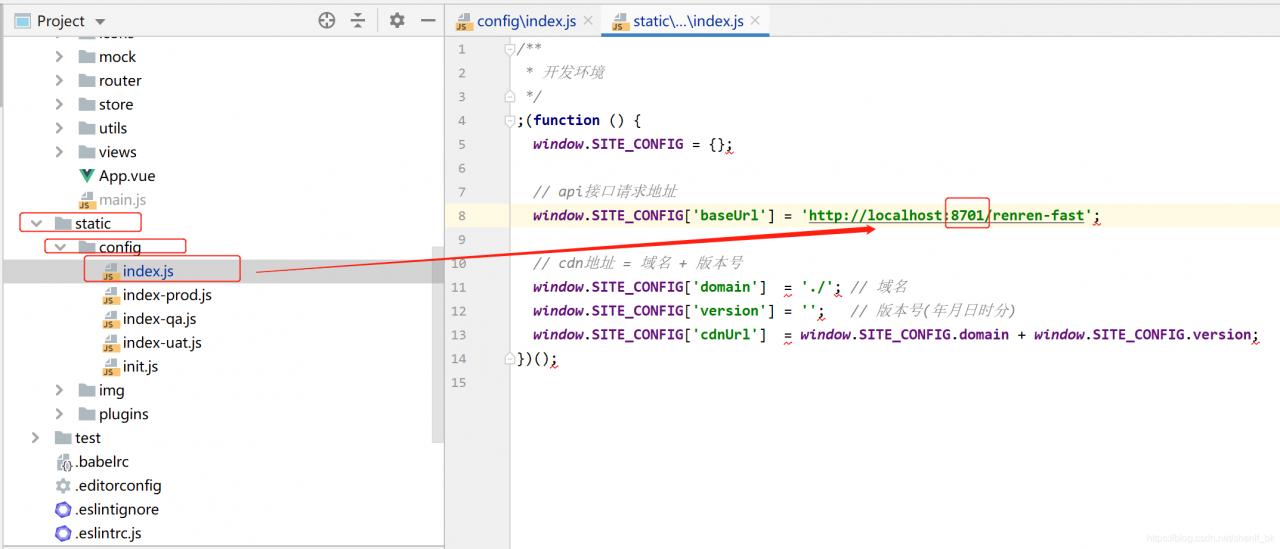
vue front-end project static> config> Index,js project path port is inconsistent with backend renren-fast port. Here is 8701, but in application, YML configuration file is 8702, here is changed to 8702 after the access takes effect.


Module build failed: Error: ENOENT: no such file or directory, Scandir ‘F: \ node_modules \ node – sass \ vendor’
at the Object. The readdirSync (fs. Js: 790:3)
at the Object. The getInstalledBinaries (F: \ yihui \ zhejiangnongxin \ zjnx_demo \ WEB_VUE/node_modules/node – sass \ lib \ extensions js: 133:13)
the at foundBinariesList (F: \ yihui \ zhejiangnongxin \ zjnx_demo \ WEB_VUE/node_modules/node – sass \ lib \ errors js: 20:15)
the at foundBinaries (F: \ yihui \ zhejiangnongxin \ zjnx_demo \ WEB_VUE/node_modules/node – sass \ lib \ errors js: mine)
at the Object. The module. Exports. MissingBinary (F: \ yihui \ zhejiangnongxin \ zjnx_demo \ WEB_VUE/node_modules/node – sass \ lib \ errors js: area)
at the module. The exports (F: \ yihui \ zhejiangnongxin \ zjnx_demo \ WEB_VUE/node_modules/node – sass \ lib \ binding js: news)
the at Object. & lt; anonymous> (F: \ yihui \ zhejiangnongxin \ zjnx_demo \ WEB_VUE/node_modules/node – sass \ lib \ index js: soil)
at the Module. The _compile (internal/modules/CJS/loader. Js: 776:30)
at the Object. The Module. _extensions.. Js (internal/modules/CJS/loader. Js: 787:10)
at the Module. The load (internal/modules/CJS/loader. Js: 653:32)
the at tryModuleLoad (internal/modules/CJS/loader. Js: 593:12)
the at Function. The Module. _load (internal/modules/CJS/loader. Js: 585:3)
at the Module. The require (internal/modules/CJS/loader. Js: 690:17)
at the require (internal/modules/CJS/helpers. Js: bears)
the at GetDefaultSassImpl (F: \ yihui \ zhejiangnongxin \ zjnx_demo \ WEB_VUE \ node_modules \ sass – loader \ dist \ index js: 198:10)
at the Object. The loader (F:\yihui\zhejiangnongxin\zjnx_demo\WEB_VUE\node_modules\sass-loader\dist\index.js:80:29)
@./node_modules/vue – style – loader! ./node_modules/css-loader?{“sourceMap”:true}! ./node_modules/vue-loader/lib/style-compiler?{“vue”:true,”id”:”data-v-21034f6a”,”scoped”:true,”hasInlineConfig”:false}! ./node_modules/sass-loader/dist/cjs.js?{“sourceMap”:true}! ./node_modules/vue-loader/lib/selector.js?type=styles& index=0! The./SRC/pages/custservice newestProduct/newestProductQuery vue 4:14-407-17:5 and consecrated – 415
@./SRC/pages/custservice newestProduct/newestProductQuery vue.
@/SRC/router/index. The js
@ The./SRC/main js
@ multi (webpack) – dev server/client?http://0.0.0.0:7001 webpack/hot/dev – server Babel – polyfill./SRC/main js
the error in the./SRC/pages/custservice valueAddedService/valueAddedServiceManage vue
these are new to a project, NPM install run error!!
the following solution:
1. CD enters the current project node_modules directory
in CMD
2. Run NPM rebuild node-sass
3. Finally run the project

problem solving:
npm install -D babel-loader @babel/core @babel/preset-env webpack
Reference links:
https://github.com/babel/babel/issues/8599
NPM run dev error message is as follows:
Module build failed: Error: Cannot find module 'node-sass'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
at Object.sassLoader (E:\trip_user_ui\node_modules\sass-loader\lib\loader.js:46:72)
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-c221866a","
scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vux-loader/src/style-loader.js!./node_modules/vu
e-loader/lib/selector.js?type=styles&index=0!./src/page/Index.vue 4:14-424 13:3-17:5 14:22-432
@ ./src/page/Index.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://0.0.0.0:8080 webpack/hot/dev-server ./src/main.js
error in ./src/page/addPerson.vue
Module build failed: Error: Cannot find module 'node-sass'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
at Object.sassLoader (E:\trip_user_ui\node_modules\sass-loader\lib\loader.js:46:72)
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-485da622","
scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vux-loader/src/style-loader.js!./node_modules/vu
e-loader/lib/selector.js?type=styles&index=0!./src/page/addPerson.vue 4:14-428 13:3-17:5 14:22-436
@ ./src/page/addPerson.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://0.0.0.0:8080 webpack/hot/dev-server ./src/main.js
error in ./src/page/callPolice.vue
Module build failed: Error: Cannot find module 'node-sass'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
at Object.sassLoader (E:\trip_user_ui\node_modules\sass-loader\lib\loader.js:46:72)
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-31d77fd3","
scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vux-loader/src/style-loader.js!./node_modules/vu
e-loader/lib/selector.js?type=styles&index=0!./src/page/callPolice.vue 4:14-429 13:3-17:5 14:22-437
@ ./src/page/callPolice.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://0.0.0.0:8080 webpack/hot/dev-server ./src/main.js
error in ./src/page/passenger.vue
Module build failed: Error: Cannot find module 'node-sass'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
at Object.sassLoader (E:\trip_user_ui\node_modules\sass-loader\lib\loader.js:46:72)
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-9a9a079a","
scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vux-loader/src/style-loader.js!./node_modules/vu
e-loader/lib/selector.js?type=styles&index=0!./src/page/passenger.vue 4:14-428 13:3-17:5 14:22-436
@ ./src/page/passenger.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://0.0.0.0:8080 webpack/hot/dev-server ./src/main.js
says you can’t find node-sass, so just think install a node-sass. But the result is not!! Enter the command NPM install node-sass –save-dev
error as follows:
gyp info it worked if it ends with ok
gyp verb cli [ 'C:\\Program Files\\nodejs\\node.exe',
gyp verb cli 'E:\\trip_user_ui\\node_modules\\node-gyp\\bin\\node-gyp.js',
gyp verb cli 'rebuild',
gyp verb cli '--verbose',
gyp verb cli '--libsass_ext=',
gyp verb cli '--libsass_cflags=',
gyp verb cli '--libsass_ldflags=',
gyp verb cli '--libsass_library=' ]
gyp info using node-gyp@3.8.0
gyp info using node@10.15.0 | win32 | x64
gyp verb command rebuild []
gyp verb command clean []
gyp verb clean removing "build" directory
gyp verb command configure []
gyp verb check python checking for Python executable "python2" in the PATH
gyp verb `which` failed Error: not found: python2
gyp verb `which` failed at getNotFoundError (E:\trip_user_ui\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (E:\trip_user_ui\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\trip_user_ui\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\trip_user_ui\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqWrap.oncomplete (fs.js:154:21)
gyp verb `which` failed python2 { Error: not found: python2
gyp verb `which` failed at getNotFoundError (E:\trip_user_ui\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (E:\trip_user_ui\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\trip_user_ui\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\trip_user_ui\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqWrap.oncomplete (fs.js:154:21)
gyp verb `which` failed stack:
gyp verb `which` failed 'Error: not found: python2\n at getNotFoundError (E:\\trip_user_ui\\node_modules\\which\\which.js:13:12)\n at F (E:\\trip_user_ui
\\node_modules\\which\\which.js:68:19)\n at E (E:\\trip_user_ui\\node_modules\\which\\which.js:80:29)\n at E:\\trip_user_ui\\node_modules\\which\\which.js:8
9:16\n at E:\\trip_user_ui\\node_modules\\isexe\\index.js:42:5\n at E:\\trip_user_ui\\node_modules\\isexe\\windows.js:36:5\n at FSReqWrap.oncomplete (fs.
js:154:21)',
gyp verb `which` failed code: 'ENOENT' }
gyp verb check python checking for Python executable "python" in the PATH
gyp verb `which` failed Error: not found: python
gyp verb `which` failed at getNotFoundError (E:\trip_user_ui\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (E:\trip_user_ui\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\trip_user_ui\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\trip_user_ui\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqWrap.oncomplete (fs.js:154:21)
gyp verb `which` failed python { Error: not found: python
gyp verb `which` failed at getNotFoundError (E:\trip_user_ui\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (E:\trip_user_ui\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\trip_user_ui\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\trip_user_ui\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\trip_user_ui\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqWrap.oncomplete (fs.js:154:21)
gyp verb `which` failed stack:
gyp verb `which` failed 'Error: not found: python\n at getNotFoundError (E:\\trip_user_ui\\node_modules\\which\\which.js:13:12)\n at F (E:\\trip_user_ui\
\node_modules\\which\\which.js:68:19)\n at E (E:\\trip_user_ui\\node_modules\\which\\which.js:80:29)\n at E:\\trip_user_ui\\node_modules\\which\\which.js:89
:16\n at E:\\trip_user_ui\\node_modules\\isexe\\index.js:42:5\n at E:\\trip_user_ui\\node_modules\\isexe\\windows.js:36:5\n at FSReqWrap.oncomplete (fs.j
s:154:21)',
gyp verb `which` failed code: 'ENOENT' }
gyp verb could not find "python". checking python launcher
gyp verb could not find "python". guessing location
gyp verb ensuring that file exists: C:\Python27\python.exe
gyp ERR! configure error
gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.
gyp ERR! stack at PythonFinder.failNoPython (E:\trip_user_ui\node_modules\node-gyp\lib\configure.js:484:19)
gyp ERR! stack at PythonFinder.<anonymous> (E:\trip_user_ui\node_modules\node-gyp\lib\configure.js:509:16)
gyp ERR! stack at E:\trip_user_ui\node_modules\graceful-fs\polyfills.js:282:31
gyp ERR! stack at FSReqWrap.oncomplete (fs.js:154:21)
gyp ERR! System Windows_NT 10.0.16299
gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "E:\\trip_user_ui\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libs
ass_cflags=" "--libsass_ldflags=" "--libsass_library="
gyp ERR! cwd E:\trip_user_ui\node_modules\node-sass
gyp ERR! node -v v10.15.0
gyp ERR! node-gyp -v v3.8.0
gyp ERR! not ok
Build failed with error code: 1
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@4.10.0 postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@4.10.0 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\zsm\AppData\Roaming\npm-cache\_logs\2019-01-14T11_48_54_017Z-debug.log
NPM install previously reported a similar error.
search for CNPM install node-sass –save
may be useful, but CNPM needs to be installed first. So NPM I, CNPM is another error.
so use NPM install – g CNPM, registry=https://registry.npm.taobao.org, from taobao mirror the download, then CNPM download success.
enter CNPM install node-sass –save. NPM run Dev is finally running!!

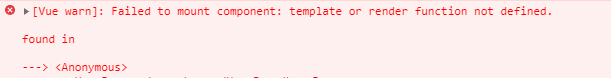
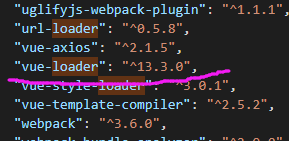
before the project is no problem, the result suddenly appeared this error, after looking up baidu found that the existing big hands to reduce the version of the vue-loader to solve, but my version is

has no problems with any other path except for the newly created component
after reading this classmate’s article, I tried to test it, and sure enough, the problem appeared on the route filling, because my writing method was roughly the same as his
solution:
since I’m writing the router/index.js file lazily, the file suffix. Vue is just as good as
NPM rebuild node-sass recreate next node-sass, OK