There will be such an error when installing the on-demand loading of element UI under the official documentation of Vue.
Error:Plugin/Preset files are not allowed to export objects, only functionsIn the official document of element
On demand import
With the help of Babel plugin component, we can only introduce the required components to reduce the project volume.
First, install the Babel plugin component:
npm install babel-plugin-component -DThen, change. Babelrc to:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}At this time, after the installation and configuration are completed according to the official documents, an error will be reported when NPM run serve is started
Error: Cannot find module 'babel-preset-es2015'This is due to the lack of Babel preset es2015 dependency
Just install the Babel preset es2015 dependency
npm i babel-preset-es2015 --saveThis is OK, but sometimes you will still report an error when you start after installation
Error: Plugin/Preset files are not allowed to export objects, only functions.I changed the preset in the babel.config.js file in the project Not used in the official element UI documentation
Es2015, but change the content of babel.config.js to the following:
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", {
"useBuiltIns": "entry"
}]
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}Then install the dependencies on the command line
npm install --save-dev @babel/preset-envThis solves the error.
















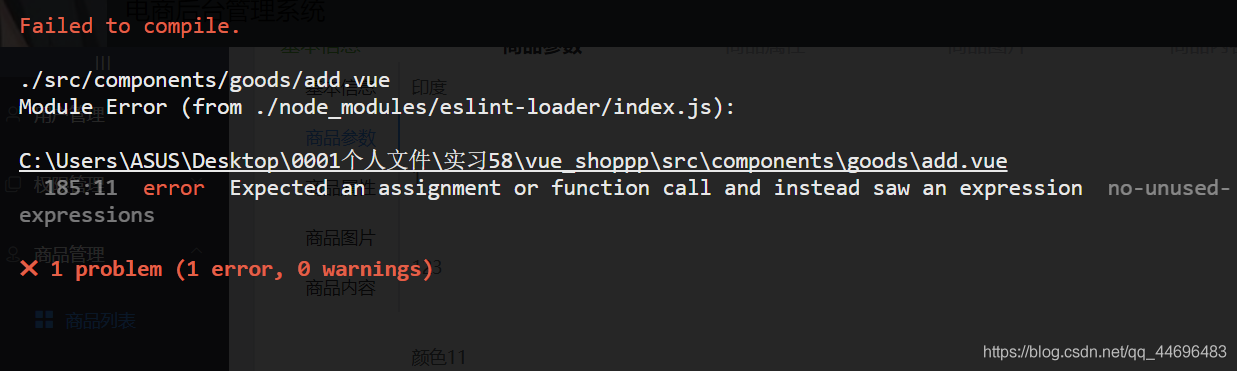
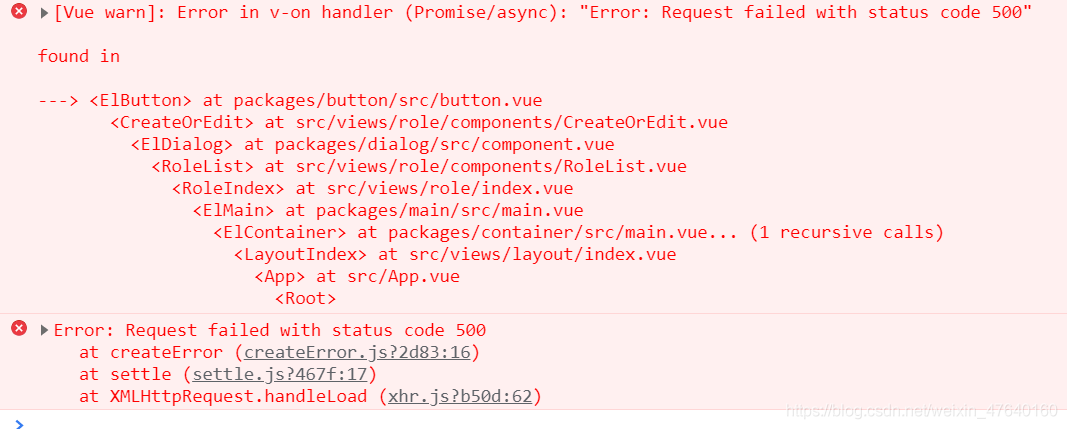
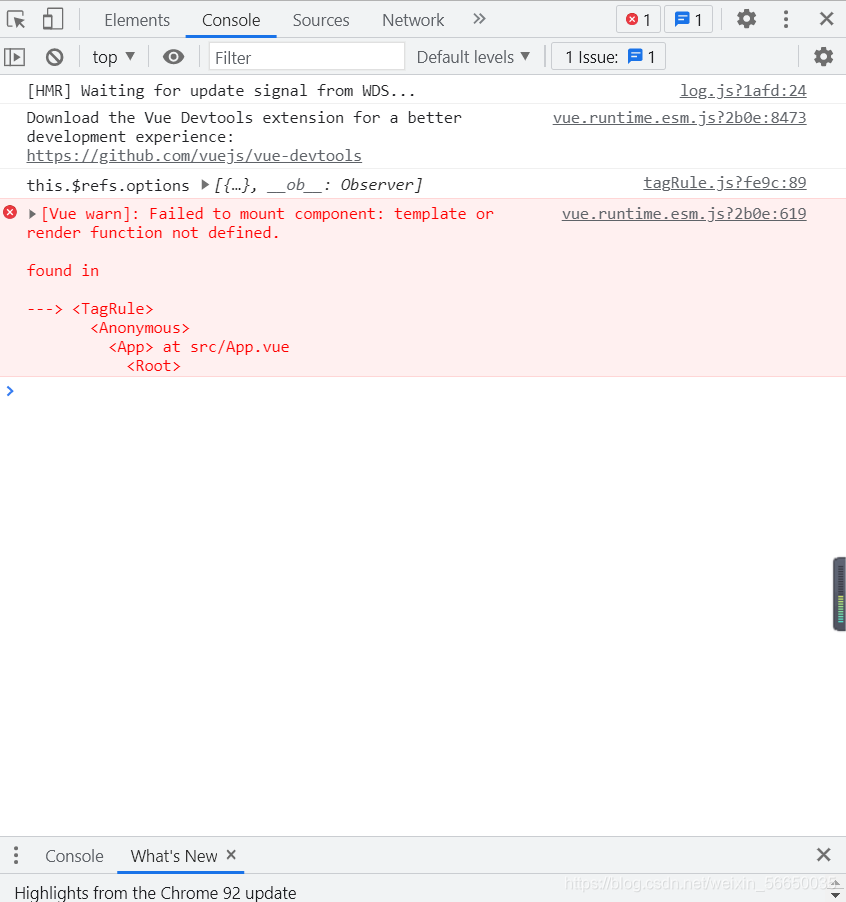
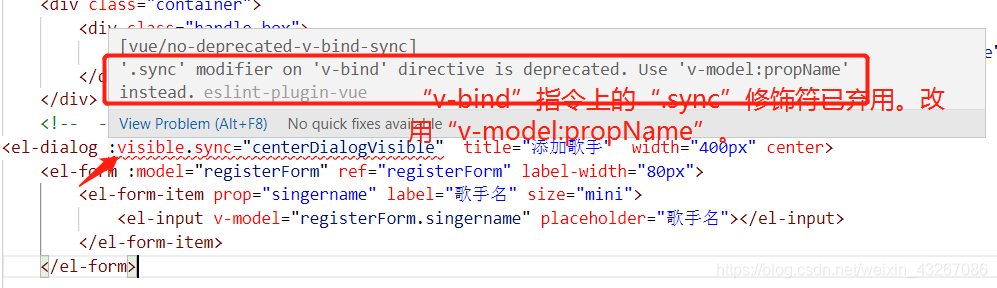
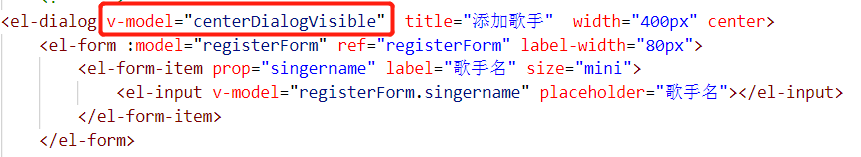
 according to its prompt
according to its prompt