Vue error module build failed: error: node sass version 6.0.1 is incompatible with ^ 4.0.0. Solution
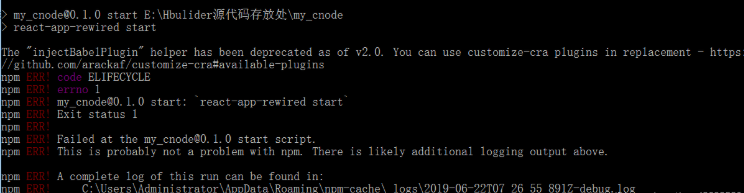
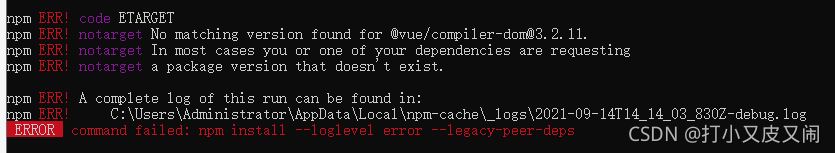
Error message:
ERROR Failed to compile with 1 errors 下午6:51:57
error in ./src/views/Login.vue
Module build failed: Error: Node Sass version 6.0.1 is incompatible with ^4.0.0.
at getSassImplementation (D:\IDEA\IDEA Projects\Vue\hello-vue\node_modules\[email protected]@sass-loader\dist\utils.js:77:13)
at Object.loader (D:\IDEA\IDEA Projects\Vue\hello-vue\node_modules\[email protected]@sass-loader\dist\index.js:34:59)
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-26084dc2","scoped":true,"hasInline
Config":false}!./node_modules/[email protected]@sass-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/Login.vue 4:14-389
13:3-17:5 14:22-397
@ ./src/views/Login.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
Solution:
Find the problem: module build failed: error: node sass version 6.0.1 is incompatible with ^ 4.0.0
This problem is caused by the high version of SASS, so just change the version to the corresponding version according to the prompt. Here, change to version 4.0.0.
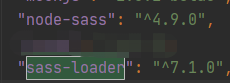
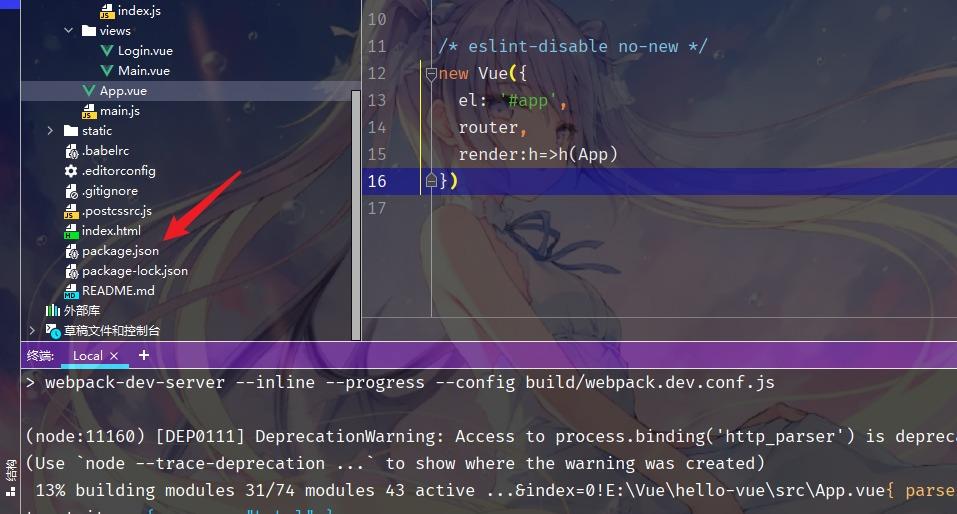
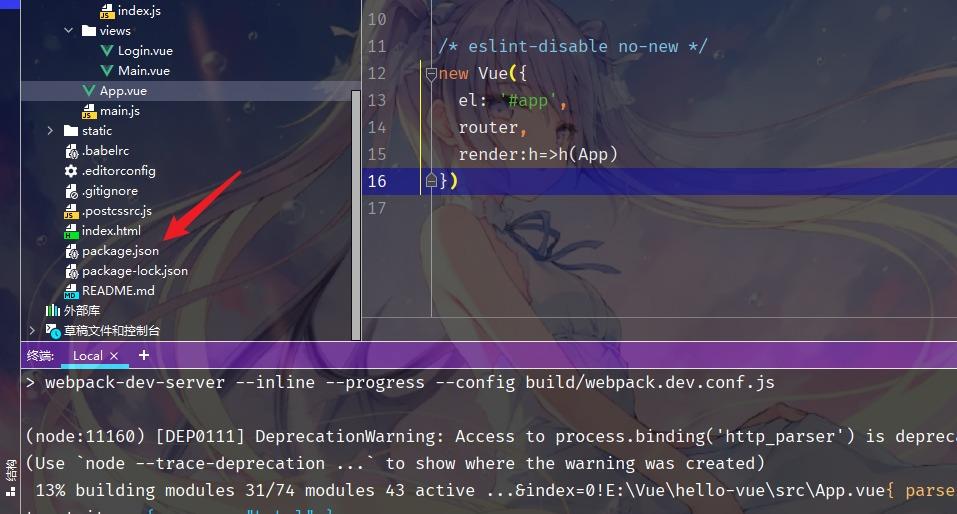
Step 1: find the package.json file in the IDE:

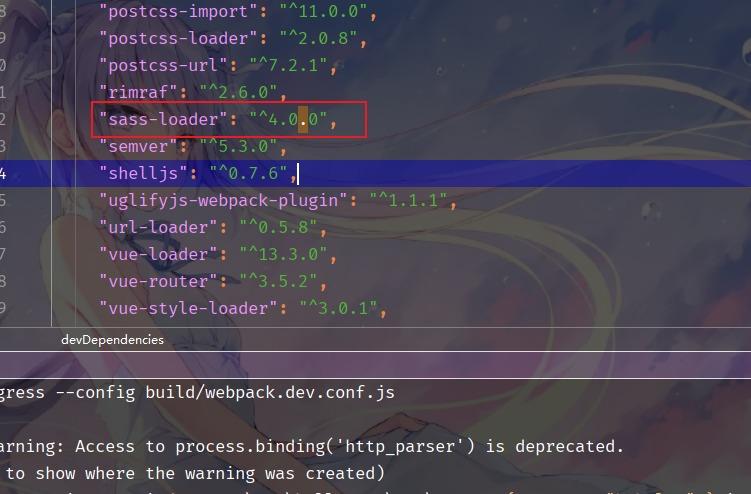
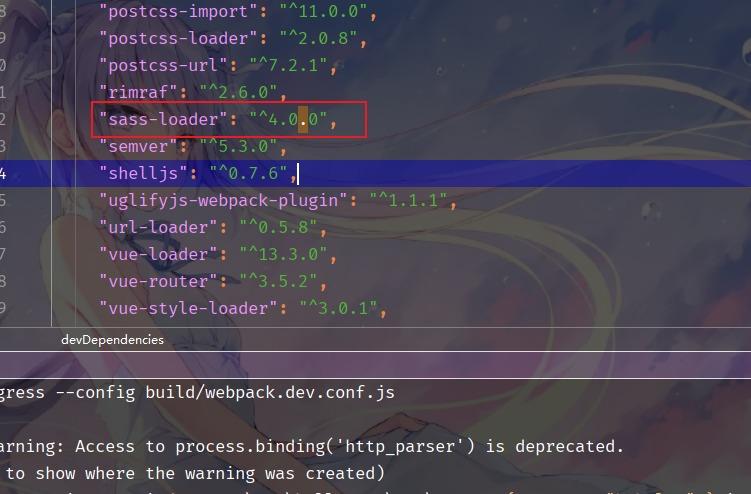
Step 2: find sass loader and change its version to 4.0.0

Finally, execute
cnpm install
Finally, execute
cnpm install
npm run dev