Problem description
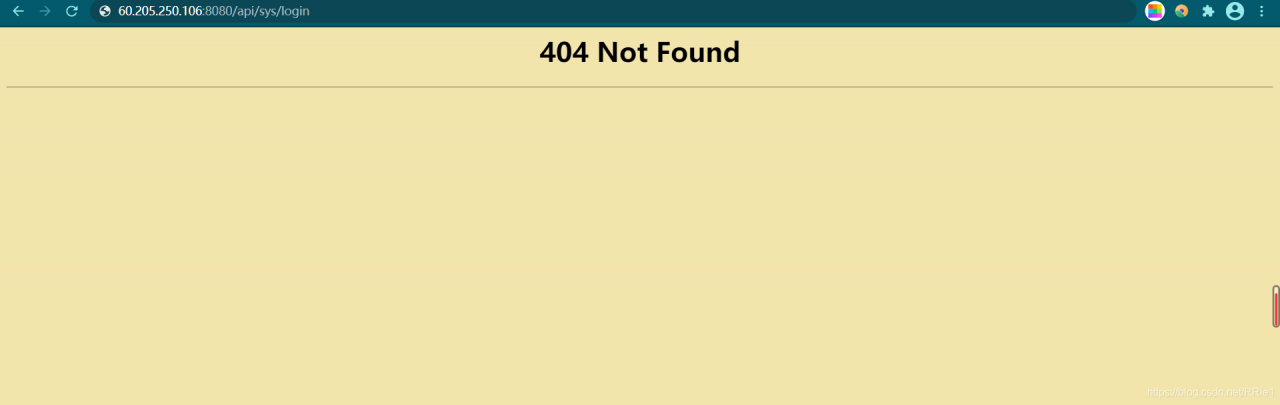
We design a set of recruitment back transfer system, and use ant design Vue and jfinal framework at the front and back end respectively. You want to deploy the project to the server, but external access always reports 404 not found

Solutions
The error is: the dynamic interface can not be found, but I don’t know whether there is a problem in the project or after nginx agent.
Therefore, it is necessary to test the interface of the project itself and the interface after nginx proxy.
First, test the interface in the project
Enter the command: curl on the Ubuntu side http://localhost :port/xxx/xxx
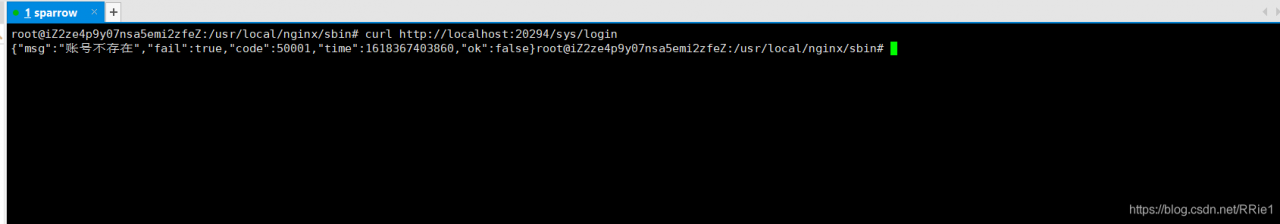
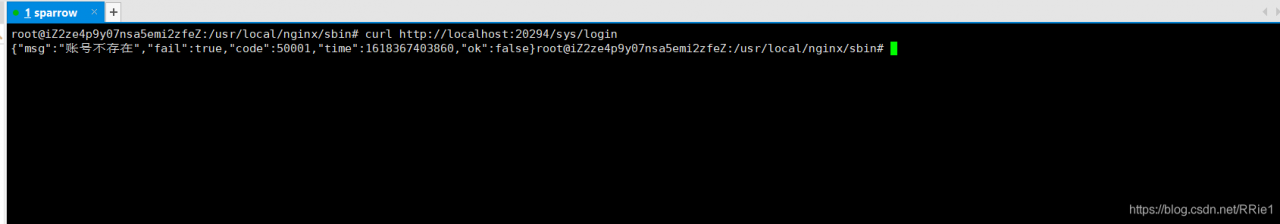
Here my interface is. curl http://localhost:20294/sys/login
Results of operation:

It shows that there is no problem with the interface in my project.
Test the interface after nginx proxy again
Then input the command in Ubuntu
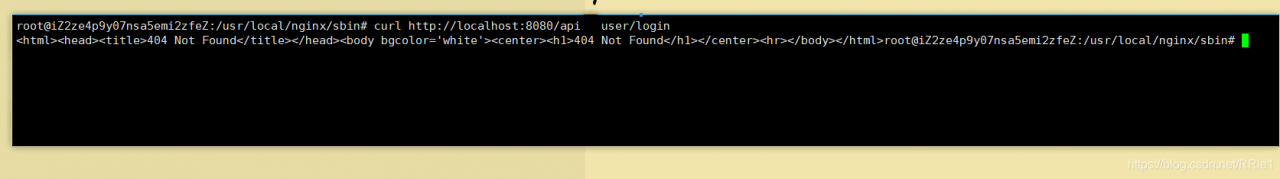
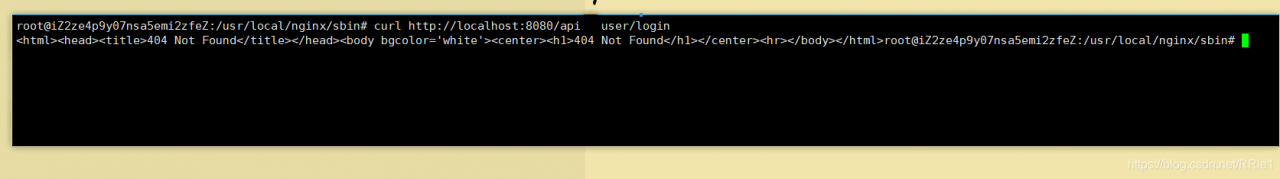
curl http://localhost:8080/api/user/login
Running result:

the prompt here is that the interface cannot be found, which indicates that the problem lies in the proxy server nginx, so we need to modify the configuration file of nginx.
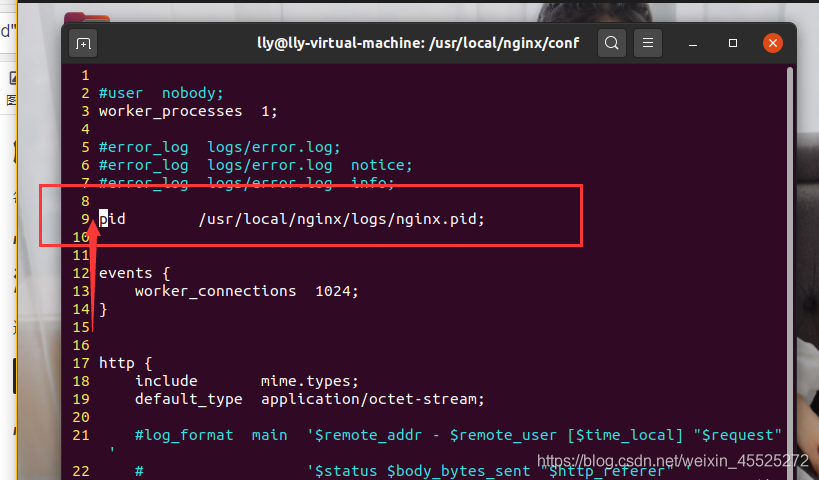
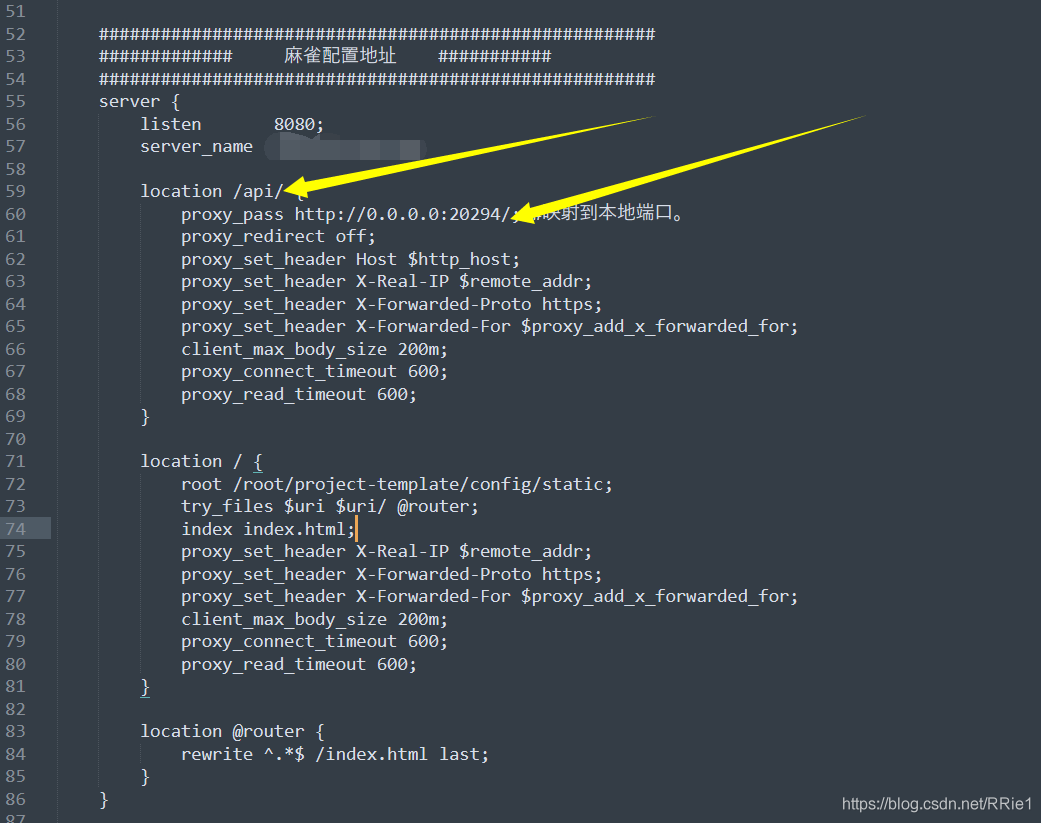
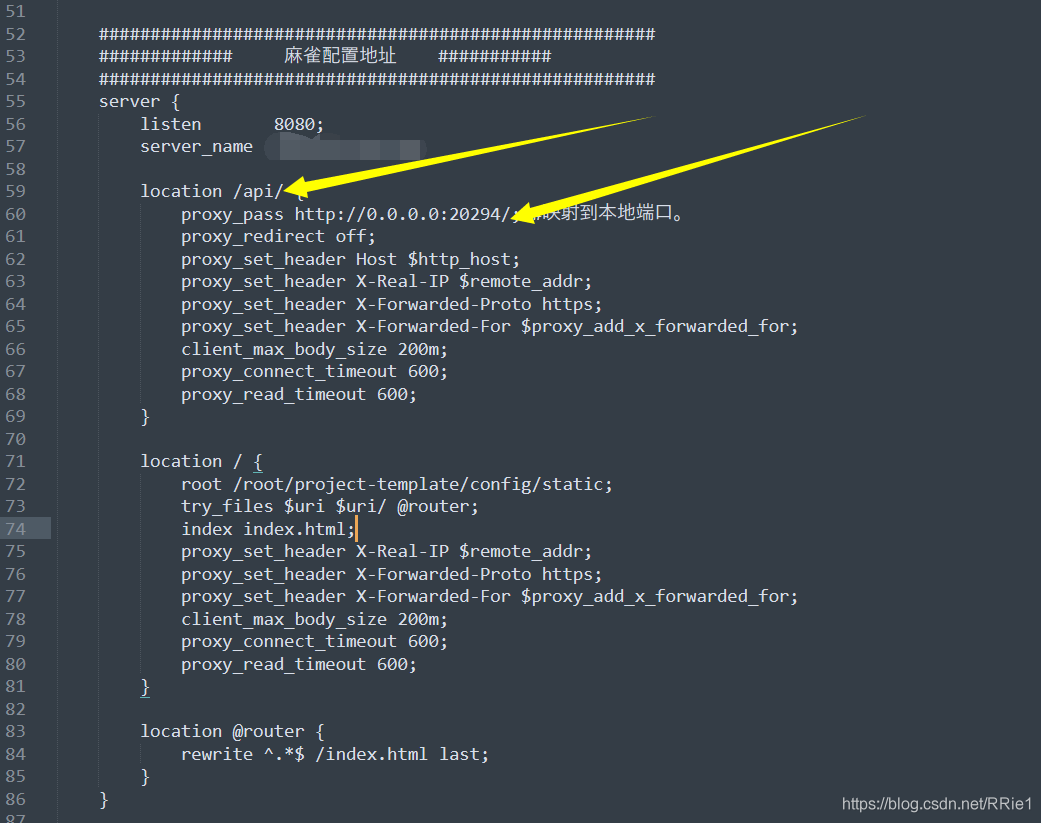
According to the suggestions of other blogs, I added a slash to this place in nginx configuration

after restarting the server, it still can’t work.
Complete solution
When I didn’t know what to do, I suddenly found that there were two nginx in my server ····
I was wondering if it was because there were two nginx, and the modified configuration file was not the nginx I started. So I replaced all nginx configuration files with my original configuration files, and then restarted. Still not
Worried about the two nginxs, I deleted all nginxs in the server. Delete steps (run the following steps in turn:
ps aux|grep nginx #View nginx processes
kill -9 process number #Kill the nginx queried in the previous step (process number is in the second column)
find/-name nginx #Find the nginx file address
rm -rf xxx #Delete all nginx files
Finally, use weget to install the new nginx, and then install it according to the original installation steps. After modifying the configuration file, run curl to access the dynamic interface. All of a sudden, it’s OK!
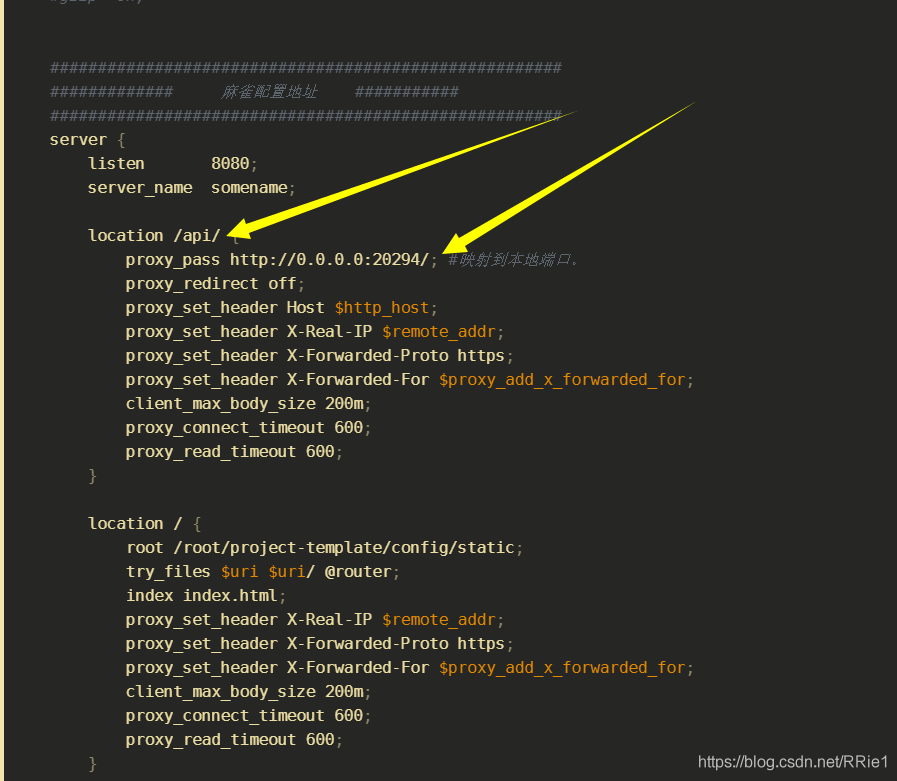
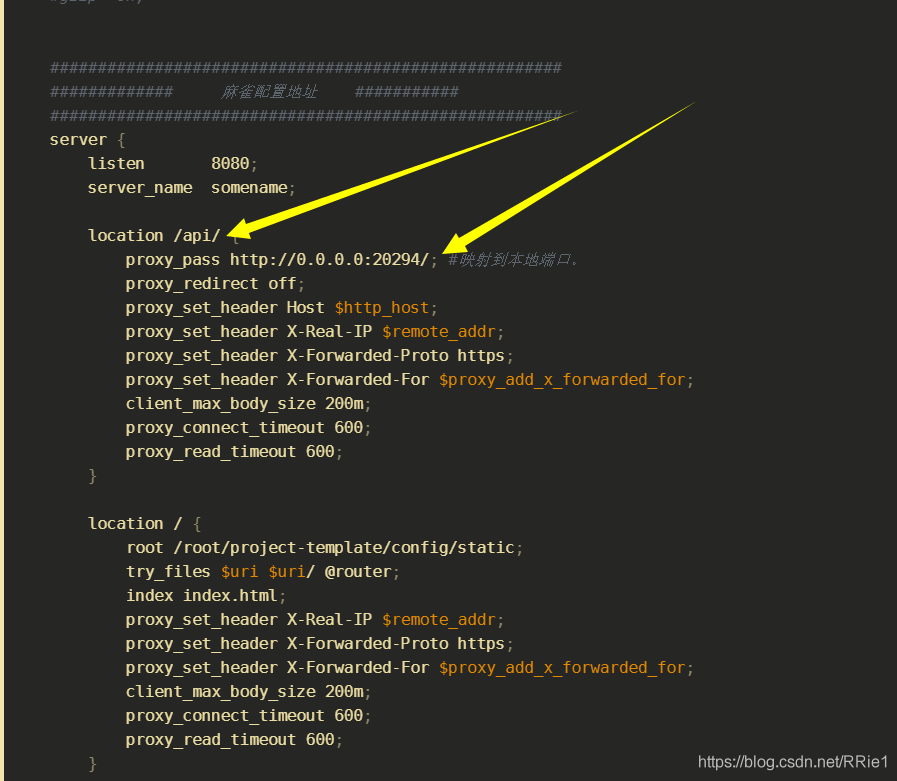
The following is my nginx configuration file:
user root;
#user nobody;
worker_processes 4;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
underscores_in_headers on;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#keepalive_timeout 0;
keepalive_timeout 65;
tcp_nopush on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
tcp_nodelay on;
#gzip on;
######################################################
############# Sparrow configuration address ###########
######################################################
server {
listen 8080;
server_name somename;
location /api/ {
proxy_pass http://0.0.0.0:20294/; #Mapping to the local port.
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 200m;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
location/{
root /root/project-template/config/static;
try_files $uri $uri/ @router;
index index.html;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 200m;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
location @router {
rewrite ^.*$ /index.html last;
}
}
}
note: when configuring the dynamic access API, remember to add a slash at the end

So far, the problem has been solved perfectly.