Background
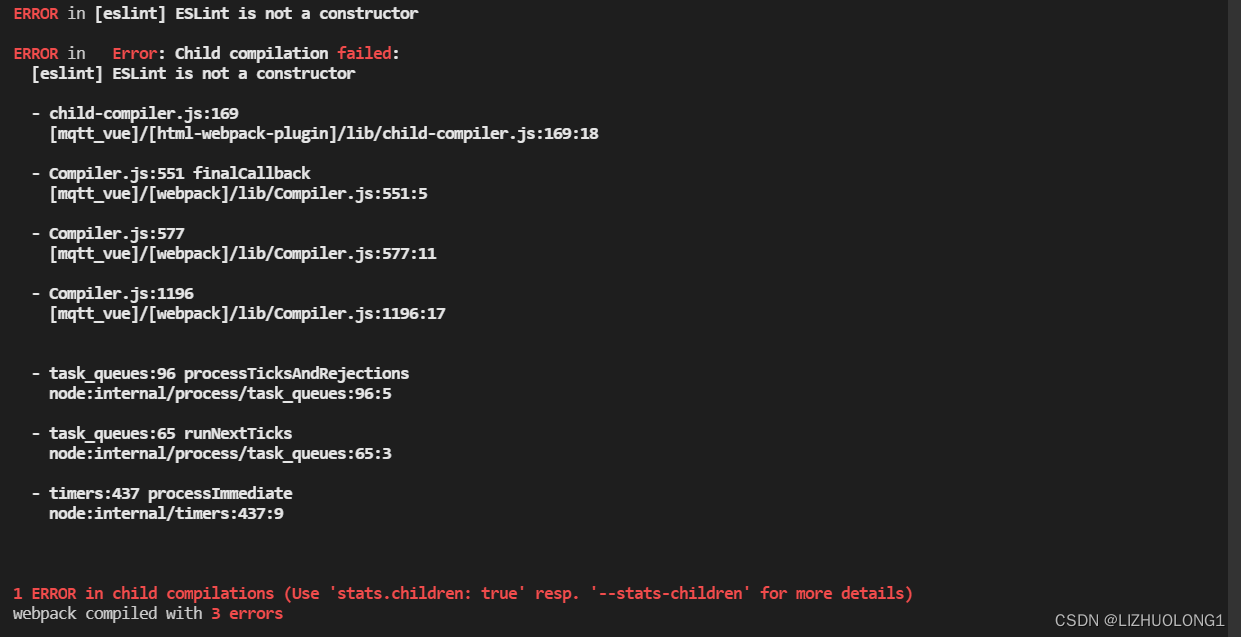
After introducing the ecarts plug-in into the Vue project, the following errors are found:
[Vue warn]: Error in mounted hook: “TypeError: Cannot read properties of undefined (reading ‘init’)”

The way to import components is: Import on demand
// import echarts
import echarts from 'echarts';
export default {
name:"",
mounted() {
// Initialize echarts instance
let lineCharts = echarts.init(this.$refs.charts);//On-demand introduction
}Solution:
Change the introduction method
import * as echarts from 'echarts';