let resizedImage = file // file
let formData = new FormData();
let name = `xxxx.jpeg`;
let file = { uri: "file:///" + resizedImage.path.split("file:/").join(""), type: 'image/png', name: escape(resizedImage.name), fileType: 'image/\*' }; //The key here (uri and type and name) cannot be changed,
formData.append("file", file); //the files here are the key needed by the backend
formData.append("token", token); //the files here are the key needed by the backend
formData.append("key", Math.random()+'__'+name); //the files here are the keys needed by the backend
Tag Archives: javascript
Solving the problem of joi. Validate is not a function
Question:
When writing about the running of the project, the problem of joi. Validate is not a function appears
#Reason:
After checking, it is possible that the third-party module joi was not downloaded or the version is wrong
solve:
Open the PowerShell and uninstall the joi if it has been downloaded:
npm uninstall joi
Then download the module again, joi:
npm install joi
Node rerun project
Solution to some map files in JS folder after Vue packaging (remove the map. JS file)
Solution to some map files in JS folder after Vue packaging (remove map.js file)
1. Enter the directory under the project: project package/config/index. JS
find productionsourcemap
/*
Source Maps
*/
productionSourceMap: true, // Change true to false on this side
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
Productionsourcemap: true,// change the true here to false
Uncaught (in promise) Error: timeout of 5000ms exceeded
solve
Method 1: set Axios in main.js method 2: if Axios is encapsulated into request
In the process of doing the project, due to the large amount of data requested, the request timed out, so this error was reported. The timeout time of 5000ms was set when Axios was configured. We can solve this error by changing this setting
Method 1: set Axios in main.js
Set the timeout of Axios in main.js, but it is generally not available. You need to set it yourself. Then main.js can be found under SRC of your project, and add Axios. Default. Timeout = 50000 in it, which means that setting the timeout to 50 seconds should be enough
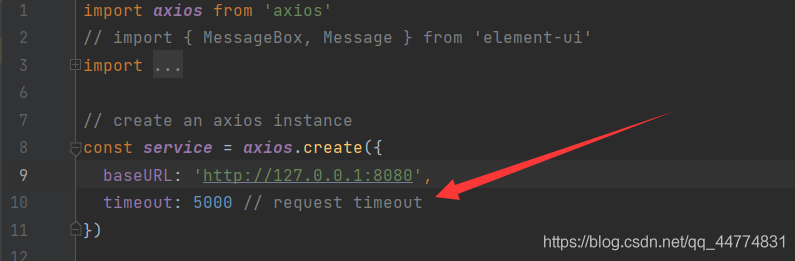
Method 2: if Axios is encapsulated into request
If the first method is not used at all, you can change it in another setting:

here

Uncaught Error: Error calling method on NPObject.
Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience.
For more help, check http://xhr.spec.whatwg.org/.
Get the first value: undefined
Uncaught Error: Error calling method on NPObject.
Uncaught
Error: Error calling method on NPObject.
2. Error reason
function windowOnload() {
Report.LoadFromURL("student.grf?date="+(new Date().getTime()));
$.ajax({
url:"param/isPrint",
type:"get",
dataType:"json",
async:false,
}).done(function(resp){
if(dt.success==false){
return;
}
var isPrint=resp.isPrint;
$.ajax({
url:"student/stu/findStu",
type:"get",
dataType:"json",
data:{},
async:false
}).done(function(data){
if(!data){
return;
}
var report = JSON.stringify(data);
Report.LoadDataFromAjaxRequest(report,"application/json;charset=UTF-8");
Report.Print(isPrint);
});
});
}When making Report by Grid++Report, whether to open the print window is controlled by a parameter isPrint; When isPrint=true, the print window is displayed, otherwise it is not displayed. However, if the query results do not have this parameter and are used directly in Print(isPrint), an Error Error will be reported calling method on NPObject
3. Solutions
Add the judgment before report.print (isPrint) USES this parameter
function windowOnload() {
Report.LoadFromURL("student.grf?date="+(new Date().getTime()));
$.ajax({
url:"param/isPrint",
type:"get",
dataType:"json",
async:false,
}).done(function(resp){
if(dt.success==false){
return;
}
var isPrint=resp.isPrint;
$.ajax({
url:"student/stu/findStu",
type:"get",
dataType:"json",
data:{},
async:false
}).done(function(data){
if(!data){
return;
}
var report = JSON.stringify(data);
Report.LoadDataFromAjaxRequest(report,"application/json;charset=UTF-8");
Report.Print(isPrint?true:false);
});
});
}JS bug Log Uncaught TypeError: Cannot read property ‘previoustSibling‘ of null
The program code is:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Visit the Dangdang shopping cart page node</title>
<link type="text/css" rel="stylesheet" href="css/cartStyle.css" />
</head>
<body>
<div class="content">
<div class="logo">
<img src="images/dd_logo.jpg"><span onclick="close_plan();">close</span>
</div>
<div class="cartList" id="cartList">
<ul>
<li>¥<input type="text" name="price" value="21.90"></li>
<li><input type="button" name="minus" value="-" onclick="minus(0);"><input type="text" name="amount" value="1"><input type="button" name="plus" value="+" onclick="plus(0);"></li>
<li id="price0">¥21.90</li>
<li><p onclick="collection();">add</p><p onclick="del();">del</p></li>
</ul>
<ul>
<li>¥<input type="text" name="price" value="24.00"></li>
<li><input type="button" name="minus" value="-" onclick="minus(1);"><input type="text" name="amount" value="1"><input type="button" name="plus" value="+" onclick="plus(1);"></li>
<li id="price1">¥24.00</li>
<li><p onclick="collection();">add</p><p onclick="del();">del</p></li>
</ul>
<ol>
<li id="totalPrice"> </li>
<li><span onclick="accounts()">payout</span></li>
</ol>
</div>
<div id="money"></div>
</div>
<script type="text/javascript" src="js/shopping.js">
</script>
<script type="text/javascript">
function accounts(){
var num1=document.getElementById("cartList").firstChild.lastChild.previoustSibling.innerHTML;
var num2=document.getElementById("cartList").firstChild.nextSibling.lastChild.previousSibling.innerHTML;
var num3=document.getElementById("totalPrice").innerHTML;
var num4="Information about your current purchase is as follows:<br/>White Rock:White says: "+num1+"<br/>Island Bookstore: "+num2+"<br/>Total items:"+num3;
document.getElementById("money").innerHTML=num4;
}
</script>
</body>
</html>
Display error:
Uncaught TypeError: Cannot read property 'previoustSibling' of null
at accounts (shopping.html:39)
at HTMLSpanElement.onclick (shopping.html:29)
Error reason: unable to read space
Solution:
add element to the get node in function accounts()
The correct function code is:
function accounts(){
var num1=document.getElementById("cartList").firstElementChild.lastElementChild.previousElementSibling.innerHTML;
var num2=document.getElementById("cartList").firstElementChild.nextElementSibling.lastElementChild.previousElementSibling.innerHTML;
var num3=document.getElementById("totalPrice").innerHTML;
var num4="Information about your current purchase is as follows:<br/>White Rock:White says: "+num1+"<br/>Island Bookstore: "+num2+"<br/>Total items:"+num3;
document.getElementById("money").innerHTML=num4;
}
TypeError: r.indexOf is not a function TypeError: r.indexOf is not a function
After checking some data, it was found that the data was passed from the back end to the front end, and the front end did not handle it well, so an error was reported
Problem: because I want to load a list El table, the required data format is as follows
// Required data format for el-table's :data
[{...} ,{...} ,... ,{...}]
// The format of the data returned by the backend, I returned it directly to :data, which is obviously not correct, it should wrap a []
{...}
Based on this, the way of processing data is not right
// For example, if you deconstruct a res object from the backend, you only need [res] or [res.xx] to solve the problem
// Instance:
getUserByName(name).then(res => {
console(res) // you can look at the format of res in the background, what you really want, and then take it out by way of .xxx
this.userList = [res.data]
})
// I'll go back to el-table here and put :data=userlist to fix it
Uncaught type error: cannot read property ‘MSIE’ of undefined
Error:
uncaught typeerror: cannot read property ‘MSIE’ of undefined
reason:
$. Browser method has been removed in jQuery 1.9
write a $. Browser code by yourself (recommended)
write it in the script after jQuery reference
jQuery.browser = {};
(function () {
jQuery.browser.msie = false;
jQuery.browser.version = 0;
if (navigator.userAgent.match(/MSIE ([0-9]+)\./)) {
jQuery.browser.msie = true;
jQuery.browser.version = RegExp.$1;
}
})();
Error parsing HTTP request header Note: further occurrences of HTTP header p
Error parsing HTTP request header Note: further occurrences of HTTP header p
In addition to the caching and special characters on the Internet, there is another case
HTTP requests using HTTPS requests can also cause this situation
funny
error This is probably not a problem with npm. There is likely additional logging output above.
Nextjs program released, reported a pile of errors
18 verbose node v14.11.0
19 verbose npm v6.14.8
20 error code ELIFECYCLE
21 error errno 1
22 error [email protected] build: `next build`
22 error Exit status 1
23 error Failed at the [email protected] build script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
24 verbose exit [ 1, true ]Maybe due to the version update,
the solution is to install it again. It is recommended to empty all the previous ones
rm -rf node_modules
rm package-lock.json
npm cache clear --force
npm install
Method of adding operation button for each line of data in DataGrid of easyUI
When I was working on the project today, I wanted to add an operation button after each column of data in the DataGrid of easyUI. At the beginning, I wanted to splice strings in the background and return them with JSON. But after testing, I found that this method didn’t work. I searched the Internet and sorted them out as follows:
In fact, it’s very easy to add a row of custom columns. When JS declares DataGrid, add the following code
<span style="font-size:18px;">{field:'operate',title:'act',align:'center',width:$(this).width()*0.1,
formatter:function(value, row, index){
var str = '<a href="#" name="opera" class="easyui-linkbutton" ></a>';
return str;
}}</span>This line of code is defined under the columns property, and it must be added
<span style="font-size:18px;">onLoadSuccess:function(data){
$("a[name='opera']").linkbutton({text:'buy',plain:true,iconCls:'icon-add'});
},</span>If you don’t add this, there will be no button style in that operation column. It’s just a hyperlink. You can use LinkButton or other buttons according to your needs
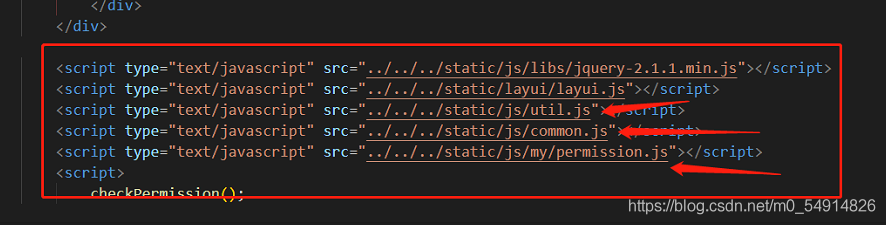
The reason why jQuery files report errors is introduced
JS file import location is fastidious , Otherwise, an error will be reported

The above three arrows point to the JS is written by themselves, some may use the JQ framework, so if the JQ is placed below the three, the following three with JQ will report an error.
So pay attention when referencing to see if each JS referenced is independent or dependent on a JS, independent then the location will not have an impact, such as layui.js, but there are dependencies then the location will have an impact, such as the three JS arrows, you must refer to the JS he depends on before referencing in