ERROR [Executor task launch worker for task 30867] NebulaEdgeWriter:52 – failed to write
11:32:16,614 ERROR [Executor task launch worker for task 30867] NebulaEdgeWriter:52 - failed to write INSERT edge `SUPPLIER_AVERAGE_QUOTA`(`four_level_name`,`start_time`,`push_time`,`quote_cycle`) VALUES -7708723366638923441->-7708723366638923441@6325772268643779185: ("Shock Absorber", "2022-05-16 18:25:24", "2022-05-17 09:57:34", "2") for Storage Error: More than one request trying to add/update/delete one edge/vertex at the same time.
11:32:16,614 ERROR [Executor task launch worker for task 30868] NebulaEdgeWriter:52 - failed to write INSERT edge `SUPPLIER_AVERAGE_QUOTA`(`four_level_name`,`start_time`,`push_time`,`quote_cycle`) VALUES -7708723366638923441->-7708723366638923441@6325772268643779185: ("Shock Absorber", "2022-05-16 18:25:24", "2022-05-17 09:57:34", "2") for Storage Error: More than one request trying to add/update/delete one edge/vertex at the same time.
11:32:18,658 ERROR [Executor task launch worker for task 30901] NebulaEdgeWriter:52 - failed to write INSERT edge `SUPPLIER_AVERAGE_QUOTA`(`four_level_name`,`start_time`,`push_time`,`quote_cycle`) VALUES 8524141067397973150->8524141067397973150@-2616939442014903388: ("Color Paint", "2022-01-15 17:11:57", "2022-01-17 17:20:07", "3") for Storage Error: More than one request trying to add/update/delete one edge/vertex at the same time.
11:32:22,097 ERROR [main] NebulaDataSourceEdgeWriter:98 - failed execs:
List(INSERT edge `SUPPLIER_AVERAGE_QUOTA`(`four_level_name`,`start_time`,`push_time`,`quote_cycle`) VALUES -7708723366638923441->-7708723366638923441@6325772268643779185: ("Shock Absorber", "2022-05-16 18:25:24", "2022-05-17 09:57:34", "2"))
11:32:22,097 ERROR [main] NebulaDataSourceEdgeWriter:98 - failed execs:
List(INSERT edge `SUPPLIER_AVERAGE_QUOTA`(`four_level_name`,`start_time`,`push_time`,`quote_cycle`) VALUES -7708723366638923441->-7708723366638923441@6325772268643779185: ("Shock Absorber", "2022-05-16 18:25:24", "2022-05-17 09:57:34", "2"))
11:32:22,097 ERROR [main] NebulaDataSourceEdgeWriter:98 - failed execs:
List(INSERT edge `SUPPLIER_AVERAGE_QUOTA`(`four_level_name`,`start_time`,`push_time`,`quote_cycle`) VALUES 8524141067397973150->8524141067397973150@-2616939442014903388: ("Color Paint", "2022-01-15 17:11:57", "2022-01-17 17:20:07", "3"))
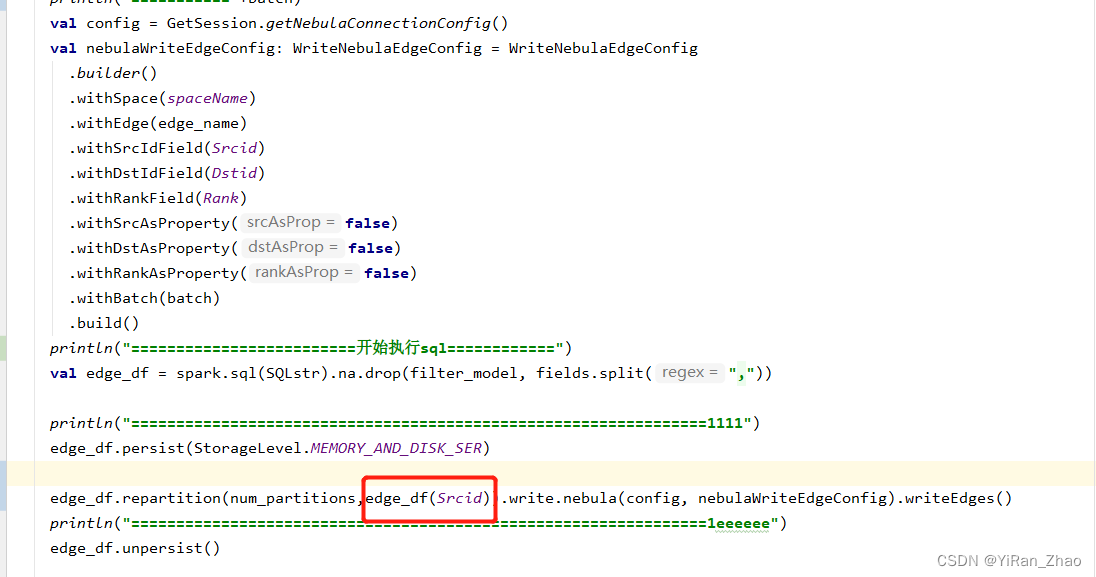
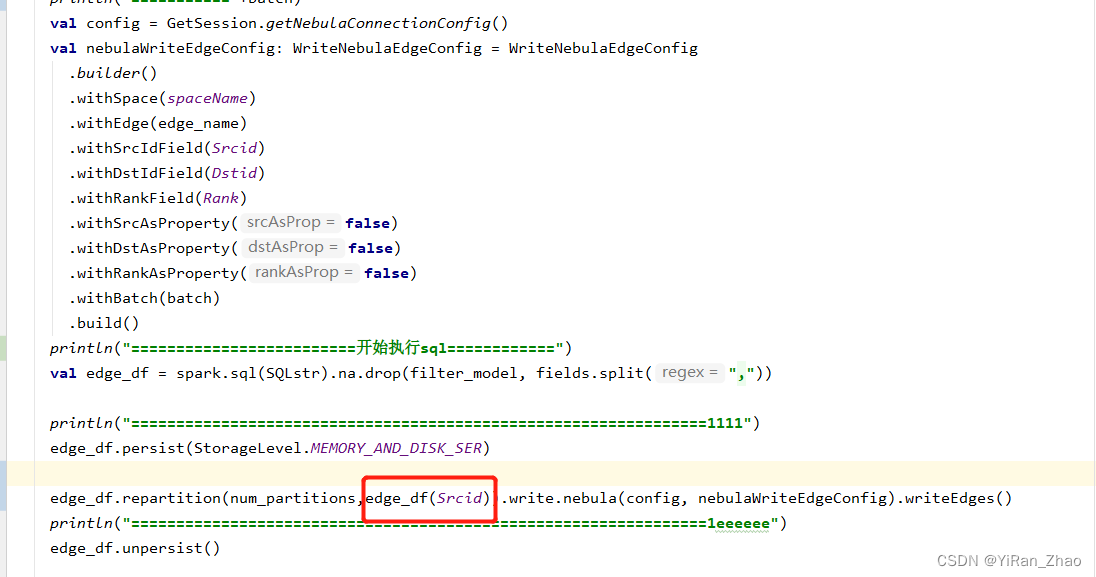
Solution: The data should be skewed, add this when partitioning can be





 Solve the problem and recreate the item
Solve the problem and recreate the item