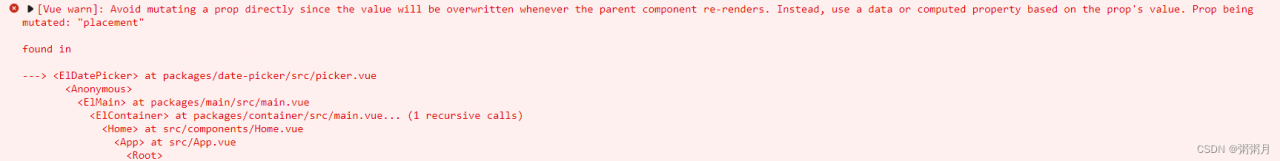
I’m writing today_ This error is encountered during the item loop, and it is recorded; I probably wrote this to test a page

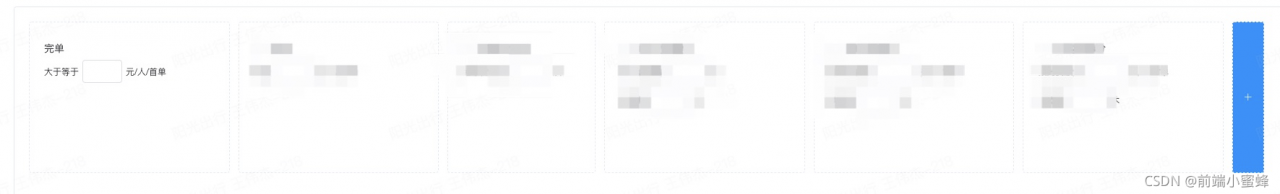
then the form loop will be used,
at the beginning, it is in form_ It was written directly in item. Finally, when I reset the form, I found that I couldn’t reset it. Then I added a layer of form item to El input. I also inquired about the relevant errors on the Internet and found that they were generally: prop = “‘item. ‘+ index +’. Index2 ‘” and so on, but my problem was not solved. The error was still reported, and the form still couldn’t be reset
consider it slowly at this time. In fact, it is an array loop. Then we will get the accurate value to eliminate this error
<el-form-item
v-for="(order_award, index) in form.award_config.order_award
.order_award_list"
label-width="10"
style="margin-bottom: 0"
prop="order_award"
:key="index"
>
<div>
<el-row :gutter="12" type="flex">
<el-col :span="4" v-if="!(form.award_config.award_type == 1)">
<el-form-item label-width="0" :prop="'award_config.order_award.order_award_list['+index+'].order_count'">
<el-card shadow="never" class="reward_content_card">
<span
class="input_unit"
style="margin-right: 5px; font-size: 14px"
>Done</span
><br />
<span class="input_unit"></span>
<el-input
class="reward_content_padding reward_content_input"
v-model="order_award.order_count"
>
</el-input>
<div class="input_unit"></div>
</el-card>
</el-form-item>
</el-col>
</el-row>
</el-form-item>
Mainly this code
:prop="'award_config.order_award.order_award_list['+index+'].order_count'"
Take the detailed value location to solve the error.