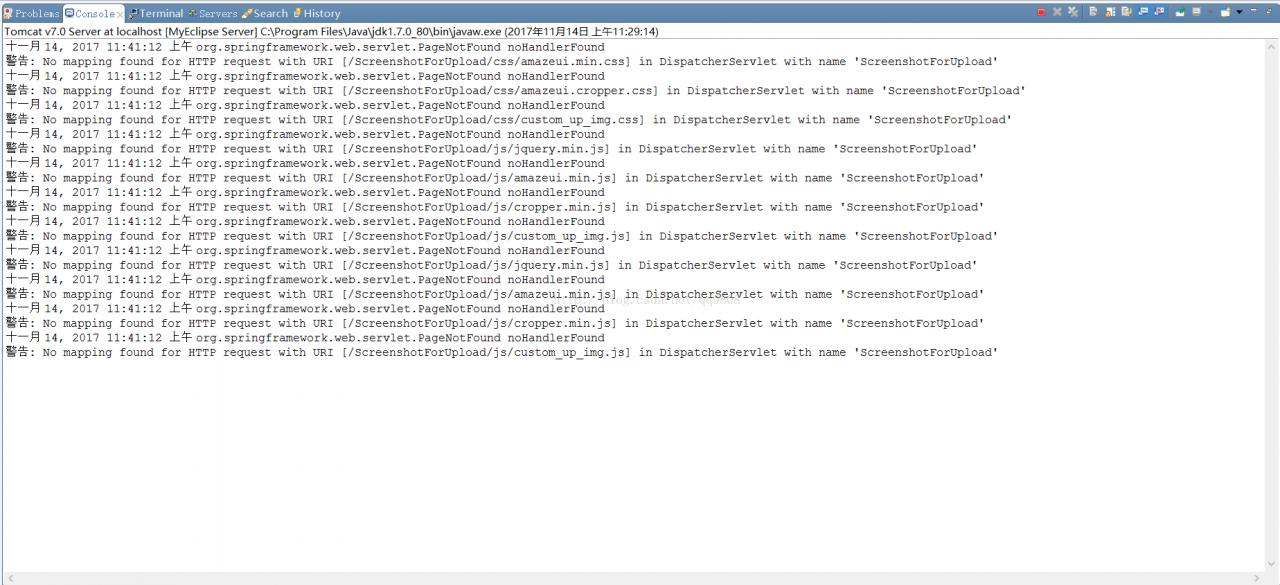
Today, I plan to upload the plug-in function I wrote to Github, create a new Java project, which USES the Spring MVC framework, and then debug the page when I found that I could not find the static resource file, as shown in the figure below:

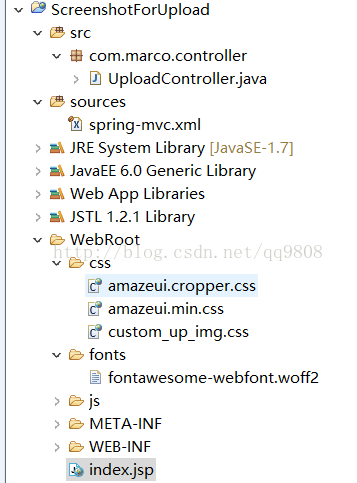
So I checked the path of the page resource on the JSP at the first time:
<link rel="stylesheet" type="text/css" href="css/amazeui.min.css">
<link rel="stylesheet" type="text/css" href="css/amazeui.cropper.css">
<link rel="stylesheet" type="text/css" href="css/custom_up_img.css">After confirmation, the path was found to be correct:

Friends can refer to my file path, if the path is wrong, then you can change the path to solve the problem.
Then I go on to my question, which is obviously not a path problem, so what is the reason why the page cannot find the static file?I finally saw the console output the following message:

Interpretation, i.e., when the request distribution, did not find “/ ScreenshotForUpload/CSS/amazeui. Min. CSS” mapping (No mapping found for…) “And I found out what the problem was. It turns out that spring MVC is blocking the request of a page to a static resource, but your controller does not have the mapping of this path, so the page request to a static resource file is not issued correctly. So how do you solve this problem?The following methods are given for reference:
Solutions:
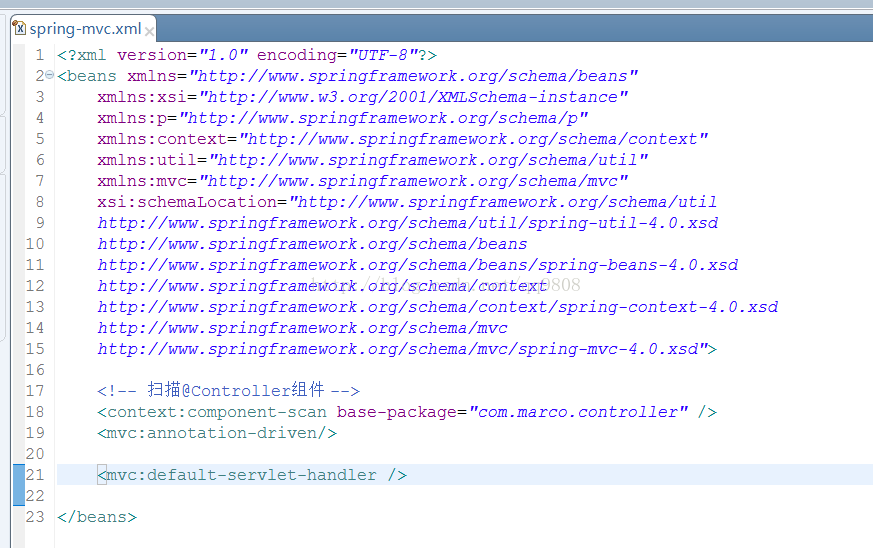
1. Adopt & lt; mvc:default-servlet-handler /> . Add the following sentence to the SPRING MVC XML configuration file: < mvc:default-servlet-handler /> . As shown in the figure below:

After joining, Spring MVC will screen the URL entering the DispatcherServlet, and if a request for static resources is found, the request will be processed by the default Servlet of the Web application server, and if it is not a static resource, then the DispatcherServlet will continue to process. This method is the fastest.
2. Use & lt; mvc:resources /> . You can use < mvc:resources /> , and put the static resources in the Web-inF directory (or wherever you like), then add the following configuration in springMVC-Servlet:
<mvc:resources location="/File floder" mapping="/mapping path"/>Fill in the path according to the actual situation.
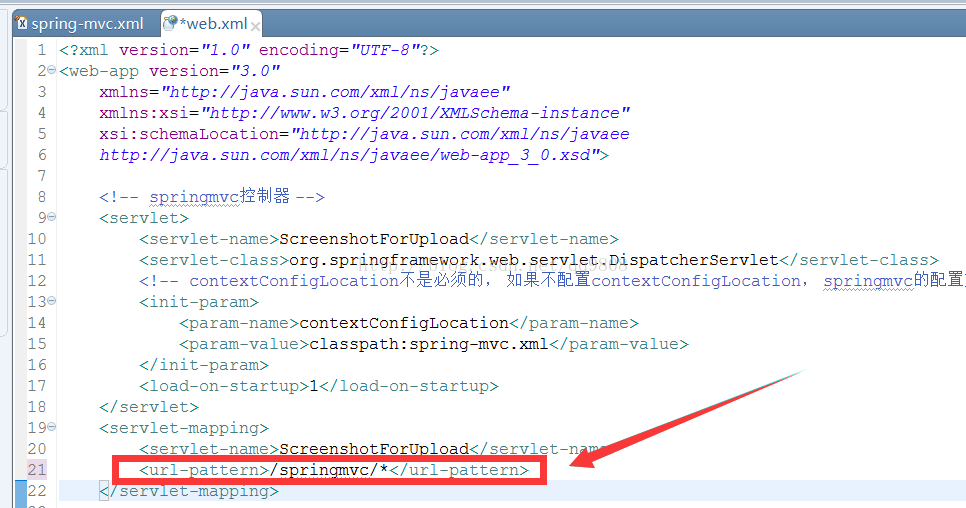
3. In the web.xml file, change the blocking path of Spring MVC to/SpringMVC /* (” SpringMVC “can be replaced with your preferred path), as shown in the figure below
 thus distinguishes “requests to Spring MVC” from “requests to static resource files”, but has the disadvantage that all your MVC requests must start with “/ SpringMVC “.
thus distinguishes “requests to Spring MVC” from “requests to static resource files”, but has the disadvantage that all your MVC requests must start with “/ SpringMVC “.
The problem that the static resource file cannot be found caused by Spring MVC can be said to be relatively secret. Novices may be unable to find the root of the problem for a while. I hope this article can provide you with help!
Read More:
- HTTP 405 Error: Failed to load resource: the server responded with a status of 405 (Method Not Allowed)
- Failed to load resource: the server responded with a status of 503 (Service Unavailable)
- Failed to load resource: the server responded with a status of 403 (Forbidden)
- ajax error 400 (Failed to load resource: the server responded with a status of 400 (Bad Request))
- Nginx 502 Error: Failed to load resource: the server responded with a status of 502 (Bad Gateway)
- jsp: Failed to load resource: the server responded with a status of 400 (Bad Request)
- Failed to load response data:No data found for resource with given identifie
- Nginx proxy appears Failed to load resource: net::ERR_NAME_NOT_RESOLVED
- tensorflow import error: DLL load failed: The specified module could not be found (DLL load failed: The specified module could not be found)
- Failed to load resource: net::ERR_CONNECTION_RESET
- Solve the Google Chrome Failed to load resource: net::ERR_FAILED problem
- Failed to load resource: net::ERR_CONNECTION_REFUSED
- Failed to load resource: net::ERR_INCOMPLETE_CHUNKED_ENCODING
- Failed to load resource: net::ERR_SSL_PROTOCOL_ERROR
- failed to load resource file osql.rll
- Chrome console reports Failed to load resource: net::ERR_BLOCKED_BY_CLIENT one of the solutions
- Failed to load resource: net::ERR_ INSECURE_ Response problem solving record
- Tensorflow import error: DLL load failed: the specified module could not be found
- Chrome Failed to load resource: net::ERR_CACHE_MISS
- Failed to load resource: net::ERR_ CACHE_ READ_ Failure solution